uniapp添加网站favicon文件
Posted niceyoo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp添加网站favicon文件相关的知识,希望对你有一定的参考价值。
前言
uniapp 默认创建的项目并没有给我们提供加上网站 favicon 的 ”机会”,但其实官方已经给出解决方法了,使用的是 自定义模板
自定义模板的场景,通常有以下几种情况:
- 调整界面 head 中的 meta 配置
- 补充 SEO 相关的一些配置「仅首页」
- 加入百度统计等第三方js
如上,使用 自定义模板 肯定是满足我们解决添加 favicon 的了,看一下怎么用吧。
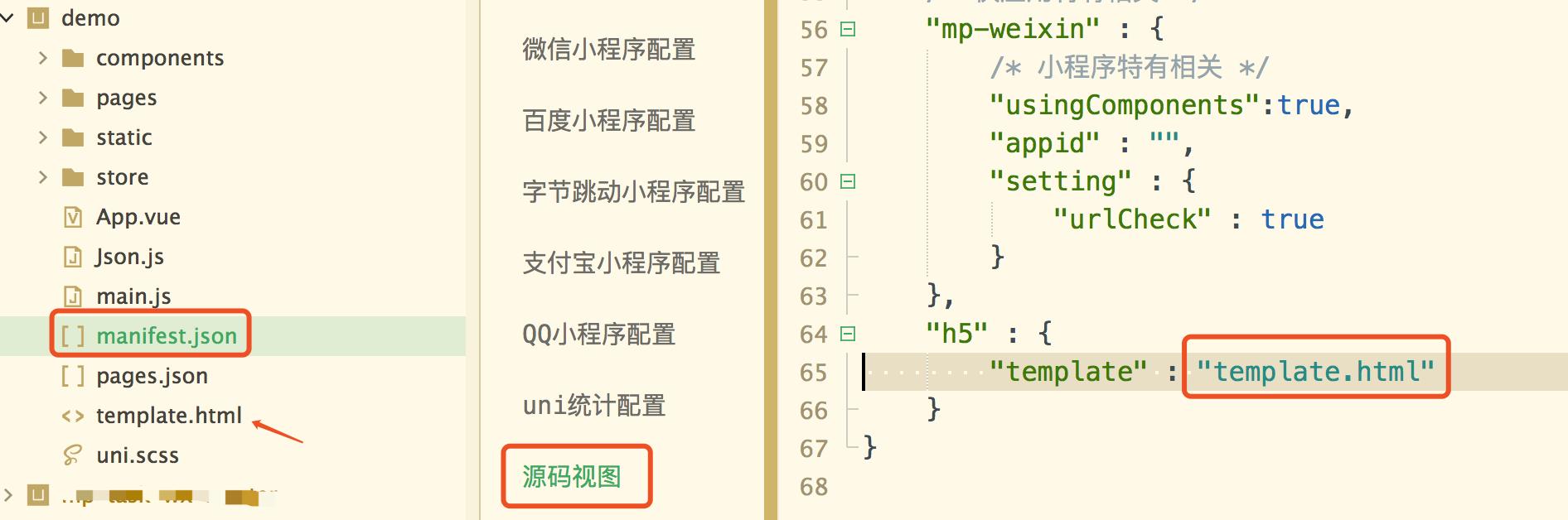
1、工程跟项目新建一个 XXX.html 文件,文件名字自己定义,比如 template.html
2、复制基本模板内容到这个html文件,在此基础上修改meta和引入js;
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<script>
document.addEventListener(\'DOMContentLoaded\', function() {
