App工程结构
Posted 赵代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了App工程结构相关的知识,希望对你有一定的参考价值。
在经过千辛万苦各种填坑终于安装好了android Studio之后,在其自带的模拟器上成功运行了第一个APP(hello world),通过这个APP首先研究了一下APP基本的工程结构,从而使后面的开发更加得心应手。
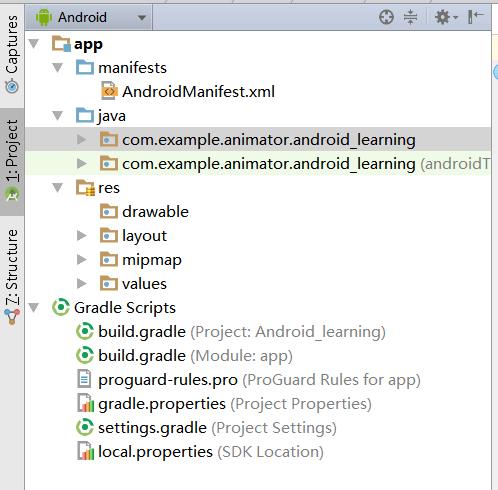
先上HelloWorld工程的目录结构图

从结构图我们可以看到,该工程下面有两个目录:一个是app,另一个是Gradle Scripts。
其中,app又分下面三个子目录
(1)manifests,下面只有一个AndroidManifest.xml文件,它是APP运行的配置文件
(2)java,下面有com.example.animator.android_learning和com.example.animator.android_learning两个包,分别存放的是APP工程的java源代码以及测试用的java代码
(3)res,存放的是APP工程的资源文件。它下面又有四个子目录
·drawable 存放的是图形描述文件及用户图片
·layout 存放的是APP页面的布局文件
·mipmap 存放的是启动图标
·values 存放的是一些常量定义文件,如string型的strings.xml,像素常量dimens.xml、颜色colors.xml、样式定义styles.xml
Gradle Scripts下面主要是工程的编译配置文件,其中
(1)build.gradle 分为项目级和模块级两种,用于描述APP工程的编译规则
(2)proguard-rules.pro 用于描述java文件的代码混淆规则
(3)gradle.properties 用于配置编译工程的命令行参数,一般无需改动
(4)setting.gradles 配置哪些模块在一起编译。初始内容为include ":app",表示只编译app模块
(5)local.properties 项目的本地配置,一般无需改动。改文件是在工程编译时自动生成的,用于描述开发者本机的环境配置,比如SDK的本地路径、NDK的本地路径等
关于配置文件build.gradle
下面对原始的build.gradle文件中补充文字注释,方便理解每个参数的用途
apply plugin: \'com.android.application\' android { //指定编译用的SDK版本,如21表示使用Android5.0编译 compileSdkVersion 21 //指定编译工具的版本号,这里的头两位必须与compileSdkVersion保持一致,具体的版本号可在SDK的安装目录的“sdk\\build-tools”下找到 buildToolsVersion "21.1.1" defaultConfig { //指定该模块的应用编号,即APP的包名,改参数为自动生成,无需改动 applicationId "com.example.animator.android_learning" //指定APP适合运行的最小SDK版本号 minSdkVersion 21 //指定目标设备的SDK版本号,即该APP最希望在哪个版本的Android上运行 targetSdkVersion 21 //指定APP的应用版本号 versionCode 1 //指定APP的应用版本名称 versionName "1.0" } buildTypes { release { //指定是否开启代码混淆功能 minifyEnabled false //指定代码混淆规则文件的文件名 proguardFiles getDefaultProguardFile(\'proguard-android.txt\'), \'proguard-rules.pro\' } } } //指定APP编译的依赖信息 dependencies { //指定引用jar包的路径 compile fileTree(dir: \'libs\', include: [\'*.jar\']) //指定单元测试编译用的Junit版本号 testCompile \'junit:junit:4.12\' //指定编译Android的高版本支持库 compile \'com.android.support:appcompat-v7:21.0.2\' }
关于APP运行配置AndroidManifest.xml
它用于指定APP内部的运行配置,是一个xml描述文件,根节点为manifest,根节点的package指定了APP的包名,manifest下部分子节点说明如下:
(1)uses-permission 用于声明APP运行过程中需要的权限名称,如相机权限、定位权限等
(2)application 用于指定APP自身属性,默认值说明如下:
·allowBackup 是否允许备份
·icon APP在手机屏幕上显示的图标
·label APP在手机屏幕上显示的名称
·supportsRtl 设置为true表示允许从右往左的文字排列顺序
·theme 指定APP的显示风格
在代码中操纵控件
首先可以看到helloworld工程的页面布局文件内容如下
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.animator.android_learning.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" /> </RelativeLayout>
可以看到xml布局文件和html做前端有一些相似,如layout_width类似于HTML中的width属性,layout_height类似于HTML中的height属性,TextView又和HTML中的textarea控件相似,由此可见APP的布局配置并不难,可以说“开发文档在手天下我有”了。
同时对应的java代码文件如下
package com.example.animator.android_learning; import android.support.v7.app.ActionBarActivity; import android.os.Bundle; public class MainActivity extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
通过查找相关资料和教程知道,onCreate方法通过引用布局文件的名字来向APP页面填充布局样式,和javascript配合HTML一样,java也可以通过代码获取id对应下的xml标签(前提是要给xml标签添加id android:id="@+id/helloworld")
通过代码简单改写TextView文字如下
package com.example.animator.android_learning; import android.graphics.Color; import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.widget.TextView; public class MainActivity extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView textView= (TextView) findViewById(R.id.helloworld); textView.setText("小赵的第一次操作!"); textView.setTextColor(Color.RED); textView.setTextSize(30); } }
效果如下:

以上是关于App工程结构的主要内容,如果未能解决你的问题,请参考以下文章