使用强大的 CSS 滤镜实现安卓充电动画效果
Posted 养乐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用强大的 CSS 滤镜实现安卓充电动画效果相关的知识,希望对你有一定的参考价值。
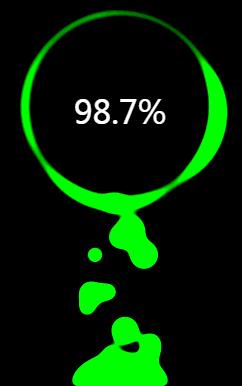
用安卓手机的同学肯定不陌生,这个是安卓手机在充电的时候的效果。看到这个我就很好奇,使用 CSS 能做到吗?
经过一番尝试,发现使用 CSS 也是可以很好的模拟这种动画效果:

知识点
拆解一下知识点,最主要的其实是用到了 filter: contrast() 以及 filter: blur() 这两个滤镜,可以很好的实现这种融合效果。
单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。filter: contrast(): 调整图像的对比度。
但是,当他们“合体”的时候,产生了奇妙的融合现象。
先来看一个简单的例子:

仔细看两圆相交的过程,在边与边接触的时候,会产生一种边界融合的效果,
通过对比度滤镜把高斯模糊的模糊边缘给干掉,利用高斯模糊实现融合效果。
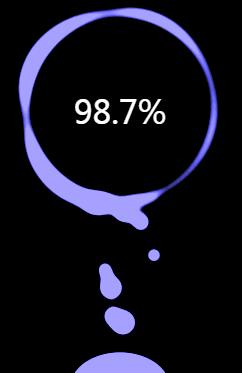
颜色的变换
当然,这里也是可以加上颜色的变换,效果也很不错:

容易忽视的点
通过调节 filter: blur() 及 filter: contrast() 属性的值,动画效果其实会有很大程度的变化,好的效果需要不断的调试。
当然,经验在其中也是发挥了很重要的作用,说到底还是要多尝试。
如果还有什么疑问或者建议,可以多多交流,文中若有不正之处,万望告知。
以上是关于使用强大的 CSS 滤镜实现安卓充电动画效果的主要内容,如果未能解决你的问题,请参考以下文章