Android碎片Fragment总结
Posted 峥嵘life
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android碎片Fragment总结相关的知识,希望对你有一定的参考价值。
一.Fragment的相关概念
(一)Fragment的基础知识
Fragment是android3.0新增的概念,中文意思是碎片,它与Activity十分相似,用来在一个 Activity中描述一些行为或一部分用户界面.使用多个Fragment可以在一个单独的Activity中建 立多个UI面板,也可以在多个Activity中使用Fragment。
Fragment拥有自己的生命 周期和接收、处理用户的事件,这样就不必在Activity写一堆控件的事件处理的代码了。更为 重要的是,你可以动态的添加、替换和移除某个Fragment。
一个Fragment必须总是被嵌入到一个Activity中,它的生命周期直接被其所属的宿主Activity生 命周期影响,它的状态会随宿主的状态变化而变化。 要创建一个Fragment 必须创建一个Fragment的子类,或者继承自另一个已经存在的 Fragment的子类.并重写 onCreateView()方法加载UI。
(二)Fragment生命周期
因为Fragment必须嵌入在Acitivity中使用,所以Fragment的生命周期和它所在的Activity是 密切相关的。 如果Activity是暂停状态,其中所有的Fragment都是暂停状态;如果Activity是stopped状 态,这个Activity中所有的Fragment都不能被启动;如果Activity被销毁,那么它其中的所有 Fragment都会被销毁。 但是,当Activity在活动状态,可以独立控制Fragment的状态,比如加上或者移除 Fragment。 当这样进行fragment transaction(转换)的时候,可以把fragment放入Activity的back stack中,这样用户就可以进行返回操作。
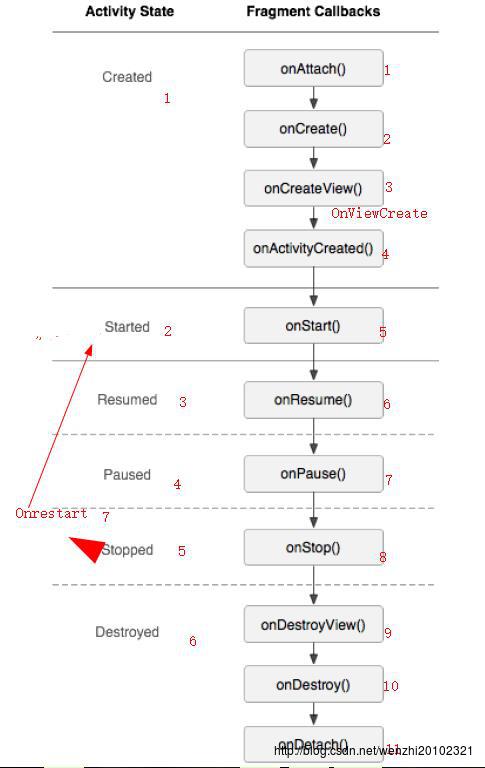
下面是Activity对象和Fragment对象的全部生命周期的对比图:

可以看到Activity有七个生命周期,Fragment有十一个生命周期。
(三)Fragment中几个重要的回调方法说明:
1.onAttach(Activity)
当Fragment与Activity发生关联时调用。
2.onCreateView(LayoutInflater, ViewGroup,Bundle) 创建该Fragment的视图
3.onActivityCreated(Bundle)
当Activity的onCreate方法返回时调用
4.onDestoryView()
与onCreateView相对应,当该Fragment的视图被移除时调用
5.onDetach()与onAttach相对应
当Fragment与Activity关联被取消时调用
注意:除了onCreateView,其他的所有方法如果你重写了,必须调用父类对于该方法的实现,就是Super。。不能去掉。
(四)Fragment家族常用的API
1.Fragment常用的三个类:
(1)android.app.Fragment主要用于定义
(2)Fragment android.app.FragmentManager 主要用于在Activity中操作
(3)Fragment android.app.FragmentTransaction 保证一些列Fragment操作的原子性,熟悉事务这个词, 一定能明白。
2.获取FragmentManage的方式:
(1)getFragmentManager()
(2)getSupportFragmentManager //v4包中FragmentActivity
3.FragmentTransaction的操作和方法
(1)开启一个事务
FragmentTransaction transaction = fm.benginTransatcion();
(2)往Activity中添加一个Fragment
transaction.add()
(3)从Activity中移除一个Fragment,如果被移除的Fragment没有添加到回退栈(回退栈后面会详细说),这个Fragment实例将会被销毁。
transaction.remove()
(4)使用另一个Fragment替换当前的,实际上就是remove()然后add()的合体
transaction.replace()
(5)当你的fragment数量固定很少时隐藏当前的Fragment,仅仅是设为不可见,并不会销毁,多的时候可能出现OOM异常
transaction.hide()
(6)显示之前隐藏的Fragment
transaction.show()
(7)detach()会将view从UI中移除,和remove()不同,此时fragment的状态依然由FragmentMa nager维护。
(8)attach()重建view视图,附加到UI上并显示。
(9)transatcion.commit()//提交一个事务
上述,基本是操作Fragment的所有的方式了,在一个事务开启到提交可以进行多个的添加、 移除、替换等操作。
值得注意的是:如果你喜欢使用Fragment,一定要清楚这些方法,哪个会销毁视图,哪个会销毁实例,哪个仅仅只是隐藏,这样才能更好的使用它们。
