CSSCSS 复合选择器 ① ( 基础选择器与复合选择器 | 后代选择器 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSSCSS 复合选择器 ① ( 基础选择器与复合选择器 | 后代选择器 )相关的知识,希望对你有一定的参考价值。
文章目录
一、基础选择器与复合选择器
CSS 基础选择器 : 在之前的博客中 , 介绍了 CSS 的基础选择器 ;
- 标签选择器
- 类选择器
- ID 选择器
- 通配符选择器
在实际开发中 , 基础选择器 不能满足 快速选择标签的需求 ;
复合选择器 是 由 两个以上 的 基础选择器 通过 各种方式 组合 而成的 选择器 ;
复合选择器 可以 更精准 更快速 地 选择 目标元素标签 ;
二、后代选择器
1、语法说明
后代选择器 可用于 选择 基础选择器选择出的元素组 中的 另外基础选择器选择出的元素组 ;
后代选择器 语法 : 父选择器 和 子选择器 都是 CSS 基础选择器 , 父选择器 和 子选择器 之间 使用空格分开 ;
父选择器 子选择器
属性名称1:属性值1;
属性名称2:属性值2;
属性名称3:属性值3;
2、示例分析
下面的代码中 , 选择 div 下的 label 标签 , 就可以使用后代选择器 ;
<div class="father">
<label>内部文本</label>
<label>内部文本</label>
<label>内部文本</label>
</div>
父选择器 设置为 类选择器 .father , 子选择器 设置为 标签选择器 label , 那么将 label 标签内的文本设置为蓝色 , 则可以使用如下样式 :
<style>
.father label
color: blue;
</style>
下面的代码中 , 选择 div 下的 div 下的 label 标签 , 就可以使用后代选择器 ;
<div class="gradefather">
<div class="father2">
<label>最内部文本</label>
<label>最内部文本</label>
<label>最内部文本</label>
</div>
</div>
父选择器 设置为 类选择器 .gradefather , 子选择器 也设置为 类选择器 .father2 , 孙子选择器 设置为 标签选择器 label , 那么将 label 标签内的文本设置为红色 , 则可以使用如下样式 :
<style>
.gradefather .father2 label
color: red;
</style>
3、完整代码示例
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Google</title>
<base target="_blank"/>
<style>
.father label
color: blue;
.gradefather .father2 label
color: red;
</style>
</head>
<body>
<label>外部文本</label>
<label>外部文本</label>
<label>外部文本</label>
<div class="father">
<label>内部文本</label>
<label>内部文本</label>
<label>内部文本</label>
</div>
<div class="gradefather">
<div class="father2">
<label>最内部文本</label>
<label>最内部文本</label>
<label>最内部文本</label>
</div>
</div>
</body>
</html>
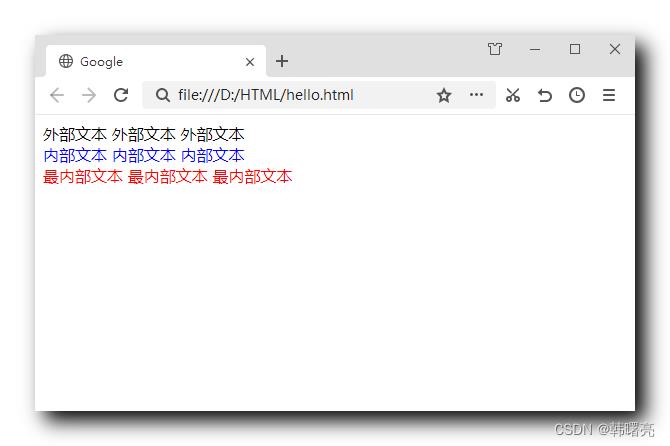
显示效果 :

以上是关于CSSCSS 复合选择器 ① ( 基础选择器与复合选择器 | 后代选择器 )的主要内容,如果未能解决你的问题,请参考以下文章