Day03_项目前端相关基础知识一
Posted 编程指南针
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Day03_项目前端相关基础知识一相关的知识,希望对你有一定的参考价值。
一、前端开发环境搭建
1.1 前端开发概述
前端工程师“Front-End-Developer”源自于美国。大约从2005年开始正式的前端工程师角色被行业所认可,到了2010年,互联网开始全面进入移动时代,前端开发的工作越来越重要。
最初所有的开发工作都是由后端工程师完成的,随着业务越来越繁杂,工作量变大,于是我们将项目中的可视化部分和一部分交互功能的开发工作剥离出来,形成了前端开发。
由于互联网行业的急速发展,导致了在不同的国家,有着截然不同的分工体制。
在日本和一些人口比较稀疏的国家,例如加拿大、澳洲等,流行“Full-Stack Engineer”,也就是我们通常所说的全栈工程师。通俗点说就是一个人除了完成前端开发和后端开发工作以外,有的公司从产品设计到项目开发再到后期运维可能都是同一个人,甚至可能还要负责UI、配动画,也可以是扫地、擦窗、写文档、维修桌椅等等。
而在美国等互联网环境比较发达的国家项目开发的分工协作更为明确,整个项目开发分为前端、中间层和后端三个开发阶段,这三个阶段分别由三个或者更多的人来协同完成。
国内的大部分互联网公司只有前端工程师和后端工程师,中间层的工作有的由前端来完成,有的由后端来完成。
PRD(产品原型-产品经理) - PSD(视觉设计-UI工程师) - html/CSS/javascript(PC/移动端网页,实现网页端的视觉展示和交互-前端工程师)
1.2 下载和安装VS Code
1.2.1 下载地址
官网地址: Visual Studio Code - Code Editing. Redefined
1.2.2 安装
课堂演示
1.3 VS Code初始设置
1.3.1 中文界面配置
-
首先安装中文插件:Chinese (Simplified) Language Pack for Visual Studio Code
-
右下角弹出是否重启vs,点击“yes”
-
有些机器重启后如果界面没有变化,则 点击 左边栏Manage -> Command Paletet...【Ctrl+Shift+p】
-
在搜索框中输入“configure display language”,回车
-
打开locale.json文件,修改文件下的属性 "locale":"zh-cn"
// 定义 VS Code 的显示语言。 // 请参阅 https://go.microsoft.com/fwlink/?LinkId=761051,了解支持的语言列表。 "locale":"zh-cn" // 更改将在重新启动 VS Code 之后生效。
-
重启vs
1.3.2 插件安装
为方便后续开发,建议安装如下插件(红色矩形框标记的插件)

1.4 vscode使用
1.4.1 创建项目
vscode本身没有新建项目的选项,所以要先创建一个空的文件夹,如project_xxxx。
然后打开vscode,再在vscode里面选择 File -> Open Folder 打开文件夹,这样才可以创建项目。
1.4.2 保存工作区
打开文件夹后,选择“文件 -> 将工作区另存为...”,为工作区文件起一个名字,存储在刚才的文件夹下即可
1.4.3 新建文件夹和网页

1.4.4 预览网页
以文件路径方式打开网页预览
需要安装“open in browser”插件:
文件右键 -> Open In Default Browser
以服务器方式打开网页预览
需要安装“Live Server”插件:
文件右键 -> Open with Live Server
1.4.5 设置字体大小
左边栏Manage -> settings -> 搜索 “font” -> Font size
1.4.6 开启完整的Emmet语法支持
设置中搜索 Emmet:启用如下选项,必要时重启vs

二、ECMAScript 6概述
2.1 ECMAScript 6 简介
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
2.2 ECMAScript 和 JavaScript 的关系
一个常见的问题是,ECMAScript 和 JavaScript 到底是什么关系?