document.documentElement.style.fontSize = document.documentElement.clientWidth / 20 + \'px\'
})
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
</head>
<body>
<noscript>
<strong>Please enable javascript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
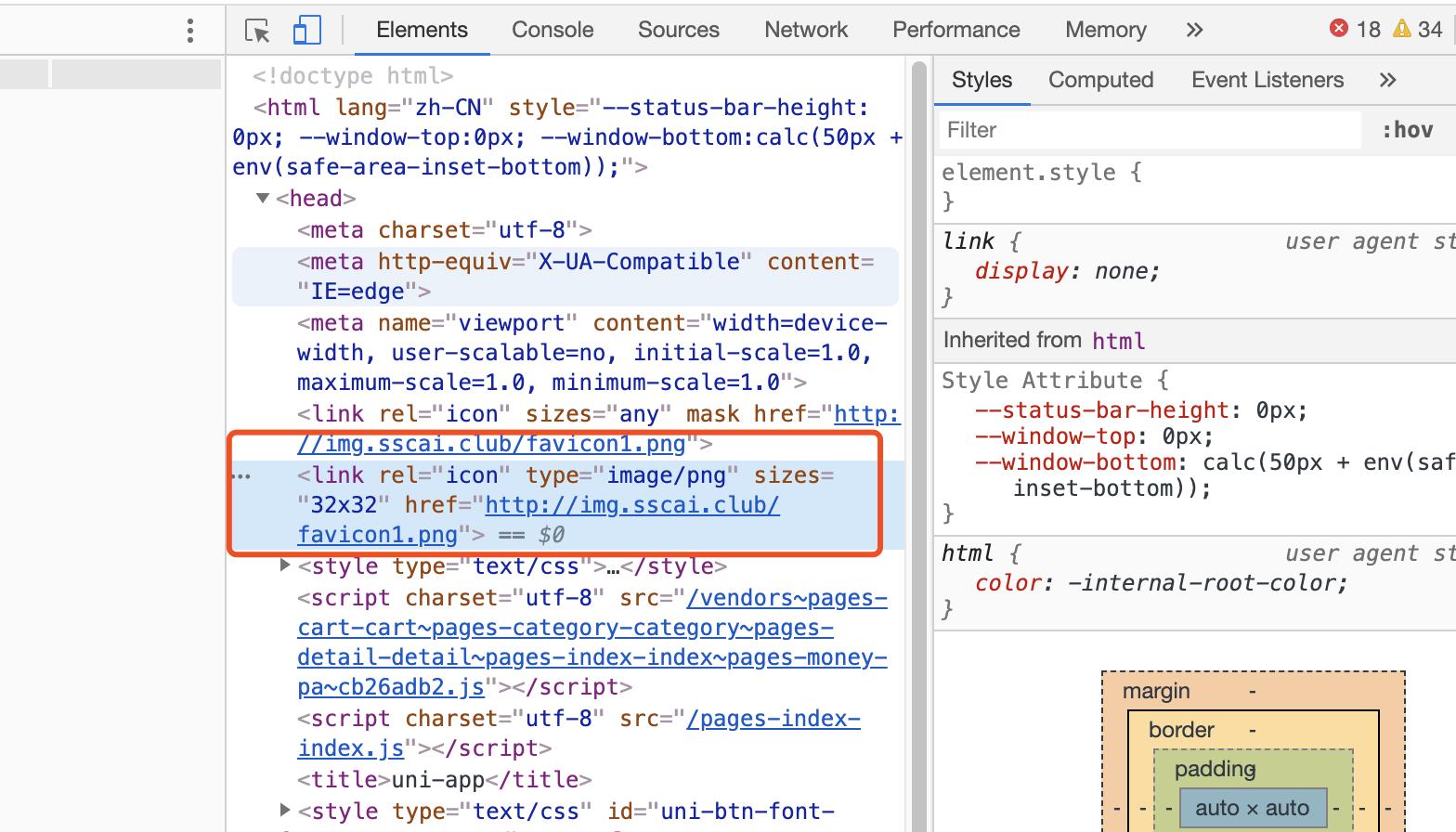
3、这 head 中加入我们的 favicon 文件
<link rel="icon" type="image/png" sizes="32x32" href="http://img.sscai.club/favicon1.png”>
4、在 manifest.json -> h5 -> template 节点中关联这个html文件的路径。

ok,运行下项目我肯可以看到已经添加好了。

综上,关于三种场景的使用方式可以自行扩展了,比如增加百度统计代码 > uniapp增加百度统计代码(h5)
最后
博客地址:https://www.cnblogs.com/niceyoo
求关注❤️,求推荐
以上是关于uniapp添加网站favicon文件的主要内容,如果未能解决你的问题,请参考以下文章