Android基础——常用布局管理layout
Posted zsbenn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android基础——常用布局管理layout相关的知识,希望对你有一定的参考价值。
相对布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/a" tools:context=".MainActivity"> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="发现有Widget的新版本,是否更新" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="以后再说" android:id="@+id/button2" android:layout_below="@+id/textView1" android:layout_alignRight="@id/textView1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="现在更新" android:id="@+id/button1" android:layout_below="@+id/textView1" android:layout_toLeftOf="@id/button2" /> </RelativeLayout>
呈现界面

线性布局管理器
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingBottom="20dp" android:hint="QQ号/微信号/Email" android:drawableLeft="@mipmap/e" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingBottom="20dp" android:hint="密码" android:drawableLeft="@mipmap/e" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="登陆" android:textColor="#FFFFFF" android:background="#FF009688" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="登陆遇到问题?" android:paddingTop="20dp" android:layout_gravity="center_horizontal" /> </LinearLayout>
呈现界面

帧布局管理
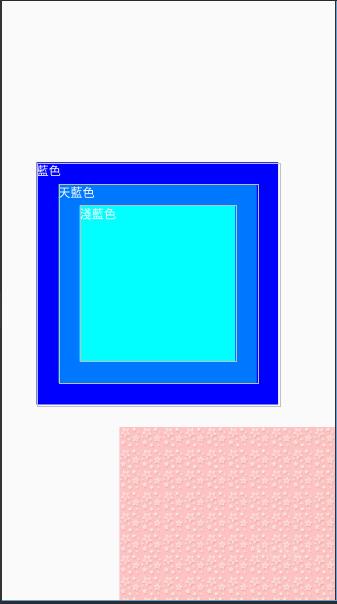
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:foreground="@mipmap/d" android:foregroundGravity="right|bottom" android:paddingBottom="16dp" android:paddingTop="16dp" android:paddingRight="16dp" android:paddingLeft="16dp" tools:context=".MainActivity"> <TextView android:layout_width="280dp" android:layout_height="280dp" android:layout_gravity="center" android:text="藍色" android:textColor="#FFFFFFFF" android:background="#FF0000FF" /> <TextView android:layout_width="230dp" android:layout_height="230dp" android:layout_gravity="center" android:text="天藍色" android:textColor="#FFFFFFFF" android:background="#FF0077FF" /> <TextView android:layout_width="180dp" android:layout_height="180dp" android:layout_gravity="center" android:text="淺藍色" android:textColor="#FFFFFFFF" android:background="#FF00FFFF" /> </FrameLayout>
呈现界面

表格布局管理
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:paddingTop="16dp" android:paddingBottom="16dp" android:background="@mipmap/d" android:stretchColumns="0,3" tools:context=".MainActivity"> <TableRow android:paddingTop="200dp"> <TextView/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="賬 號:" android:textSize="18sp" android:gravity="center_horizontal" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="郵箱或手機號碼" /> </TableRow> <TableRow> <TextView/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密 碼:" android:textSize="18sp" android:gravity="center_horizontal" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="輸入6-16位數字或字母" /> </TableRow> <TableRow> <TextView/> <Button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="註 冊" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="登 陸" android:background="#FF8247" /> </TableRow> <TableRow android:paddingTop="20dp"> <TextView/> <TextView/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="忘記密碼?" android:textColor="#FF4500" android:gravity="right"/> <TextView/> </TableRow> </TableLayout>
呈现界面

网格布局管理
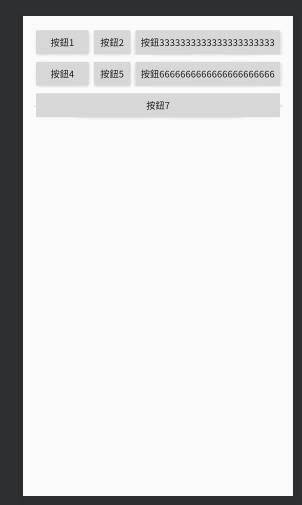
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:paddingTop="16dp" android:paddingBottom="16dp" android:paddingLeft="16dp" android:paddingRight="16dp" android:stretchColumns="1" android:shrinkColumns="1" > <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕2" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕3333333333333333333333" /> </TableRow> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕4" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕5" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕6666666666666666666666" /> </TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕7"/> </TableLayout>
呈现界面

嵌套布局管理
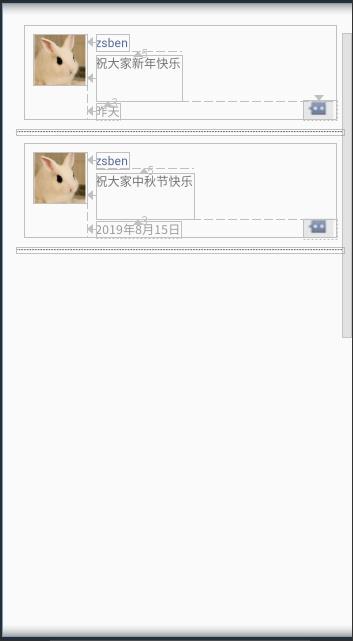
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:paddingTop="16dp" android:paddingBottom="16dp" android:paddingRight="16dp" android:paddingLeft="16dp" android:orientation="vertical" > <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp"> <ImageView android:id="@+id/ico1" android:layout_width="62dp" android:layout_height="59dp" android:layout_margin="10dp" android:src="@mipmap/a" /> <TextView android:id="@+id/name1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="zsben" android:textColor="#576b95" android:layout_toRightOf="@id/ico1" /> <TextView android:id="@+id/content1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="祝大家新年快乐" android:layout_toRightOf="@id/ico1" android:layout_below="@id/name1" android:minLines="3" /> <TextView android:id="@+id/time1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="3dp" android:text="昨天" android:textColor="#9A9A9A" android:layout_toRightOf="@id/ico1" android:layout_below="@id/content1" /> <ImageView android:layout_width="39dp" android:layout_height="23dp" android:layout_below="@id/content1" android:layout_alignParentRight="true" android:src="@mipmap/b" /> </RelativeLayout> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@mipmap/d" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp"> <ImageView android:id="@+id/ico2" android:layout_width="62dp" android:layout_height="59dp" android:layout_margin="10dp" android:src="@mipmap/a" /> <TextView android:id="@+id/name2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="zsben" android:textColor="#576b95" android:layout_toRightOf="@id/ico2" /> <TextView android:id="@+id/content2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="祝大家中秋节快乐" android:layout_toRightOf="@id/ico2" android:layout_below="@id/name2" android:minLines="3" /> <TextView android:id="@+id/time2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="3dp" android:text="2019年8月15日" android:textColor="#9A9A9A" android:layout_toRightOf="@id/ico2" android:layout_below="@id/content2" /> <ImageView android:layout_width="39dp" android:layout_height="23dp" android:layout_below="@id/content2" android:layout_alignParentRight="true" android:src="@mipmap/b" /> </RelativeLayout> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@mipmap/d" /> </LinearLayout>
呈现界面

以上是关于Android基础——常用布局管理layout的主要内容,如果未能解决你的问题,请参考以下文章