比如:我在FragmentA中的EditText填了一些数据,当切换到FragmentB时,如果希望回到A还能看到数据,则适合你的就是hide和show;也就是说,希望保留用户操作的面板,你可以使用hide和show,当然了不要使劲在那new实例,最好进行下非null判断。
再比如:我不希望保留用户操作,你可以使用remove(),然后add();或者使用replace() 这个和remove,add是相同的效果。
remove和detach有一点细微的区别,在不考虑回退栈的情况下,remove会销毁整个 Fragment实例,而detach则只是销毁其视图结构,实例并不会被销毁。那么二者怎么取舍使用呢?如果你的当前Activity一直存在,那么在不希望保留用户操作的时候,你可以优先使用 detach。
二.Activity中添加Fragment
(一)添加Fragment的两种方法
1.方法一(Activity的布局文件中加入标签) 在XML中配置更加简单一点,但是灵活性不够,不能在同一个位置去切换多个不同的 Fragment
<fragment android:id="@+id/myfragment"
android:name="包名.Fragment类名"
android:layout_width="match_parent"
android:layout_height="match_parent" />注意:fragment必须设置id或者tag,并且需要指定name为类名。
这样使用就相当于把fragment当作一块布局来使用了!
2.方法二(使用FragmentTransaction的add()方法加入fragment)
(1)获取到FragmentManager,在Activity中可以直接通过getFragmentManager得到。
FragmentManager fragmentManager = getFragmentManager();//这里要注意是否是V4包的(2)开启一个事务,通过调用beginTransaction方法开启。
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();(3)向容器内加入Fragment,一般使用add或者replace方法实现,需要传入容器的id和 Fragment的实例。
fragmentTransaction.replace(Activity设置的布局中的ViewGroup组件id,需要替换的Fragment实例);//也可以使用三参的方法,传递一个Tag
(4)提交事务,调用commit方法提交。
fragmentTransaction.commit();(二)Fragment回退栈
类似与Android系统为Activity维护一个任务栈,我们也可以通过Activity维护一个回退栈来保 存每次Fragment事务发生的变化。如果你将Fragment任务添加到回退栈,当用户点击后退按钮时,将看到上一次的保存的Fragment。一旦Fragment完全从后退栈中弹出,用户再次点击后退键,则退出当前Activity。 假设现在我们有两个Fragment:Fragment01和Fragment02,我们现在从Fragment01的界面跳到Fragment02,然后按Back键,发现程序是直接退出了,而不是返回到Fragment01。 如果现在想实现以下功能:从Fragment01的界面跳到Fragment02,然后按Back键,会返回到Fragment01,就需要加入回退栈了,FragmentTransaction中提供了一个 addToBackStack()方法,可以将一个事务添加到返回栈中。
1. transaction.add(R.id.right, rightFragment);
2. transaction.addToBackStack(null);
我们在事务提交之前调用了FragmentTransaction的addToBackStack()方法,它可以接受一个名字用于描述返回栈的状态,一般传入null即可。
下面是Fragment程序的示例
三.静态显示Fragment碎片页面,并进行两碎片页面的数据通信
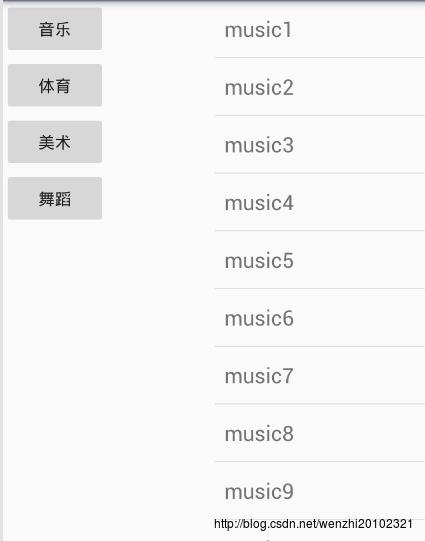
这里左边四个按钮是一个碎片布局,右边的碎片布局是一个ListView显示数据。
程序运行后效果:

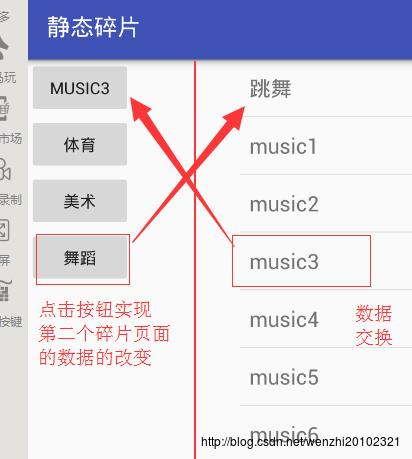
数据交换的后的情况:

设计代码:
布局文件比较简单,所以先展示布局文件。再展示java代码设计。
(一)布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<fragment
android:id="@+id/main_frag1"
android:name="com.example.xmlfragment.FragmentA"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<fragment
android:id="@+id/main_frag2"
android:name="com.example.xmlfragment.FragmentB"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>这里设计两个静态的碎片文件,使用的是小写的fragment标签,里面必须要有name和id(或tag)属性。
