创建并运行rn app项目
Posted neeter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了创建并运行rn app项目相关的知识,希望对你有一定的参考价值。
1.安装expo cli
首先安装调试器,安装环境必须是cmd环境且全局安装:
cnpm i -g expo-cli
安装过程中会询问是否安装调试工具什么的,一路回车即可。
2.安装create-react-native-app命令行工具
这是rn项目脚手架,可以帮助我们快速搭建rn app所需的环境项目,npm运行:
cnpm i -g create-react-native-app
安装完成后运行create-react-native-app /*项目名*/ 创建项目,这时会报错,因为没有这个\'create-react-native-app\'命令,可以在前面加上\'npx\':
npx create-react-native-app myapp
这样一个项目便创建好了
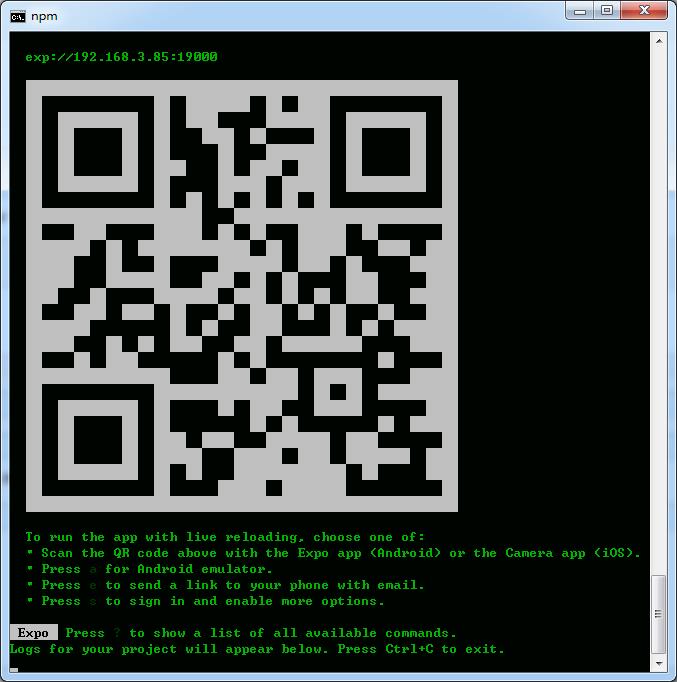
最后进入刚刚创建的项目根目录中,打开npm,运行npm start

想实机调试的话可以下载expo app,连接和电脑同一局域网扫码打开调试;
安卓下载链接:http://expo.io/--/api/v2/versions/download-android-apk
ios在AppStore中搜索Expo client
以上是关于创建并运行rn app项目的主要内容,如果未能解决你的问题,请参考以下文章
react native cli android, rn创建app
react native cli android, rn创建app
javascript UV Index Monitor App订阅PubNub并显示UV索引值。博文的代码片段。在这里查看项目:https:// githu
RN在mac os上面的项目创建以及Android/IOS模拟运行