要讲清楚这个问题,需要回顾历史。1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 Jscript 和 ActionScript)
2.3 ES6 与 ECMAScript 2015 的关系
ECMAScript 2015(简称 ES2015)这个词,也是经常可以看到的。它与 ES6 是什么关系呢?
2011 年,ECMAScript 5.1 版发布后,就开始制定 6.0 版了。因此,ES6 这个词的原意,就是指 JavaScript 语言的下一个版本。
ES6 的第一个版本,在 2015 年 6 月发布,正式名称是《ECMAScript 2015 标准》(简称 ES2015)。
2016 年 6 月,小幅修订的《ECMAScript 2016 标准》(简称 ES2016)如期发布,这个版本可以看作是 ES6.1 版,因为两者的差异非常小,基本上是同一个标准。根据计划,2017 年 6 月发布 ES2017 标准。
因此,ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等,而 ES2015 则是正式名称,特指该年发布的正式版本的语言标准。本书中提到 ES6 的地方,一般是指 ES2015 标准,但有时也是泛指“下一代 JavaScript 语言”。
三、ES6 基本语法
ES标准中不包含 DOM 和 BOM的定义,只涵盖基本数据类型、关键字、语句、运算符、内建对象、内建函数等通用语法。
本部分只学习前端开发中ES6的最少必要知识,方便后面项目开发中对代码的理解。
3.1 let声明变量
创建 let.html
// var 声明的变量没有局部作用域
// let 声明的变量 有局部作用域
var a = 0
let b = 1
console.log(a) // 0
console.log(b) // ReferenceError: b is not defined
// var 可以声明多次 // let 只能声明一次 var m = 1 var m = 2 let n = 3 let n = 4 console.log(m) // 2 console.log(n) // Identifier 'n' has already been declared
3.2 const声明常量(只读变量)
创建 const.html
// 1、声明之后不允许改变 const PI = "3.1415926" PI = 3 // TypeError: Assignment to constant variable. // 2、一但声明必须初始化,否则会报错 const MY_AGE // SyntaxError: Missing initializer in const declaration
3.3 解构赋值
解构赋值是对赋值运算符的扩展。他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。
创建 解构赋值.html
//1、数组解构 // 传统 let a = 1, b = 2, c = 3 console.log(a, b, c) // ES6 let [x, y, z] = [1, 2, 3] console.log(x, y, z)
//2、对象解构 let user = name: 'Helen', age: 18 // 传统 let name1 = user.name let age1 = user.age console.log(name1, age1) // ES6 let name, age = user//注意:结构的变量必须是user中的属性 console.log(name, age)
3.4 模板字符串
模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
-
多行字符串
// 1、多行字符串 let string1 = `Hey, can you stop angry now?` console.log(string1) // Hey, // can you stop angry now?
-
插入变量和表达式
// 2、字符串插入变量和表达式。变量名写在 $ 中,$ 中可以放入 JavaScript 表达式。 let name = "Mike" let age = 27 let info = `My Name is $name,I am $age+1 years old next year.` console.log(info) // My Name is Mike,I am 28 years old next year.
-
字符串中调用函数
// 3、字符串中调用函数
function f()
return "have fun!"
let string2 = `Game start,$f()`
console.log(string2); // Game start,have fun!