(二)第一个碎片页面包含的布局文件fragment_a.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/music"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="音乐" />
<Button
android:id="@+id/sports"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="体育" />
<Button
android:id="@+id/arts"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="美术" />
<Button
android:id="@+id/dance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="舞蹈" />
</LinearLayout>(三)第二个碎片页面包含的布局文件fragment_b.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/frag2_lv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>(四)第一个碎片页面的java代码设计:
package com.example.xmlfragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.Toast;
/**
* 碎片页面A的显示,这里显示四个按钮
*/
public class FragmentA extends Fragment implements View.OnClickListener {
//布局中的控件
Button music;
Button sports;
Button arts;
Button dance;
/**
* onCreate执行之后执行的方法,一般用于显示视图
*/
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//不要super实现的方法,它是返回空值的
return View.inflate(getActivity(), R.layout.fragment_a, null);
}
//这个方法不在Fragment的生命周期里面
//但是它会在onCreateView后面执行,里面的参数View就是上面传入的view对象
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
//实例化布局上的控件
music = (Button) view.findViewById(R.id.music);
sports = (Button) view.findViewById(R.id.sports);
arts = (Button) view.findViewById(R.id.arts);
dance = (Button) view.findViewById(R.id.dance);
//给控件添加监听事件
music.setOnClickListener(this);
sports.setOnClickListener(this);
arts.setOnClickListener(this);
dance.setOnClickListener(this);
}
//实现监听的方法
@Override
public void onClick(View v) {
//获取页面碎片B的对象,来对页面碎片B进行操作,这里不能使用new的方法来创建对象
FragmentB fragmentB = (FragmentB) getActivity().getSupportFragmentManager().findFragmentById(R.id.main_frag2);
switch (v.getId()) {
case R.id.music:
fragmentB.list.add(0, "音乐");//给页面B的集合中添加数据
Toast.makeText(getActivity(), "music", Toast.LENGTH_SHORT).show();
break;
case R.id.sports:
fragmentB.list.add(0, "运动");//给页面B的集合中添加数据
Toast.makeText(getActivity(), "sports", Toast.LENGTH_SHORT).show();
break;
case R.id.arts:
fragmentB.list.add(0, "艺术");//给页面B的集合中添加数据
Toast.makeText(getActivity(), "arts", Toast.LENGTH_SHORT).show();
break;
case R.id.dance:
fragmentB.list.add(0, "跳舞");//给页面B的集合中添加数据
Toast.makeText(getActivity(), "dance", Toast.LENGTH_SHORT).show();
break;
}
fragmentB.adapter.notifyDataSetChanged();//刷新页面B的数据
}
}(五)第二个碎片页面的java代码设计
package com.example.xmlfragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
