使用VSCode创建简单的Razor Webapp--1.入门
Posted 盗哥泡茶去了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用VSCode创建简单的Razor Webapp--1.入门相关的知识,希望对你有一定的参考价值。
1.下载vscode,安装dotnet core sdk
在cmd中使用命令dotnet --version可以查看当前安装的版本
2.打开vscode,设置语言和扩展
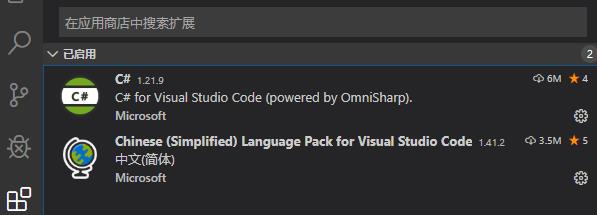
在最左边的工具栏,点击最下面的扩展按钮

搜索并安装如下两项

3.新建项目
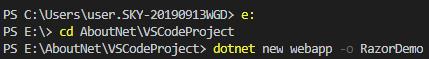
按CTRL+~键,打开命令终端
输入以下命令

dotnet new webapp 是在当前文件夹下新建了一个名为RazorDemo的webapp项目
成功后输入code -r RazorDemo 即在vscode的当前实例中打开RazorDemo文件夹。
4.添加证书
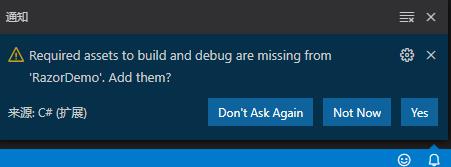
这时右下角通知会出现

译:RazorDemo项目缺少必要的运行和调试的资源,是否添加?选择Yes
在项目的资源目录下会多出一个.vscode的文件夹,里面有两个json文件

然后打开命令终端,输入命令:dotnet dev-certs https --trust 在弹出的对话框中选择yes
5.项目文件概述
Pages文件夹:包含 Razor 页面和支持文件。 每个 Razor 页面都是一对文件:
- 一个 .cshtml 文件,其中包含使用 Razor 语法的 C# 代码的 HTML 标记 。
- 一个 .cshtml.cs 文件,其中包含处理页面事件的 C# 代码 。
支持文件的名称以下划线开头。 例如,_Layout.cshtml 文件可配置所有页面通用的 UI 元素 。
wwwroot文件夹:包含静态文件,如 HTML 文件、javascript 文件和 CSS 文件。
appSettings.json:包含配置数据,如连接字符串。
Program.cs:包含程序的入口点。
Startup.cs:包含配置应用行为的代码。
以上是关于使用VSCode创建简单的Razor Webapp--1.入门的主要内容,如果未能解决你的问题,请参考以下文章