3.5 声明对象简写
创建 声明对象简写.html
const age = 12 const name = "Amy" // 传统 const person1 = age: age, name: name console.log(person1) // ES6 const person2 = age, name console.log(person2) //age: 12, name: "Amy"
3.6 定义方法简写
创建 定义方法简写.html
// 传统
const person1 =
sayHi:function()
console.log("Hi")
person1.sayHi();//"Hi"
// ES6
const person2 =
sayHi()
console.log("Hi")
person2.sayHi() //"Hi"
3.7 对象拓展运算符
拓展运算符(...)用于取出参数对象所有可遍历属性然后拷贝到当前对象。
// 1、拷贝对象 let person1 = name: "Amy", age: 15 let someone = ...person1 console.log(someone) //name: "Amy", age: 15
// 2、合并对象 let age = age: 15 let name = name: "Amy" let person2 = ...age, ...name console.log(person2) //age: 15, name: "Amy"
3.8 箭头函数
箭头函数提供了一种更加简洁的函数书写方式。基本语法是:
参数 => 函数体
// 传统
var f1 = function(a)
return a
console.log(f1(1))
// ES6
var f2 = a => a
console.log(f2(1))
// 当箭头函数没有参数或者有多个参数,要用 () 括起来。
// 当箭头函数函数体有多行语句,用 包裹起来,表示代码块,
// 当只有一行语句,并且需要返回结果时,可以省略 , 结果会自动返回。
var f3 = (a,b) =>
let result = a+b
return result
console.log(f3(6,2)) // 8
// 前面代码相当于:
var f4 = (a,b) => a+b
箭头函数多用于匿名函数的定义
四、Vue基础
4.1 Vue 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
官方网站:Vue.js - 渐进式 JavaScript 框架 | Vue.js
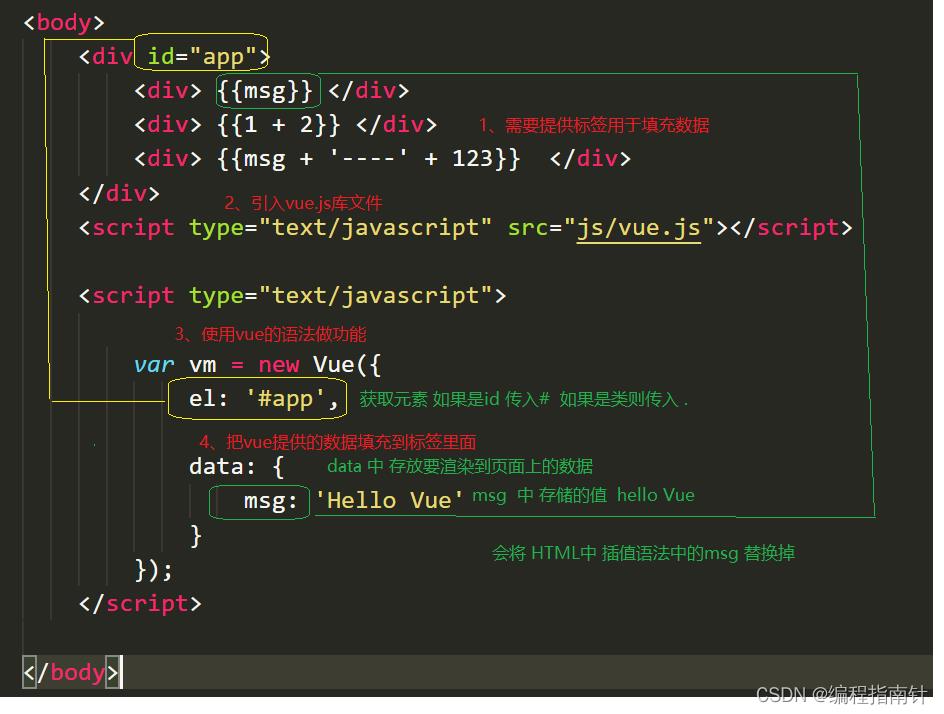
4.2 Vue渲染数据
前提导入vue.js
<!-- id标识vue作用的范围 -->
<div id="app">
<!-- 插值表达式,绑定vue中的data数据 -->
<div> msg </div>
<div> 1+2 </div>
<div> msg +'------'+1+2 </div>
</div>
<script src="vue.min.js"></script>
<script>
// 创建一个vue对象
new Vue(
el: '#app',//绑定vue作用的范围
data: //定义页面中显示的模型数据
message: 'Hello Vue'
)
</script>

这就是声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
