Android基础——基本UI控件:
Posted zsbenn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android基础——基本UI控件:相关的知识,希望对你有一定的参考价值。
两种文本框:EditText,TextView,
两种按钮:Button,ImageButton,
单选按钮/单选按钮组:RadioButton,RadioGroup
复选框:CheckBox
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:paddingBottom="16dp" android:paddingTop="16dp" tools:context=".MainActivity" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:lines="6" android:hint="说点什么吧" android:background="#FFFFFF" android:padding="5dp" android:gravity="top" android:layout_marginBottom="10dp" android:inputType="textMultiLine" android:id="@+id/edit2" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:drawableLeft="@mipmap/b" android:drawablePadding="8dp" android:text="添加照片" android:background="#FFFFFF" android:gravity="center_vertical" android:padding="8dp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕1" android:id="@+id/button1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕2" android:id="@+id/button2" android:onClick="myClick" /> <ImageButton android:id="@+id/imgbt1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/b" android:background="#0000" android:layout_gravity="center_horizontal" /> <ImageButton android:id="@+id/imgbt2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/b" android:background="#0000" android:layout_marginTop="10dp" android:layout_gravity="center_horizontal" android:onClick="myClick1" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" android:checked="true" /> <RadioGroup android:id="@+id/radiogroup1" android:layout_width="wrap_content" android:layout_height="wrap_content"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" /> </RadioGroup> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="提交" android:checked="true" /> <CheckBox android:id="@+id/A" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="A" /> <CheckBox android:id="@+id/B" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="B" /> <CheckBox android:id="@+id/C" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C" android:checked="true" /> </LinearLayout>
调用方法
package com.example.mytextview; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.WindowManager; import android.widget.Button; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.EditText; import android.widget.ImageButton; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class MainActivity extends AppCompatActivity { RadioGroup rg = null; CheckBox checkBox = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button button=(Button)findViewById(R.id.button1); button.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) {//单击按钮时会触发的动作 Toast.makeText(MainActivity.this, "單機了按鈕1",Toast.LENGTH_LONG).show(); } }); /* //設置全屏顯示 getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);*/ ImageButton imgbt1 = findViewById(R.id.imgbt1); imgbt1.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { Toast.makeText(MainActivity.this, "單機了圖片按鈕1",Toast.LENGTH_LONG).show(); } }); //获取单选按钮组的值 rg = (RadioGroup) findViewById(R.id.radiogroup1); rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { RadioButton r = findViewById(checkedId); Toast.makeText(MainActivity.this,"性别:"+r.getText(), Toast.LENGTH_SHORT).show(); } }); //通过按钮来获取单选按钮组的值 Button button3 = (Button) findViewById(R.id.button3); button3.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { for(int i=0;i<rg.getChildCount();i++){ //获取一个单选按钮 RadioButton radioButton = (RadioButton) rg.getChildAt(i); if(radioButton.isChecked()){ Toast.makeText(MainActivity.this, radioButton.getText(),Toast.LENGTH_SHORT).show(); break; } } } }); //为复选框定义状态改变监听器 checkBox = (CheckBox) findViewById(R.id.A); checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if(checkBox.isChecked()){ checkBox.getText(); Toast.makeText(MainActivity.this, checkBox.getText(),Toast.LENGTH_SHORT).show(); } } }); } public void myClick(View view){ Toast.makeText(MainActivity.this, "單機了按鈕2",Toast.LENGTH_LONG).show(); } public void myClick1(View view){ Toast.makeText(MainActivity.this, "單機了圖片按鈕2",Toast.LENGTH_LONG).show(); } }
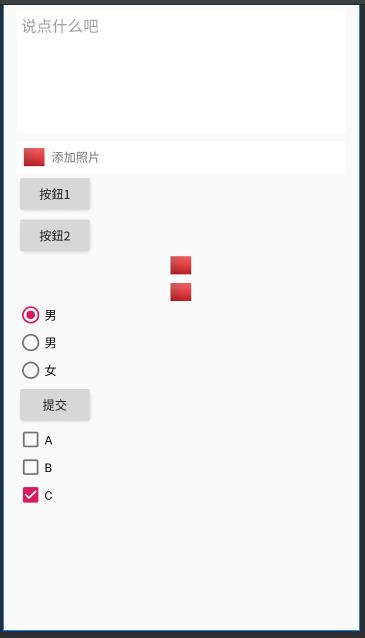
呈现界面

以上是关于Android基础——基本UI控件:的主要内容,如果未能解决你的问题,请参考以下文章