浅谈Android开发中Shape的使用
Posted dreamGong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈Android开发中Shape的使用相关的知识,希望对你有一定的参考价值。
引言
在android开发中我们很多情况都是使用图片来展示相关效果,今天我就来详细介绍下Android下使用Shape来进行简单UI的开发。一方面这些是Android开发的基础,另一方面这方面的知识可以在一定程度上减少图片的使用,降低App的体积。下面我就来详细介绍Shape的相关知识。
注意点:一般用shape定义的xml文件存放在drawable目录下,若项目没有该目录则新建一个,而不要将它放到drawable-hdpi等目录中。
Shape支持的类型形状
rectangle: 矩形,默认的形状,可以画出直角矩形、圆角矩形、弧形等
oval: 椭圆形,用得比较多的是画正圆
line: 线形,可以画实线和虚线
ring: 环形,可以画环形进度条
下面我就依次开始介绍
1、rectangle
这种类型应该是我们使用的最多的类型了,一些控件的背景、布局的背景都可以使用它来完成。
我们来看详细的介绍:
solid: 设置形状填充的颜色,只有android:color一个属性
-
- android:color 填充的颜色
-
padding: 设置内容与形状边界的内间距,可分别设置左右上下的距离
- android:left 左内间距
- android:right 右内间距
- android:top 上内间距
- android:bottom 下内间距
-
gradient: 设置形状的渐变颜色,可以是线性渐变、辐射渐变、扫描性渐变
- android:type 渐变的类型
- linear 线性渐变,默认的渐变类型
- radial 放射渐变,设置该项时,android:gradientRadius也必须设置
- sweep 扫描性渐变
- android:startColor 渐变开始的颜色
- android:endColor 渐变结束的颜色
- android:centerColor 渐变中间的颜色
- android:angle 渐变的角度,线性渐变时才有效,必须是45的倍数,0表示从左到右,90表示从下到上
- android:centerX 渐变中心的相对X坐标,放射渐变时才有效,在0.0到1.0之间,默认为0.5,表示在正中间
- android:centerY 渐变中心的相对X坐标,放射渐变时才有效,在0.0到1.0之间,默认为0.5,表示在正中间
- android:gradientRadius 渐变的半径,只有渐变类型为radial时才使用
- android:useLevel 如果为true,则可在LevelListDrawable中使用
- android:type 渐变的类型
-
corners: 设置圆角,只适用于rectangle类型,可分别设置四个角不同半径的圆角,当设置的圆角半径很大时,比如200dp,就可变成弧形边了
- android:radius 圆角半径,会被下面每个特定的圆角属性重写
- android:topLeftRadius 左上角的半径
- android:topRightRadius 右上角的半径
- android:bottomLeftRadius 左下角的半径
- android:bottomRightRadius 右下角的半径
-
stroke: 设置描边,可描成实线或虚线。
- android:color 描边的颜色
- android:width 描边的宽度
- android:dashWidth 设置虚线时的横线长度
- android:dashGap 设置虚线时的横线之间的距离
下面我们来看一个例子:
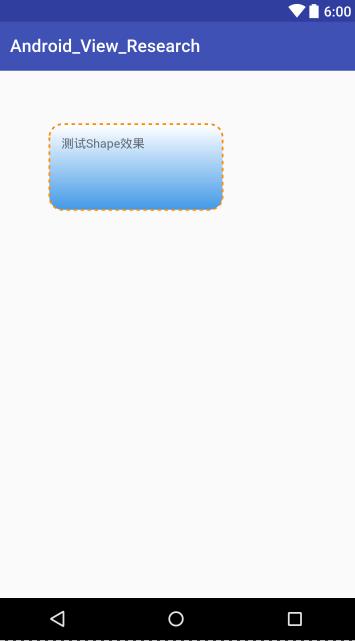
1 <!-- android:shape指定形状类型,默认为rectangle --> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" 3 android:shape="rectangle"> 4 <!-- solid指定形状的填充色,只有android:color一个属性 --> 5 <solid android:color="#4097e6" /> 6 <!-- padding设置内容区域离边界的间距 --> 7 <padding 8 android:bottom="15dp" 9 android:left="15dp" 10 android:right="15dp" 11 android:top="15dp" /> 12 13 <!--渐变设置--> 14 <gradient 15 android:endColor="#4097e6" 16 android:startColor="#FFFFFF" 17 android:angle="270" 18 android:type="linear" /> 19 20 <!-- corners设置圆角,只适用于rectangle 21 数值较大时,就变成了弧边形状例如>=200时 22 --> 23 <corners android:radius="15dp" /> 24 <!-- stroke设置描边 --> 25 <stroke 26 android:width="2dp" 27 android:color="#ff8900" 28 android:dashGap="4dp" 29 android:dashWidth="4dp" /> 30 </shape>
效果图如下:

