uniapp增加百度统计代码(h5)
Posted niceyoo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp增加百度统计代码(h5)相关的知识,希望对你有一定的参考价值。
做了个微信公众号文章互相阅读的h5界面,http://mp.sscai.club/(只能微信浏览器打开),其中用到了统计代码,记录如下。
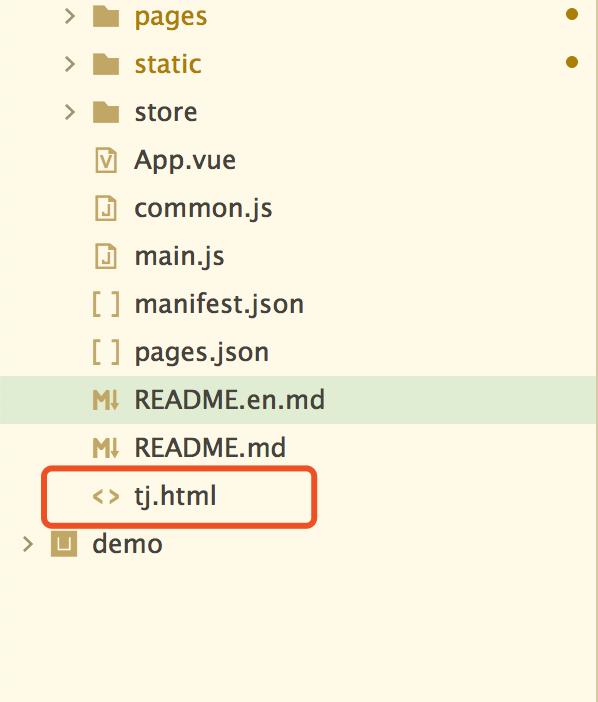
1、新建 tj.html 界面
可放置在项目的根目录,文件名称根据自己情况命名。

2、粘贴内容
请复制如下代码到上方新建的 html 中,修改自己的百度统计代码,不清楚如何获取统计代码的可以参考 步骤4
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<script>
document.addEventListener(\'DOMContentLoaded\', function() {
document.documentElement.style.fontSize = document.documentElement.clientWidth / 20 + \'px\'
})
// 生产环境时运行此脚本
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?此处为自己的百度统计码";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.css" />
</head>
<body>
<noscript>
<strong>Please enable javascript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
3、配置模版代码
依次进入 manifest.json > 源码视图 > h5(最下方) 节点,增加:
"template": "tj.html"

