引言:
BUI是一个WebApp开发使用的框架,使用这个框架开发呢的app支持跨多个平台部署,这样方便很多。要使用BUI,首先要安装以及部署环境,过程中确实很让新手头疼,记录一下,望后人能少踩坑。
BUI的官方网站是:BUI(含快速入门教程)
1.下载完整的工程模板 :
步骤:下载多页开发包 开发包下载——解压。
ps:网页中两个选项,单页开发包和多页开发包。选择多页开发包下载,下载后解压。可以看到一个完整的工程目录。
但是此时的情况就像是在idea编辑的java项目一样,仅仅是把代码写好了,或者别人把源代码刚好打包给你,还没有编译。现在可以用vscode对里面的html页面进行编辑,但却不能运行在服务当中。
想要运行在服务当中,需要用到一个工具——npm。npm包含在node.js当中,所以只要下node.js。node.js是一个javascript的开发环境,npm在里面充当类似于一个管理工具角色。
2.安装nodejs
步骤 :https://www.jianshu.com/p/13f45e24b1de。找了这么多,还是这个教程好。
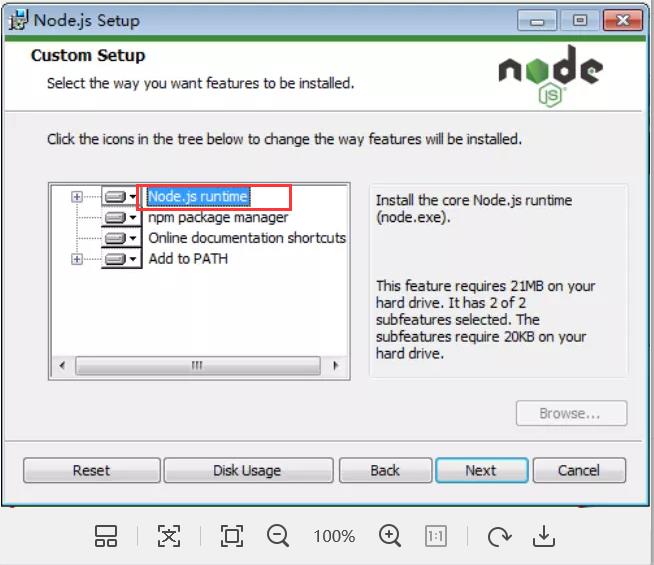
需要注意的是:我安装了很多个版本,但都有错,求稳的话还是跟着我安装node-v10.10.0-x64.msi 这个node10版本。最好不要安装最新的node12版本,经验之谈,什么软件都不要装最新的,好多兼容性问题能让你崩溃到学一门技术还没开始就放弃。另外就是安装第三步最好选这一个默认的第一个选项,我安装了四五遍了,每次都是选最后一个自动添加路径,但是最后都不成功。我不确定是不是这个选项的问题,但是保险起见,还是选第一个。因为即使选的第一个安装之后,他也会自动帮你添加node还有npm的环境变量。
3.环境配置
步骤:
-
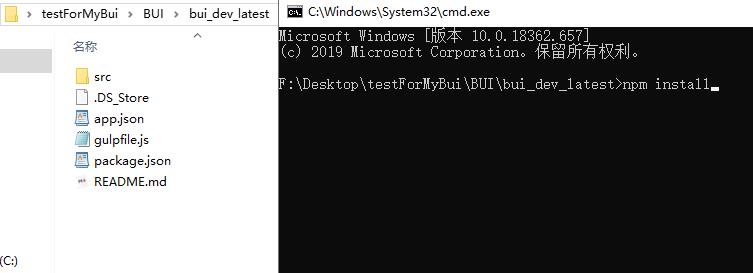
进入项目文件夹,地址栏输入cmd回车,进入dos命令行界面

-
输入命令: npm install

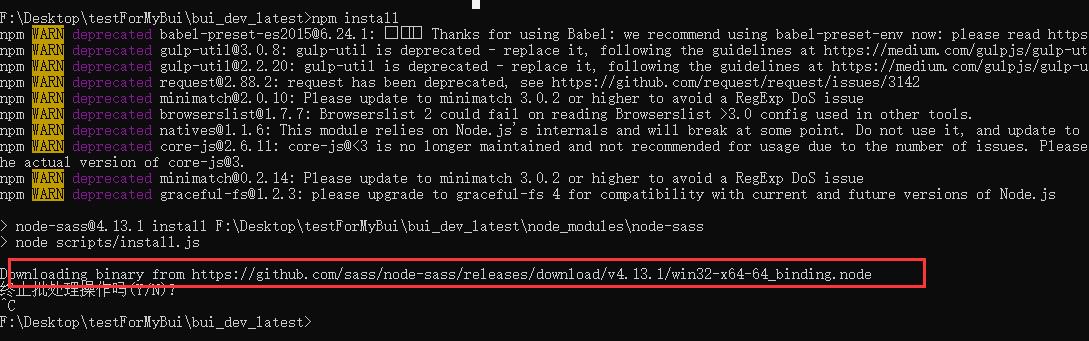
中途会遇道卡顿进度条停在那,或者看似顺利执行完成。如果是卡顿停在向github获取资源这一条命令:

解决方法是:直接ctrl + c停止进程,连续按两次。
-
再执行这一条命令:
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/分析:之所以会停在这,是因为node-sass被墙了,换成国内淘宝的镜像就好了。
-
最后执行命令:
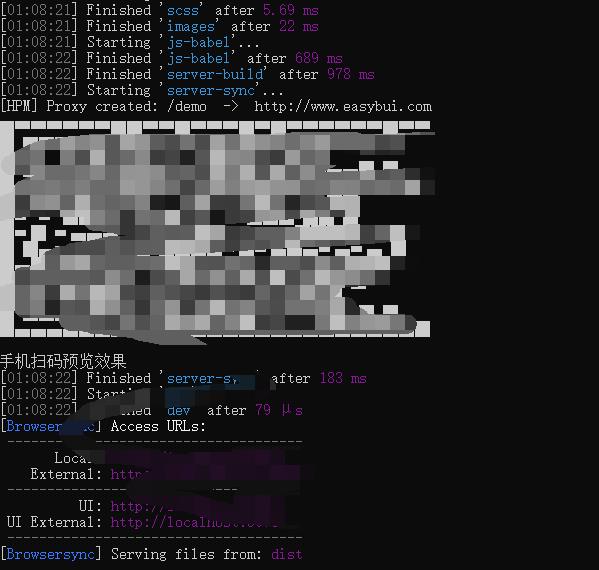
npm run dev

 命令执行之后自动跳转到浏览器,成功!
命令执行之后自动跳转到浏览器,成功!
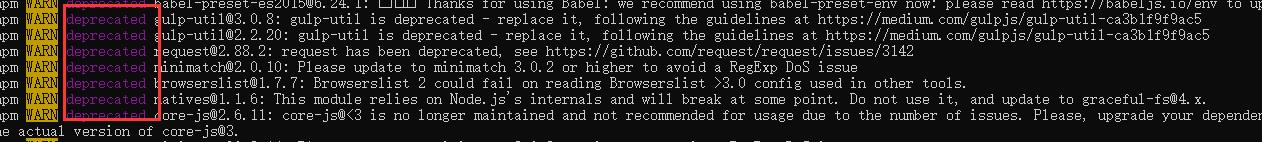
分析:假如,你在执行npm install时没有卡顿,执行完成了,但是你的过程中会出现很多这样的英文:
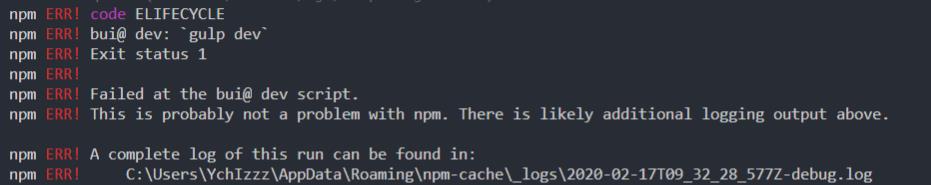
 deprecated是不赞成,强烈反对的意思,我试过了,即使是换成管理员权限也还是会一样最后面执行npm run dev也可能会出这样的错:
deprecated是不赞成,强烈反对的意思,我试过了,即使是换成管理员权限也还是会一样最后面执行npm run dev也可能会出这样的错:

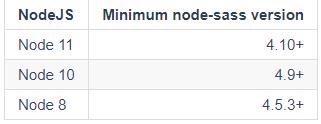
这个图不完整,上面一部分没截到,往上翻可以找到有关sass错误提示,而且最后一句也说了,这可能不是你npm的问题,也就是说你的npm安装的很好。但是上面的sass提示说明你的node-sass有问题。官网上说是可能会出现版本兼容的问题,这也是为什么上面强调不要下10以上的版本,如果按照我的教程还出错的话,建议卸载原有的node-sass,下载对应版本,版本对应如下:

完结。