2、oval
oval用来画椭圆,而在实际应用中,更多是画正圆,比如消息提示,圆形按钮等,下图是一些例子:
size: 设置形状默认的大小,可设置宽度和高度
- android:width 宽度
- android:height 高度
如果你使用TextView之类的设置椭圆,size默认会是View的宽度和高度。
下面来看一个例子:
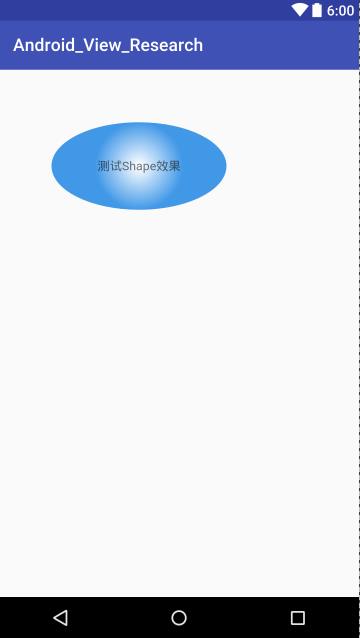
1 <!--椭圆--> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" 3 android:shape="oval"> 4 5 <!--设置图形的尺寸 6 不过默认获取的还是View的宽度和高度--> 7 <size android:width="60dp" 8 android:height="60dp" /> 9 10 <solid android:color="#4097e6" /> 11 12 <!--渐变效果 13 注意此处使用了gradientRadius这个属性值 14 只有type="radial"时才有效 15 --> 16 <gradient 17 android:endColor="#4097e6" 18 android:startColor="#FFFFFF" 19 android:gradientRadius="50dp" 20 android:type="radial"/> 21 22 </shape>
效果图如下:

3、line
通过Shape我们还可以设置分割线。不过一般我使用线都是直接View的。通过设置stroke我们可以设置线的样式(颜色、虚线还是实线等)。例子如下:
1 <shape xmlns:android="http://schemas.android.com/apk/res/android" 2 android:shape="line"> 3 <!-- 实际显示的线 --> 4 <stroke 5 android:width="1dp" 6 android:color="#2F90BD" 7 android:dashGap="2dp" 8 android:dashWidth="4dp" /> 9 <!-- 形状的高度 --> 10 <size android:height="4dp" /> 11 </shape>
注意点:画线时,有几点特性必须要知道的:
- 只能画水平线,画不了竖线;
- 线的高度是通过stroke的android:width属性设置的;
- size的android:height属性定义的是整个形状区域的高度;
- size的height必须大于stroke的width,否则,线无法显示;
- 线在整个形状区域中是居中显示的;
- 线左右两边会留有空白间距,线越粗,空白越大;
- 引用虚线的view需要添加属性android:layerType,值设为"software",否则显示不了虚线。
4、ring
首先,shape根元素有些属性只适用于ring类型,先过目下这些属性吧:
- android:innerRadius 内环的半径
- android:innerRadiusRatio 浮点型,以环的宽度比率来表示内环的半径,默认为3,表示内环半径为环的宽度除以3,该值会被android:innerRadius覆盖
- android:thickness 环的厚度
- android:thicknessRatio 浮点型,以环的宽度比率来表示环的厚度,默认为9,表示环的厚度为环的宽度除以9,该值会被android:thickness覆盖
- android:useLevel 一般为false,否则可能环形无法显示,只有作为LevelListDrawable使用时才设为true
下面我们来看一个例子:
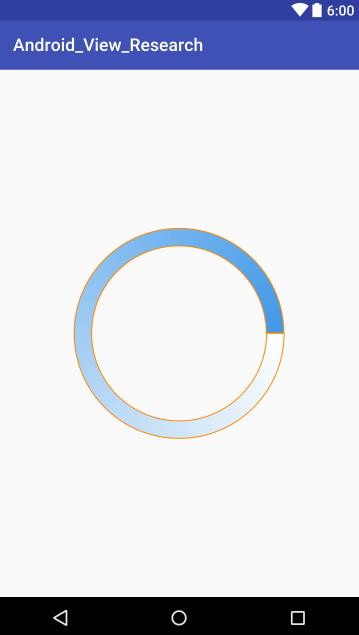
1 <!--圆环--> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" 3 android:shape="ring" 4 android:innerRadius="100dp" 5 android:thickness="20dp" 6 android:useLevel="false"> 7 8 <!--填充色--> 9 <solid android:color="#4097e6" /> 10 11 <!--渐变色--> 12 <gradient 13 android:endColor="#4097e6" 14 android:startColor="#FFFFFF" 15 android:type="sweep" /> 16 17 <!--描边会让内圆和外圆都有边框--> 18 <stroke 19 android:width="1dp" 20 android:color="#ff8900" /> 21 22 </shape>
效果图如下:

参考文档
以上是关于浅谈Android开发中Shape的使用的主要内容,如果未能解决你的问题,请参考以下文章
Android开发教程:shape和selector的结合使用
我的Android进阶之旅NDK开发之在C++代码中使用Android Log打印日志,打印出C++的函数耗时以及代码片段耗时详情
Android 逆向Android 进程注入工具开发 ( Visual Studio 开发 Android NDK 应用 | Visual Studio 中 SDK 和 NDK 安装位置 )(代码片段