create-react-app 脚本搭建工程,修改默认端口号
Posted jianxian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了create-react-app 脚本搭建工程,修改默认端口号相关的知识,希望对你有一定的参考价值。
前言:
create-react-app生成的项目,默认端口号是3000。但是,总是有人蠢蠢欲动,想要修改这个3000端口。本文中的主要内容,就是使用各种方案修改这个3000端口,总有一款适合你。
主体:
(1)方案1
3000端口是webpack配置里面写的,可以通过传递一个PORT全局变量,来修改这个端口。当然,您还可以在node_modules/react-scripts/目录下面,批量搜索替换3000字样。
详解:
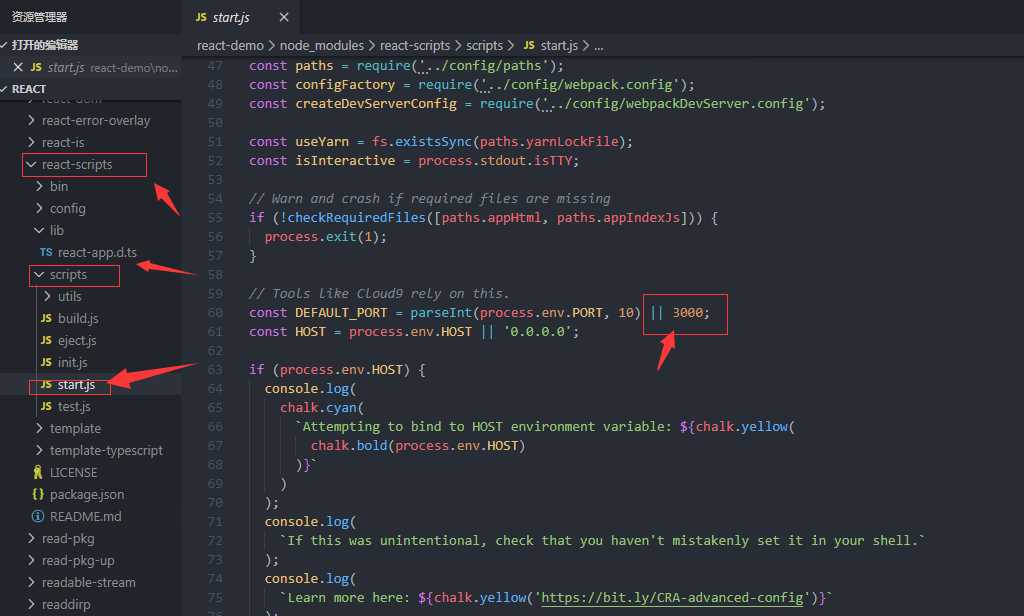
前用create-react-app创建的项目是有scripts文件夹的,在start.js里面修改端口号即可,最近创建的项目发现没有scripts文件夹了,
看了一下package.json才发现这些东西都被放在依赖里面了,在node_modules文件夹里面搜索react-scripts,之后可以在该文件夹下看到scripts文件夹。
在start.js里面找到端口号并修改。如图:

(2)npm run eject喷射释放出配置文件
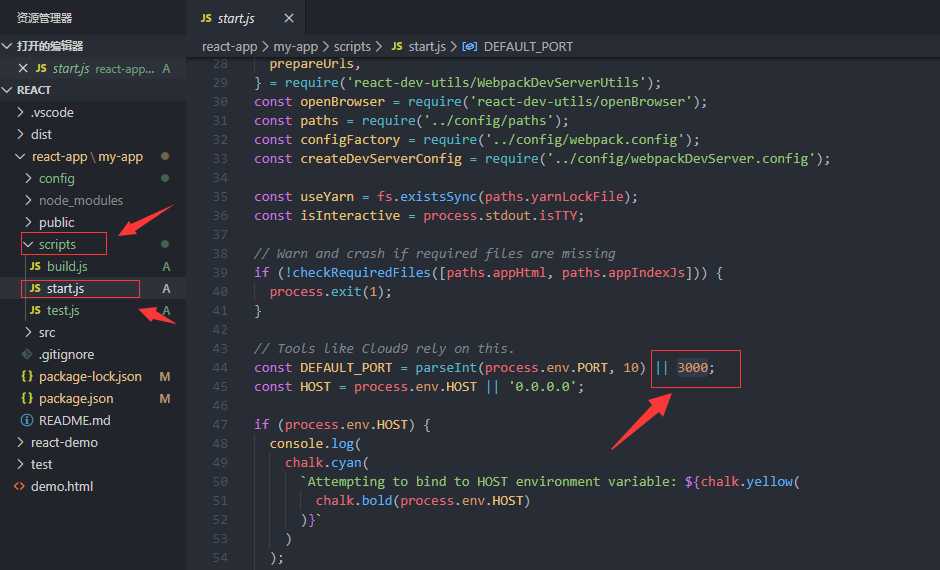
默认webpack的配置被隐藏在node_moudles,在项目下执行npm run eject可以将配置释放出来,这样就可以配置端口号等webpack相关信息,并可在scripts/start下修改端口号


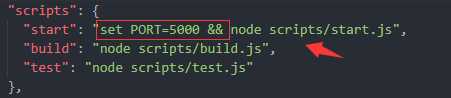
(3)package.json 里面配置端口号

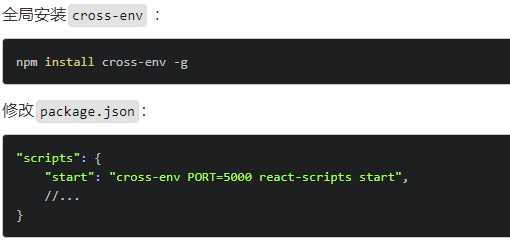
(4)插件方案cross-env
先安装cross-env插件,然后通过修改package.json中的命令行,传递进来新的PORT环境变量。


(5)小结
原理上来说,就是定义个全局变量PORT,而手法上就有很多种了,选择一种适合你的就可以了!
.
前用create-react-app创建的项目是有scripts文件夹的,在start.js里面修改端口号即可,最近创建的项目发现没有scripts文件夹了,看了一下package.json才发现这些东西都被放在依赖里面了,在node_modules文件夹里面搜索react-scripts,之后可以在该文件夹下看到scripts文件夹。在start.js里面找到端口号并修改。如图:
作者:前端喵
链接:https://www.jianshu.com/p/80a7603dda70
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
以上是关于create-react-app 脚本搭建工程,修改默认端口号的主要内容,如果未能解决你的问题,请参考以下文章