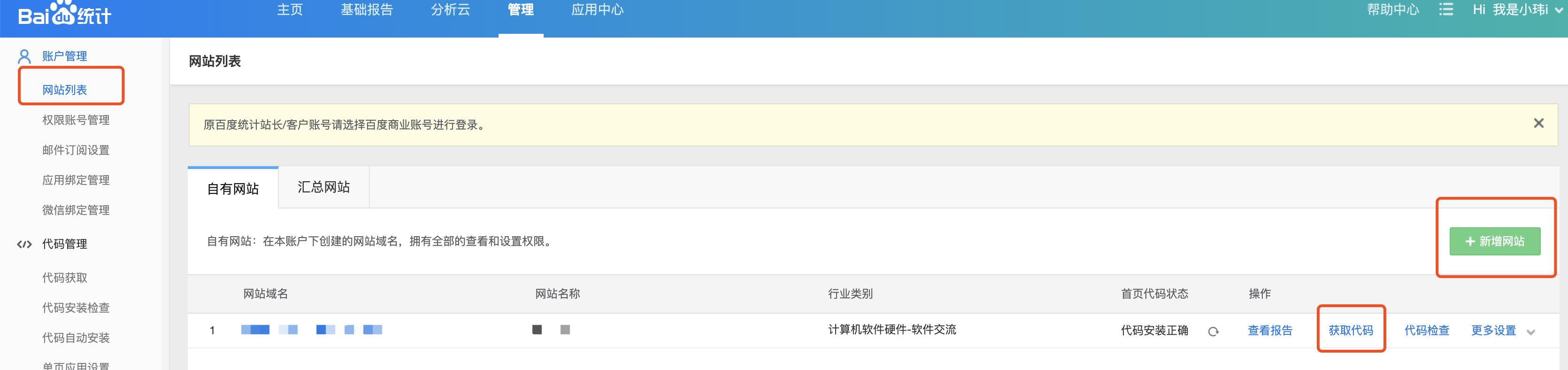
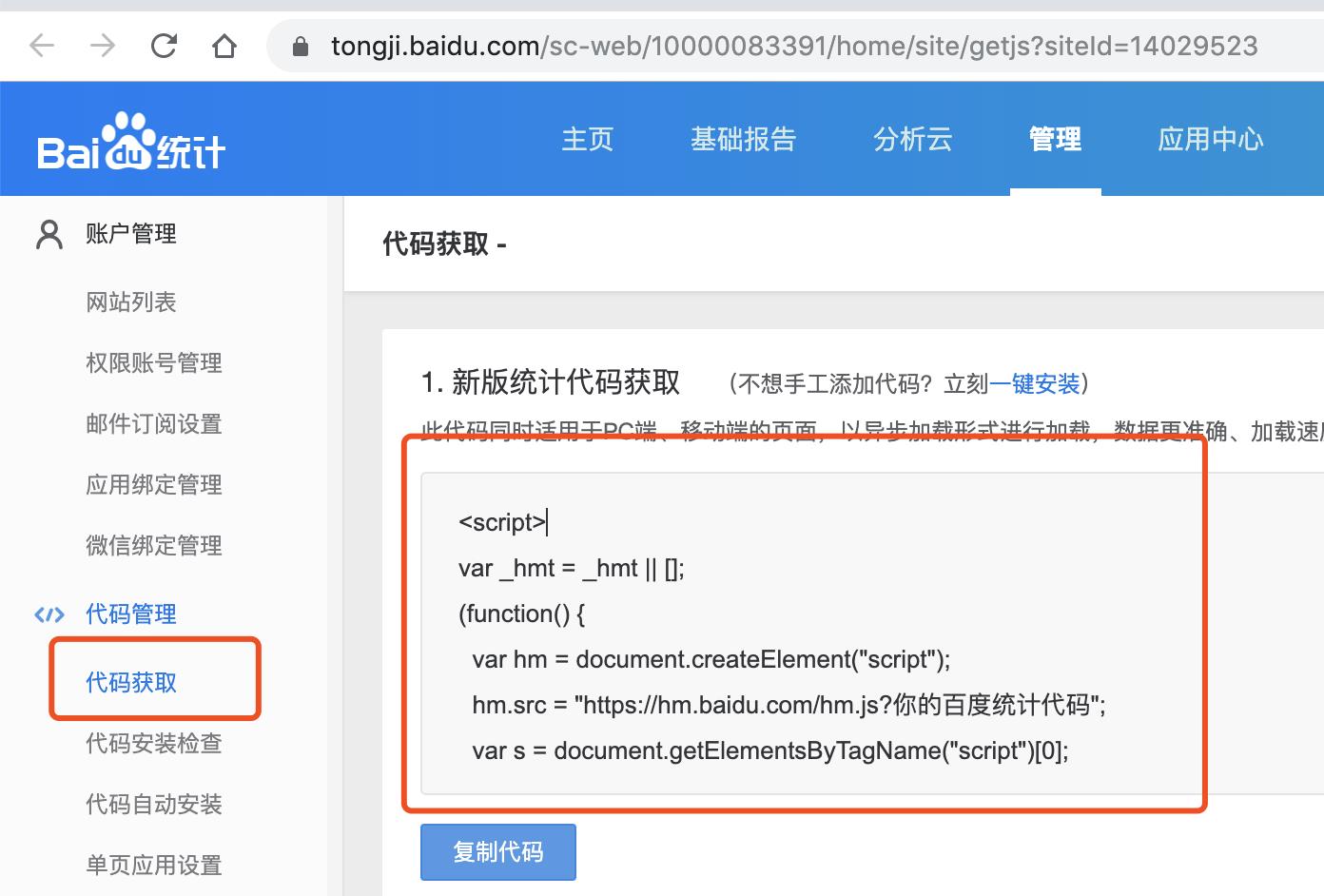
4、统计代码获取
新建账户或已有百度账号登录:https://tongji.baidu.com/sc-web
网站列表中增加一个网站:

然后复制如下代码。

我创建了一个用来记录自己学习之路的公众号,感兴趣的小伙伴可以关注一下微信公众号:niceyoo

以上是关于uniapp增加百度统计代码(h5)的主要内容,如果未能解决你的问题,请参考以下文章