Andriod使用WebView制作webAPP
Posted 生命不息,折腾不止
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Andriod使用WebView制作webAPP相关的知识,希望对你有一定的参考价值。
安卓期末考试做一个app,使用原生安卓开发界面太慢便采用了WebView的方式封装一个WebApp,界面做到响应式即可。
实现思路:确保浏览器端可以正确的跑起自己的项目且界面兼容手机界面,在使用WebView进行封装URL,将本机当作服务器。
1.先在AndriodManifest.xml中允许网络连接
<!-- 允许网络连接--> <uses-permission android:name="android.permission.INTERNET"/>
2.在activity_main.xml中添加一个WebView组件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <WebView android:id="@+id/localWebView" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>
3.编写MainActivity.java
import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; public class MainActivity extends AppCompatActivity { WebView webView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //获取webView组件 webView = (WebView) findViewById(R.id.localWebView); //声明WebSettings子类 WebSettings webSettings = webView.getSettings(); //对webviewi进行设置 webSettings.setjavascriptEnabled(true); //启用javaScript webSettings.setUseWideViewPort(true); //全屏显示:将图片调整到适合webview的大小 webSettings.setLoadWithOverviewMode(true); // 全屏显示:缩放至屏幕的大小 webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);//清空缓存 //加载网址; webView.loadUrl("http://172.20.10.8:8080/examApp/lvyou/index.html"。); //禁用使用默认浏览器打开网页 webView.setWebViewClient(new WebViewClient() { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { // TODO Auto-generated method stub //返回值是true的时候控制去WebView打开,为false调用系统浏览器或第三方浏览器 view.loadUrl(url); return true; } }); } }
4.踩坑点说明:
网址这里容易踩坑导致打包不成APP,请确保手机联网,最好是手机与电脑连接同一个网络。
例如:我电脑连接我手机开的热点,电脑cmd输入ipconfig查找到WLAN对应的IPV4地址为172.20.10.8,在浏览器端将localhost替换为172.20.10.8,如上述代码的
http://172.20.10.8:8080/examApp/lvyou/index.html能够正确跑起,在使用webView.loadUrl()封装地址。
若为苹果手机,在AndriodStudio中使用安卓虚拟机,请确保虚拟机开启wifi并联网!!
5.学习链接:
一份全面的WebView介绍:https://juejin.im/post/5924dbf58d6d810058fdde43
6如何完全卸载AndriodStudio
学完就卸载我也太真实了吧hhhhhhhhhh,本学期安卓课程了解了安卓原生的一些相关组件用原生组件做了些实验、还有做实验的时候我觉得安卓的页面间跳转传参真麻烦,苹果机又用虚拟机太卡了,卡的我一直想学玩就卸hhhhhhhhhhhhhh
打开控制面板或安卓的uninstall.exe或软件管家等执行常规的卸载操作。
找到SDK的安装目录手动删除SDK。
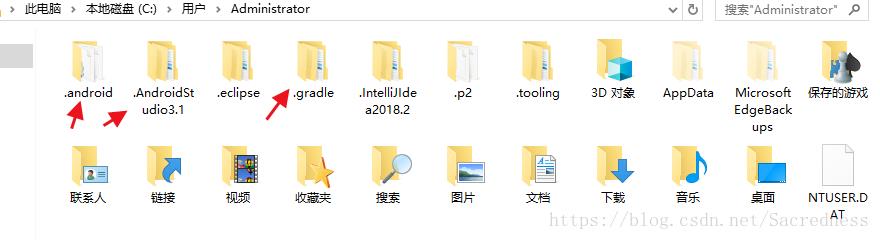
进入“C:\\Users\\<你的用户名下>”目录下,手动删除".android"、".AndroidStudioX.X"、".gradle"目录

以上是关于Andriod使用WebView制作webAPP的主要内容,如果未能解决你的问题,请参考以下文章