create-react-app 打包后静态文件过大 webpack优化
Posted 安德鲁过马路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了create-react-app 打包后静态文件过大 webpack优化相关的知识,希望对你有一定的参考价值。
在最近的项目里,页面和静态文件并不是很多的情况下,打包后发现产出的静态资源却很大。
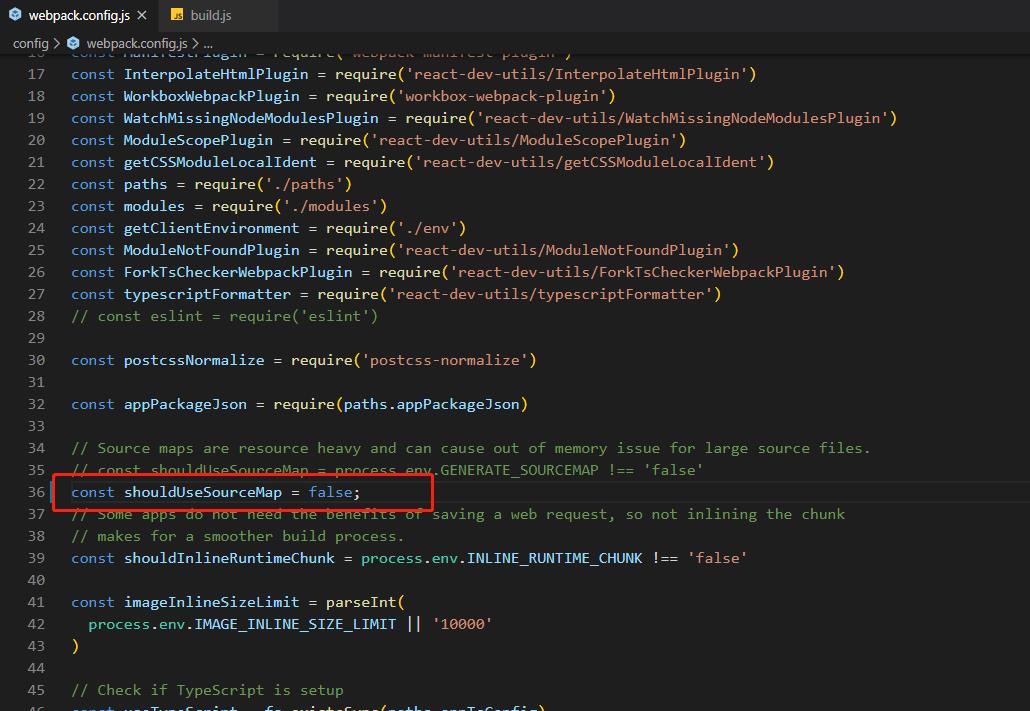
1.关掉sourcemap

在config/webpack.config.js文件里,大概30几行的位置添加这样一句代码,这样做的作用是防止线上生成环境将源码一起打包部署。
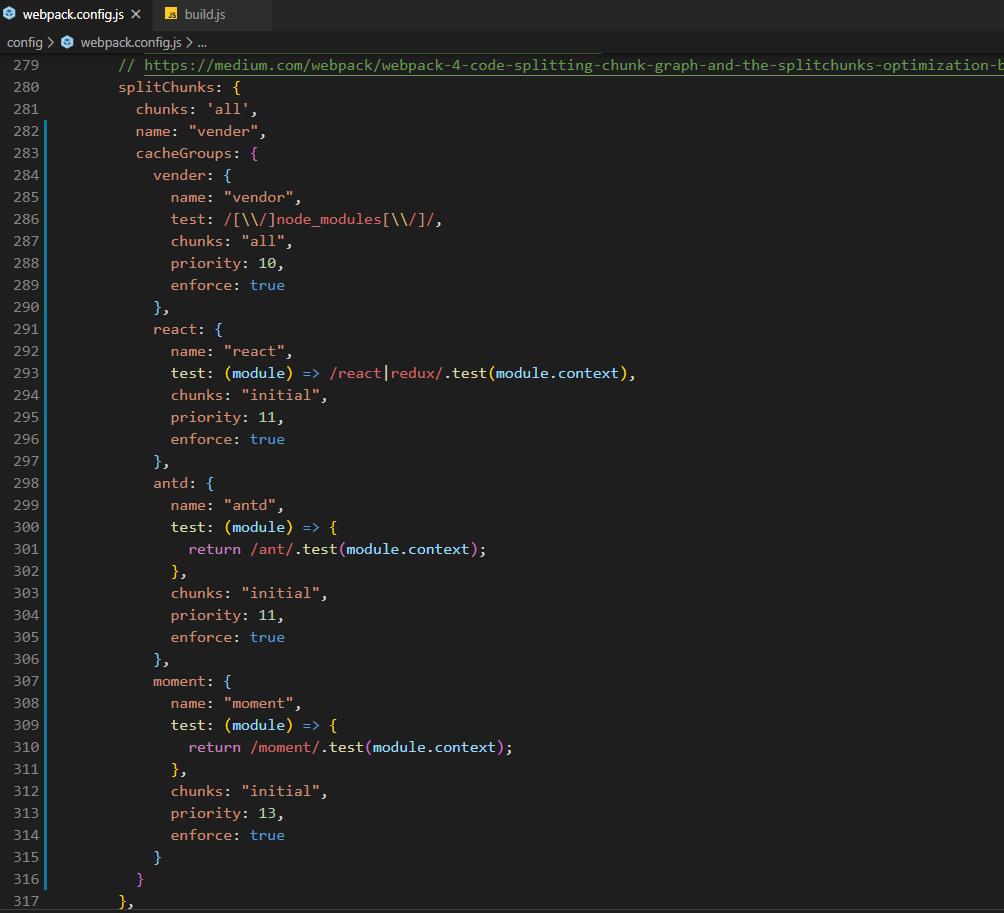
2.将一些公共的库(比如antd)做一个缓存

splitChunks: {
chunks: \'all\',
name: "vender",
cacheGroups: {
vender: {
name: "vendor",
test: /[\\\\/]node_modules[\\\\/]/,
chunks: "all",
priority: 10,
enforce: true
},
react: {
name: "react",
test: (module) => /react|redux/.test(module.context),
chunks: "initial",
priority: 11,
enforce: true
},
antd: {
name: "antd",
test: (module) => {
return /ant/.test(module.context);
},
chunks: "initial",
priority: 11,
enforce: true
},
moment: {
name: "moment",
test: (module) => {
return /moment/.test(module.context);
},
chunks: "initial",
priority: 13,
enforce: true
}
}
},
以上是关于create-react-app 打包后静态文件过大 webpack优化的主要内容,如果未能解决你的问题,请参考以下文章
react.js - 基于create-react-app的打包后文件根路径修改