/**
* 碎片页面B的显示,这里显示一个ListView数据
*/
public class FragmentB extends Fragment implements AdapterView.OnItemClickListener {
//定义集合、适配器、ListView
List<String> list;
ArrayAdapter<String> adapter;
ListView listView;
//数据源的其中一个字符串变量
String name = "music";
/**
* 最先执行,一般是处理于界面无关的数据
*/
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//实例化list集合
list = new ArrayList<>();
//实例化ListView
//添加数据源
for (int i = 1; i <= 100; i++) {
list.add(name + i);
}
//实例化Adapter对象
adapter = new ArrayAdapter<String>(getActivity(), android.R.layout.simple_list_item_activated_1, list);
}
/**
* onCreate执行之后执行的方法,一般用于显示视图
*/
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//不要super实现的方法,它是返回空值的
return View.inflate(getActivity(), R.layout.fragment_b, null);
}
/***
* fragment创建前最后执行的方法
* 加载视图上面显示的数据和默认设置
*/
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
//这里的View上面加载的ListView
listView = (ListView) view.findViewById(R.id.frag2_lv);
//给ListView添加适配器
listView.setAdapter(adapter);
//给ListView添加点击的监听事件
listView.setOnItemClickListener(this);
//获取碎片A的对象
fragmentA= (FragmentA) getActivity().getSupportFragmentManager().findFragmentById(R.id.main_frag1);
}
/**
* ListView中点击对应的条目的回调方法
*/
FragmentA fragmentA;
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//这里修改页面A中的第一个按钮的文本
//点击ListView哪个条目,这个条目的文本都会显示在第一个按钮上(实现Fragment之间的通信)
fragmentA.music.setText(list.get(position));
}
}(六)主方法类的java代码:
package com.example.xmlfragment;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}可以看到主方法类里面什么都不用设计,只需要把布局显示出来就可以了,这里全部的处理都是在fragment碎片中做好了,这就是碎片的好处。
四.动态创建碎片的示例
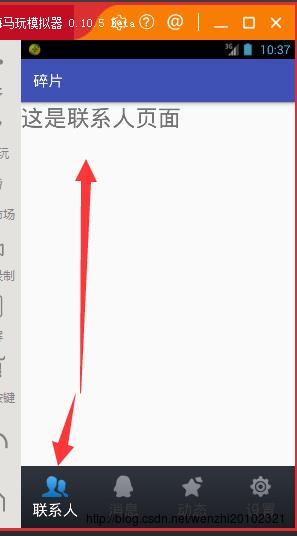
程序运行后的界面:

点击某个按钮,选择显示对应的碎片页面

代码设计:
(一)布局文件设计activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.fragment.MainActivity">
<RadioGroup
android:background="@drawable/tab_bg"
android:id="@+id/main_rg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal">
<RadioButton
android:id="@+id/main_rb1"
style="@style/buttonstyle"
android:drawableTop="@drawable/contact"
android:textColor="@color/mytextcolors"
android:text="联系人" />
<RadioButton
android:id="@+id/main_rb2"
style="@style/buttonstyle"
android:drawableTop="@drawable/message"
android:textColor="@color/mytextcolors"
android:text="消息" />
<RadioButton
android:id="@+id/main_rb3"
style="@style/buttonstyle"
android:drawableTop="@drawable/news"
android:textColor="@color/mytextcolors"
android:text="动态" />
<RadioButton
android:id="@+id/main_rb4"