这里的核心思想就是没有繁琐的DOM操作,例如jQuery中,我们需要先找到div节点,获取到DOM对象,然后进行一系列的节点操作
4.3 创建代码片段
由于Vue代码是固定的,我们没有必要每次创建文件,都要写这些固定代码。所以我们要创建代码片段。
文件 => 首选项 => 用户代码片段 => 新建全局代码片段/或文件夹代码片段:vue-html.code-snippets
注意:制作代码片段的时候,字符串中如果包含文件中复制过来的“Tab”键的空格,要换成“空格键”的空格
"vuehtml":
"scope": "html",
"prefix": "vuehtml",
"body": [
"<!DOCTYPE html>",
"<html lang=\\"en\\">",
"",
"<head>",
" <meta charset=\\"UTF-8\\">",
" <meta name=\\"viewport\\" content=\\"width=device-width, initial-scale=1.0\\">",
" <meta http-equiv=\\"X-UA-Compatible\\" content=\\"ie=edge\\">",
" <title>Document</title>",
"</head>",
"",
"<body>",
" <div id=\\"app\\">",
"",
" </div>",
" <script src=\\"vue.min.js\\"></script>",
" <script>",
" new Vue(",
" el: '#app',",
" data: ",
" $1",
" ",
" )",
" </script>",
"</body>",
"",
"</html>",
],
"description": "my vue template in html"
4.4 Vue基本语法
4.4.1 基本数据渲染和指令
你看到的 v-bind 特性被称为指令。指令带有前缀 v-
除了使用插值表达式 进行数据渲染,也可以使用 v-bind指令,它的简写的形式就是一个冒号(:)
v-bind 指令被用来响应地更新 HTML 属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<!--
如果要将模型数据绑定在html属性中,则使用 v-bind 指令
此时title中显示的是模型数据
-->
<h1 v-bind:title="message">
content
</h1>
<!-- v-bind 指令的简写形式: 冒号(:) -->
<h1 :title="message">
content
</h1>
</div>
<script src="vue.min.js"></script>
<script>
new Vue(
el: '#app',
data:
content: '我是标题',
message: '页面加载于 ' + new Date().toLocaleString()
)
</script>
</body>
</html>
4.4.2 v-model双向数据绑定
-
当数据发生变化的时候,视图也就发生变化
-
当视图发生变化的时候,数据也会跟着同步变化
双向数据绑定和单向数据绑定:使用 v-model 进行双向数据绑定
data:
searchMap:
keyWord: 'hello'
