Android基础——高级UI组件
Posted zsbenn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android基础——高级UI组件相关的知识,希望对你有一定的参考价值。
进度条:ProgressBar
拖动条:SeekBar
星级条:RatingBar
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleHorizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:progress="50"> </ProgressBar> <ProgressBar android:id="@+id/progressBar2" android:layout_below="@id/progressBar1" style="@android:style/Widget.ProgressBar.Horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:progress="70"> </ProgressBar> //拖动条控制图片透明度 <SeekBar android:layout_below="@id/progressBar2" android:id="@+id/seekbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="255" android:progress="110" /> <ImageView android:layout_below="@id/seekbar" android:layout_marginTop="10dp" android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/a" /> <RatingBar android:id="@+id/ratingBar" android:layout_below="@id/image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:numStars="5" android:rating="2" android:stepSize="1" android:isIndicator="false" > </RatingBar> </RelativeLayout>
java部分的调用代码
package com.example.myhighui; import androidx.annotation.NonNull; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.view.View; import android.widget.ImageView; import android.widget.ProgressBar; import android.widget.RadioButton; import android.widget.RatingBar; import android.widget.SeekBar; import android.widget.Toast; public class MainActivity extends AppCompatActivity { /* * 安卓不支持在MainActivity中更新组件 * 但是提供了Handler,通过这一对象可以同过发送消息来更新UI组件 * */ private ProgressBar progressBar = null; private int mProgress = 0;//用于记录进度 private Handler mHandler = null;//用于处理消息 private SeekBar seekBar = null; private ImageView imageView = null; RatingBar ratingBar = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); progressBar = (ProgressBar)findViewById(R.id.progressBar2); mHandler = new Handler(){ @Override//处理收到的消息 public void handleMessage(@NonNull Message msg) { if(msg.what == 0x111){//任务未完成,更新进度条 progressBar.setProgress(mProgress); } else {//任务完成,删掉进度条 Toast.makeText(MainActivity.this, "操作已完成",Toast.LENGTH_SHORT); progressBar.setVisibility(View.GONE);//进度条设置为不显示 } } }; //新建一个线程,执行耗时操作 new Thread(new Runnable(){ //模拟耗时操作 private int doWork(){ mProgress+=Math.random()*10; try { Thread.sleep(200); } catch (InterruptedException e) { e.printStackTrace(); } return mProgress; } @Override public void run(){ while(true){ mProgress = doWork(); Message message = new Message(); if(mProgress<100){//耗时操作未完成 message.what = 0x111; mHandler.sendMessage(message);//给主线程发送消息 } else {//耗时操作已经完成 message.what = 0x110; mHandler.sendMessage(message);//给主线程发送消息 break; } } } }).start(); //用拖动条改变图片透明度 imageView = findViewById(R.id.image); seekBar = findViewById(R.id.seekbar); seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { //imageView.setImageAlpha(progress);//修改图片透明度 } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { } }); RatingBar ratingBar = (RatingBar)findViewById(R.id.ratingBar); String string = String.valueOf(ratingBar.getRating()); //星级评分继承自进度条,所以可以调用 String progress = String.valueOf(ratingBar.getProgress()); } }
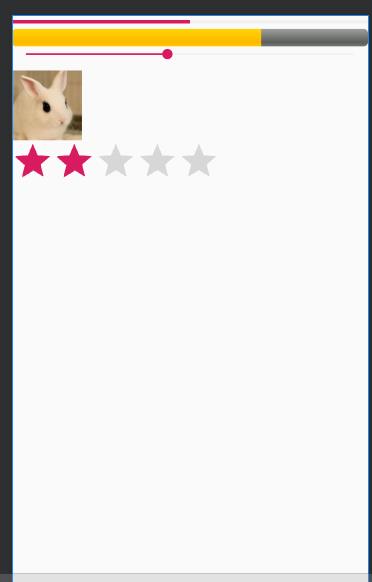
呈现结果

以上是关于Android基础——高级UI组件的主要内容,如果未能解决你的问题,请参考以下文章