style="@style/buttonstyle"
android:drawableTop="@drawable/setting"
android:textColor="@color/mytextcolors"
android:text="设置" />
</RadioGroup>
<FrameLayout
android:id="@+id/main_fl"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/main_rg"/>
</RelativeLayout>这里动态显示的碎片页面在先设置一个FrameLayout布局容器来存放碎片页面。
下面简单设计碎片页面。
(二)联系人页面碎片
package com.example.fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
*这是联系人碎片页面
*/
public class ContactFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
TextView textView = new TextView(getActivity());
textView.setText("这是联系人页面");
textView.setTextSize(30);
return textView;
}
}(三)消息页面碎片
package com.example.fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* 这是消息页面的碎片
*/
public class MessageFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
TextView textView = new TextView(getActivity());
textView.setText("这是消息页面");
textView.setTextSize(30);
return textView;
}
}(四)动态页面碎片
package com.example.fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
*这是动态页面的碎片
*/
public class NewsFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
TextView textView = new TextView(getActivity());
textView.setText("这是动态页面");
textView.setTextSize(30);
return textView;
}
}(五)动态页面碎片
package com.example.fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
*这是动态页面的碎片
*/
public class NewsFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
TextView textView = new TextView(getActivity());
textView.setText("这是动态页面");
textView.setTextSize(30);
return textView;
}
}上面就是四个碎片页面的设计,都是比较简单的页面设计,其实也是可以像Activity一样设计成一个很复杂页面的显示。
(六)主方法类,重点理解
package com.example.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.widget.FrameLayout;
import android.widget.RadioGroup;
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener {
//定义布局内的控件
RadioGroup radioGroup;
FrameLayout frameLayout;
//定义四个存放碎片的数组
Fragment[] fragment = new Fragment[4];
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
radioGroup.check(R.id.main_rb1);
//显示第一个碎片页面
showFragment(0);
}
/**
* 显示碎片页面的方法
* 这里是要重点理解的地方
* 这里要添加和移除的操作都有,而且还有进行一定的判断
*/
//定义一个当前点击的游标值,默认是-1,说明还没有点
int currentIndex = -1;
private void showFragment(int i) {
//如果点击的页面是刚才显示的页面,就什么都不做
if (i == currentIndex) {
return;
}
//处理碎片,显示、移除等等
//这里要用碎片的事务来完成
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
//如果用户打开已经打开过一个Fragment页面,再打开其他页面后,要先把原来的页面移除
if (currentIndex != -1) {
//移除碎片
transaction.hide(fragment[currentIndex]);