<!-- v-bind:value只能进行单向的数据渲染 --> <input type="text" v-bind:value="searchMap.keyWord"> <!-- v-model 可以进行双向的数据绑定 --> <input type="text" v-model="searchMap.keyWord"> <p>您要查询的是:searchMap.keyWord</p>
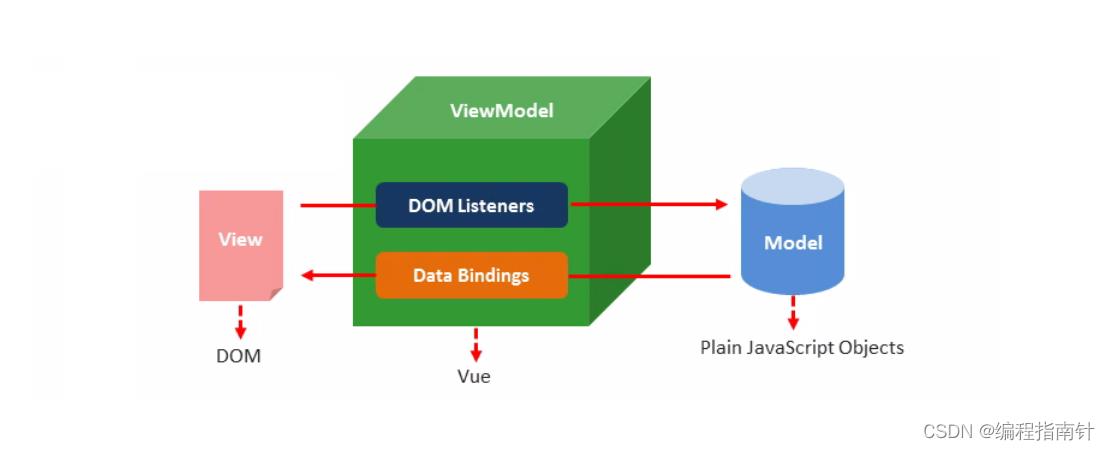
4.4.3 mvvm
-
MVC 是后端的分层开发概念; MVVM是前端视图层的概念,主要关注于 视图层分离,也就是说:MVVM把前端的视图层,分为了 三部分 Model, View , VM ViewModel
-
m model
-
数据层 Vue 中 数据层 都放在 data 里面
-
-
v view 视图
-
Vue 中 view 即 我们的HTML页面
-
-
vm (view-model) 控制器 将数据和视图层建立联系
-
vm 即 Vue 的实例 就是 vm
-

4.4.4 v-on绑定事件
用来绑定事件的指令是v-on:click可以缩写为:缩写为 @click;
在前面的例子基础上,data节点中增加 result,增加 methods节点 并定义 search方法
data:
searchMap:
keyWord: 'xxx'
,
//查询结果
result:
,
methods:
search()
console.log('search')
//TODO
定义button按钮,绑定事件
<!-- v-on 指令绑定事件,click指定绑定的事件类型,事件发生时调用vue中methods节点中定义的方法 --> <button v-on:click="search()">查询</button>
简写方式
<!-- v-on 指令的简写形式 @ --> <button @click="search()">查询</button>
4.4.5 prevent 修饰符
修饰符 (Modifiers) 是以半角句号(.)指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():即阻止事件原本的默认行为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!--
修饰符用于指出一个指令应该以特殊方式绑定。
这里的 .prevent 修饰符告诉 v-on 指令对于触发的事件调用js的 event.preventDefault():
即阻止表单提交的默认行为
-->
<form action="save" v-on:submit.prevent="onSubmit">
<label for="username">
<input type="text" id="username" v-model="user.username">
<button type="submit">保存</button>
</label>
</form>
</div>
<script src="vue.js"></script>
<script>
new Vue(
el: '#app',
data:
user:
username:"张三"
,
methods:
onSubmit()
if (this.user.username)
console.log('提交表单')
else
alert('请输入用户名')
,
)
</script>
</body>
</html>
4.4.6 v-if 条件指令
v-if 使用场景
-
1- 多个元素 通过条件判断展示或者隐藏某个元素。或者多个元素
-
2- 进行两个视图之间的切换
v-if 基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="checkbox" v-model="ok">同意许可协议
<!-- v:if条件指令:还有v-else、v-else-if 切换开销大 -->
<h1 v-if="ok">已同意</h1>
<h1 v-else>末同意</h1>
</div>
<script src="vue.js"></script>
<script>
new Vue(
el: '#app',
data:
ok:"false"
)
</script>
</body>
</html>
4.4.7 v-show条件指令
使用v-show完成和v-if有着相同的功能
<!-- v:show 条件指令 初始渲染开销大 --> <h1 v-show="ok">show:Lorem ipsum dolor sit amet.</h1> <h1 v-show="!ok">no</h1>
-
v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。 -
v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。 -
相比之下,
v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。 -
一般来说,
v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好。
4.4.8 v-for循环指令
用于循环的数组里面的值可以是对象,也可以是普通元素
例1:简单的列表渲染
<!-- 1、简单的列表渲染 -->
<ul>
<li v-for="n in 10"> n </li>
</ul>
<ul>
<!-- 如果想获取索引,则使用index关键字,注意,圆括号中的index必须放在后面 -->
<li v-for="(n, index) in 5"> n - index </li>
</ul>
例2:遍历数据列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 2、遍历数据列表 -->
<table style="border: 1px;">
<!-- <tr v-for="item in userList"></tr> -->
<tr v-for="(item, index) in userList">
<td>index</td>
<td>item.id</td>
<td>item.username</td>
<td>item.age</td>
</tr>
</table>
</div>
<script src="vue.js"></script>
<script>
new Vue(
el: '#app',
data:
userList: [
id: 1, username: '迪丽热巴', age: 18 ,
id: 2, username: '玛尔扎哈', age: 28 ,
id: 3, username: '萨友那拉', age: 38
]
)
</script>
</body>
</html>
五、Vue组件(重点)
5.1 组件概述
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