}
//显示新的碎片
if (fragment[i] == null) {
//创建碎片
CreateFragment(i);
//使用事务显示碎片
//第一个参数是碎片要显示的布局的位置的ID号
//第二个参数是显示的碎片的对象
transaction.add(R.id.main_fl, fragment[i]);
} else {
//如果碎片曾经显示过就显示出来就可以了
transaction.show(fragment[i]);
// transaction.addToBackStack(null);
}
//保存用户点击的游标值
currentIndex = i;
//最后提交事务,把碎片放置到位
transaction.commit();
}
//初始化数据
private void initView() {
//实例化数据
radioGroup = (RadioGroup) findViewById(R.id.main_rg);
frameLayout = (FrameLayout) findViewById(R.id.main_fl);
//给GroupButton设置监听事件
radioGroup.setOnCheckedChangeListener(this);
}
/**
* 按钮选择后触发的方法
*/
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
//点击哪一个按钮就显示哪一个碎片
//这里的checkedID不是0、1、2、3这种数值,而是布局里面对应的控件的ID值
switch (checkedId) {
case R.id.main_rb1:
showFragment(0);
break;
case R.id.main_rb2:
showFragment(1);
break;
case R.id.main_rb3:
showFragment(2);
break;
case R.id.main_rb4:
showFragment(3);
break;
}
}
/**
* 创建碎片页面对象的方法
*/
private void CreateFragment(int i) {
//如果碎片是第一次点开,就要创建碎片
switch (i) {
case 0:
fragment[i] = new ContactFragment();
break;
case 1:
fragment[i] = new MessageFragment();
break;
case 2:
fragment[i] = new NewsFragment();
break;
case 3:
fragment[i] = new SettingFragment();
break;
}
}
}程序运行后就可以显示界面了。这就是动态创建碎片的示例。
五.动态创建碎片和静态创建碎片的对比:
很多人都会有疑问:动态创建和静态创建碎片有什么区别?
其实主要是应用场合的区别,并且我们也要知道它们的创建的区别。
(一)碎片静态创建和动态创建的区别
1.静态创建碎片
在布局内创建fragment标签,并且标签内有属性:name和id(或tag),其中id或tag是一个唯一标识,是用来找到这个碎片对象用的;而name是继承了Fragment的自定义类,使用包名+类名设置。
静态创建的碎片一旦创建它就在这个Activity页面的固定位置了。
2.动态创建碎片
要在布局文件内先创建层布局容器标签FrameLayout,动态创建的碎片页面都是显示在这个容器里面的。这里控制碎片改变是在所依赖的Activity页面的代码当中来控制。都是通过事务来显示或隐藏碎片,达到碎片切换的效果。
(二)静态碎片和动态碎片的应用场合
1.静态碎片的应用场合
静态碎片的应用场合是多个页面都会出现这种布局,并且它的事件处理是一样的。
比如下面两个页面:


上面两不同的页面中,最下方的显示都是一样的,并且点击某个按钮跳转到的页面都是一样的,这时就需要用静态的碎片。
使用方法:只要把这个静态标签的fragment放到这两页面的底部就可以了。
对于上面两个页面但是如果你不用使用碎片,就需要在两个页面都设置这几个控件,并且它们的点击事件的处理,都要在两个页面的Activity中重新做。这就降低了代码的复用性。
静态碎片是固定的,但是它的事件处理都是已经写好了的,都在自定义的Fragment类中,你使用的使用只要复制静态的xml代码就可以了。
在开发中,如果是多个页面有相同的一些小布局,这时使用静态碎片就非常必要了。
2.动态碎片的应用场合
动态碎片的应用场合应该是比较容易就看出来的,就是某一个页面,通过几个按钮实现页面中局部画面的切换。
最常见的应用场合:

这里在同一个Activity中可以显示多个页面,并且页面之间可以实现简单的切换,这就是动态创建碎片的应用。
在实际开发中,上面的页面还要实现左右滑动来切换页面,这就需要ViewPager,使用ViewPager能非常方便的实现页面的切换,并且不需要事务处理。这个知识点后面总结。
最后简单说一下:
其实碎片就像一个Activity,它也是可以显示很多页面数据,并且可以实现页面的跳转,数据的传递。但是它是不用在AndroidManifest中注册的。
碎片页面的跳转到其他Activity页面也是使用startActivity或StartActivityForResult。
数据传递也是可以通过Intent来携带数据。
以上是关于Android碎片Fragment总结的主要内容,如果未能解决你的问题,请参考以下文章