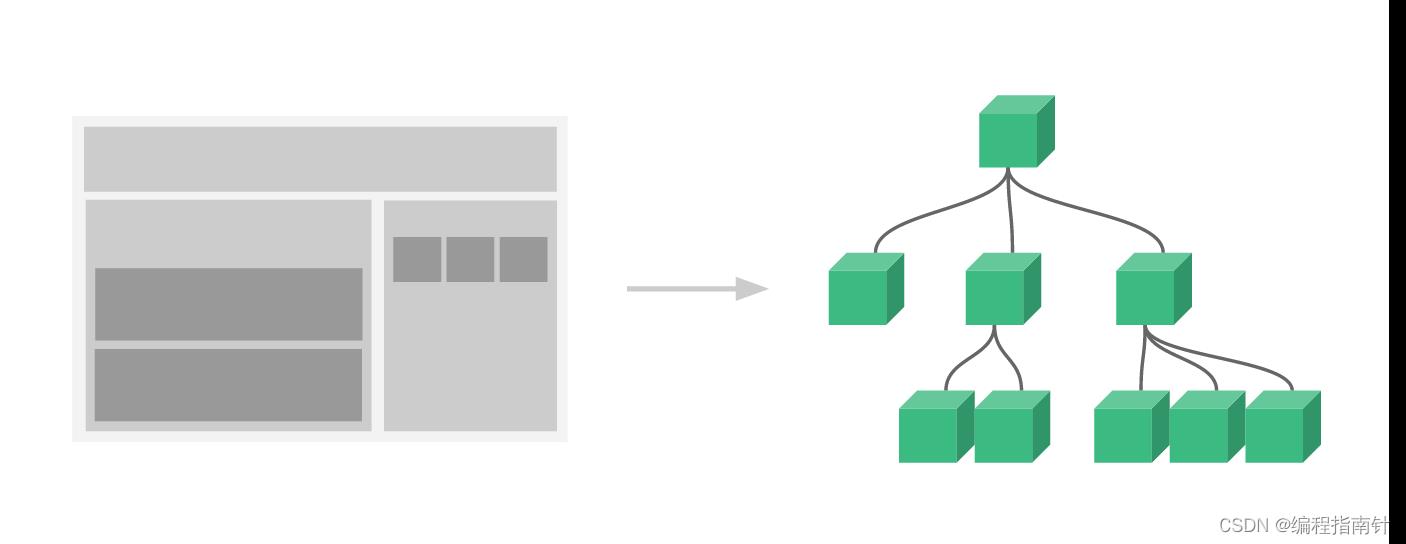
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

5.2 局部组件
定义组件
var app = new Vue(
el: '#app',
// 定义局部组件,这里可以定义多个局部组件
components:
//组件的名字
'Navbar':
//组件的内容
template: '<ul><li>首页</li><li>学员管理</li></ul>'
)
使用局部组件
<div id="app">
<Navbar></Navbar>
</div>
5.3 全局组件
定义全局组件:components/Navbar.js
// 定义全局组件
Vue.component('Navbar',
template: '<ul><li>首页</li><li>学员管理</li><li>讲师管理</li></ul>'
)
使用全局组件
<div id="app">
<Navbar></Navbar>
</div>
<script src="vue.min.js"></script>
<script src="components/Navbar.js"></script>
<script>
var app = new Vue(
el: '#app'
)
</script>
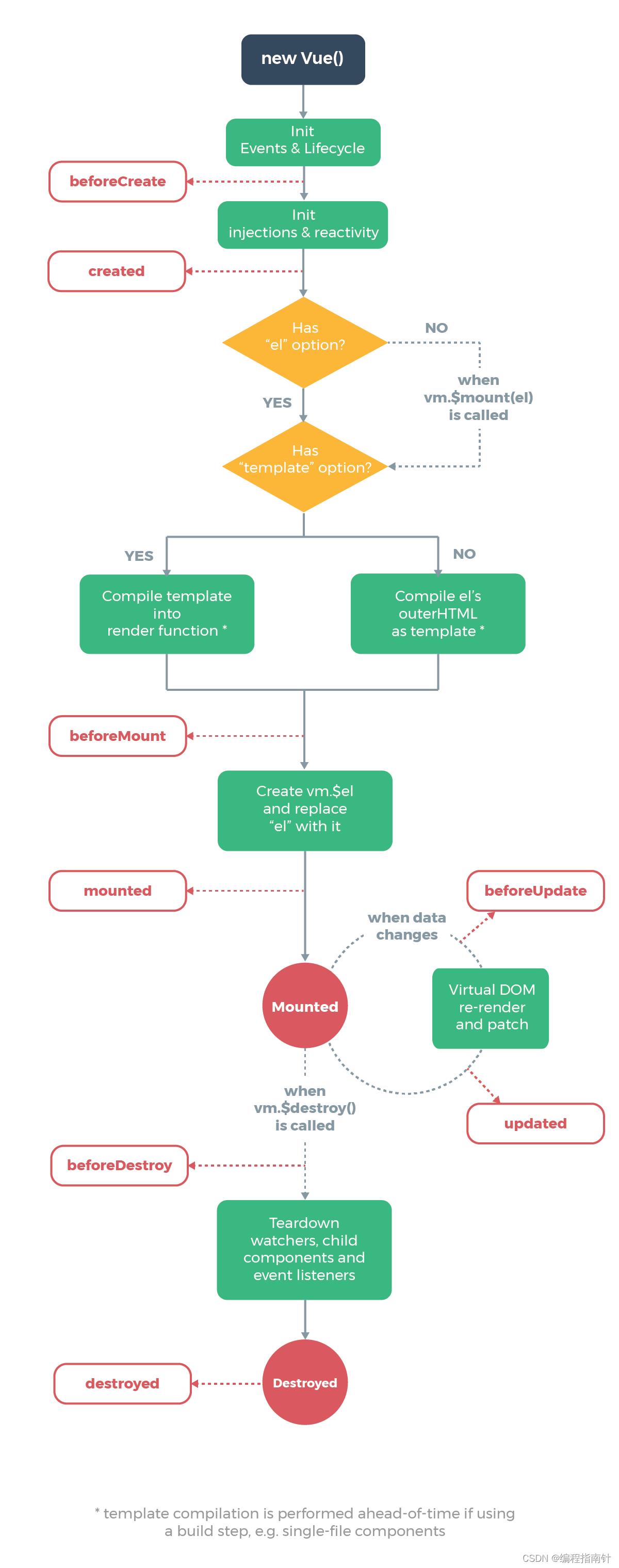
六、Vue生命周期
事物从出生到死亡的过程
Vue实例从创建 到销毁的过程 ,这些过程中会伴随着一些函数的自调用。我们称这些函数为钩子函数

| 方法名 | 描述 |
|---|---|
| beforeCreate | 在实例初始化之后,数据观测和事件配置之前被调用 此时data 和 methods 以及页面的DOM结构都没有初始化 什么都做不了 |
| created | 在实例创建完成后被立即调用此时data 和 methods已经可以使用 但是页面还没有渲染出来 |
| beforeMount | 在挂载开始之前被调用 此时页面上还看不到真实数据 只是一个模板页面而已 |
| mounted | el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。 数据已经真实渲染到页面上 在这个钩子函数里面我们可以使用一些第三方的插件 |
| beforeUpdate | 数据更新时调用,发生在虚拟DOM打补丁之前。 页面上数据还是旧的 |
| updated | 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。 页面上数据已经替换成最新的 |
| beforeDestroy | 实例销毁之前调用 |
| destroyed | 实例销毁后调用 |
分析生命周期相关方法的执行时机
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<h1 id="h1">message</h1>
<p> <button v-on:click="updateInfo()">更新</button> </p>
</div>
<script src="../js/vue.min.js"></script>
<script>
let app = new Vue(
el:'#app',
data:
message:'床前明月光'
,
methods:
showInfo()
console.log('showInfo!!!!!!')
,
updateInfo()
console.log('updateInfo!!!!!!')
this.message = '低头鞋两双'
,
//查看vue初始化的四个钩子方法
beforeCreate () //第一个钩子方法,vue属性、方法未初始化
console.log('beforeCreate!!!!!!')
console.log("this.message"+this.message)
console.log(this.showInfo())
console.log("-----------------------")
,
// created () //第二个钩子方法,vue属性、方法已初始化
// console.log('created!!!!!!')
// console.log("this.message"+this.message)
// console.log(this.showInfo())
// console.log("-----------------------")
// ,
// beforeMount () //第三个钩子方法,模板已完成,页面未渲染
// console.log('beforeMount!!!!!!')
// let text = document.getElementById('h1').innerText
// console.log("页面元素="+text)
// console.log("视图模板="+this.message)
// console.log("-----------------------")
// ,
// mounted () //第四个钩子方法,模板已完成,页面已渲染
// console.log('mounted!!!!!!')
// let text = document.getElementById('h1').innerText
// console.log("页面元素="+text)
// console.log("视图模板="+this.message)
// console.log("-----------------------")
// ,
//更新时两个钩子方法
// beforeUpdate ()
// console.log('beforeUpdate!!!!!!')
// let text = document.getElementById('h1').innerText
// console.log("页面元素="+text)
// console.log("视图模板="+this.message)
// console.log("-----------------------")
// ,
// updated ()
// console.log('updated!!!!!!')
// let text = document.getElementById('h1').innerText
// console.log("页面元素="+text)
// console.log("视图模板="+this.message)
//
)
</script>
</body>
</html>
七、Vue路由
Vue.js 路由允许我们通过不同的 URL 访问不同的内容。
通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)。
Vue.js 路由需要载入 vue-router 库
7.1 引入js文件
创建 04-路由.html
<script src="vue.min.js"></script> <script src="vue-router.min.js"></script>
7.2 编写html
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/">首页</router-link>
<router-link to="/student">会员管理</router-link>
<router-link to="/teacher">讲师管理</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
7.3 编写js
<script>
// 1. 定义(路由)组件。
// 可以从其他文件 import 进来
const Welcome = template: '<div>欢迎</div>'
const Student = template: '<div>student list</div>'
const Teacher = template: '<div>teacher list</div>'
// 2. 定义路由
// 每个路由应该映射一个组件。
const routes = [
path: '/', redirect: '/welcome' , //设置默认指向的路径
path: '/welcome', component: Welcome ,
path: '/student', component: Student ,
path: '/teacher', component: Teacher
]
// 3. 创建 router 实例,然后传 `routes` 配置
const router = new VueRouter(
routes // (缩写)相当于 routes: routes
)
// 4. 创建和挂载根实例。
// 从而让整个应用都有路由功能
const app = new Vue(
el: '#app',
router
)
// 现在,应用已经启动了!
</script>
以上是关于Day03_项目前端相关基础知识一的主要内容,如果未能解决你的问题,请参考以下文章