UWP App国际化的两种实现
Posted 猫叔Vincent的后花园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UWP App国际化的两种实现相关的知识,希望对你有一定的参考价值。
开发App,我们都会标配简体中文和英文两种语言。至于你加多少种,取决于你的客户市场。无论如何,英语是必不可少的。
UWP平台里面,微软也提供了一种默认的国际化方案,即修改Resources.resw资源文件,不过这种方案有一个很大的缺点,需要重启App才能生效,这就对客户体验造成了很大的影响。
另一种方案是Github上的一个方案,作者做的很完美了,适配了WPF和UWP平台,可以实现实时切换语言,而不必重启App。
下面就看一下两个方案的实现。
1. 微软自家的修改Resources.resw方案 —— 需要重启生效
微软的方案比较麻烦,不推荐使用。
这里举一个简单的例子。
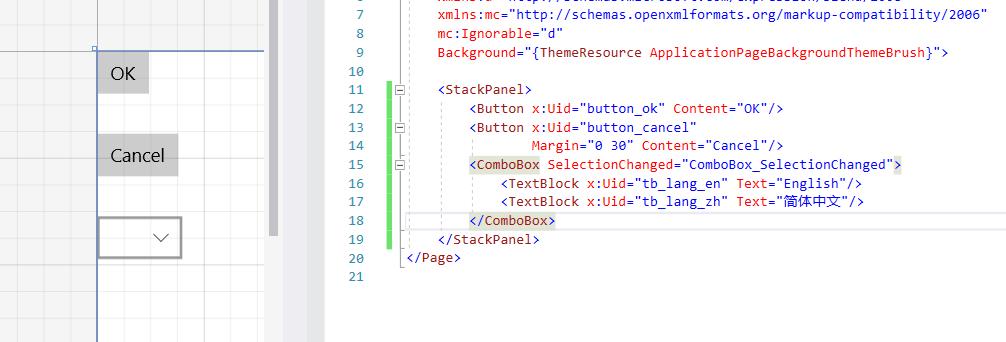
a. 新建一个页面有一个确定键,一个取消键,一个下拉框选择语言。
注意需要翻译的控件,我都添加了Uid属性,系统就是根据这个找翻译文字的,所以一定要定义好,而且不能重复。
<StackPanel>
<Button x:Uid="button_ok" Content="OK"/>
<Button x:Uid="button_cancel"
Margin="0 30" Content="Cancel"/>
<ComboBox SelectionChanged="ComboBox_SelectionChanged">
<TextBlock x:Uid="tb_lang_en" Text="English"/>
<TextBlock x:Uid="tb_lang_zh" Text="简体中文"/>
</ComboBox>
</StackPanel>

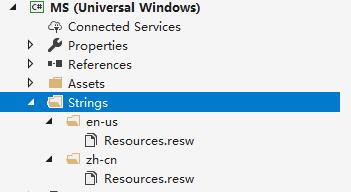
b. 如果解决方案中没有Strings文件夹,那么新建一个。然后再下面新建对应的语言文件夹。我这里新建了zh-cn,en-us。
每一个下面新建一个资源文件Resources.resw。

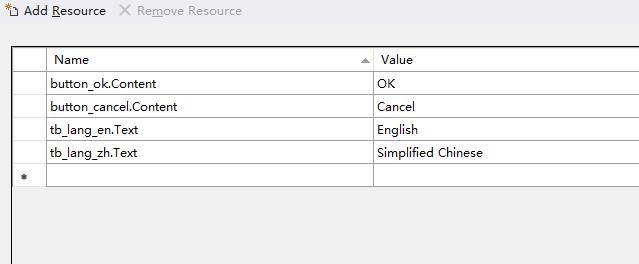
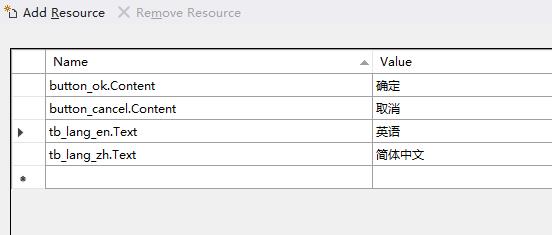
然后打开Resources.resw,
编辑控件的对应的属性,比如Button的Content,TextBlock的Text等等,要精确到属性,不然只写一个button,是不可以被识别的。
为了避免Uid出错,可以编辑完一个文件,然后整体复制过去,只用改Value就可以了。


c. 新增选择语言事件,把选择的语言记录到本地存储。
需要用到Windows.Storage.ApplicationData。
private void ComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e) { if((sender as ComboBox).SelectedIndex == 0) { Windows.Storage.ApplicationData.Current.LocalSettings.Values["CurrentLanguage"] = "en-us"; } else if ((sender as ComboBox).SelectedIndex == 1) { Windows.Storage.ApplicationData.Current.LocalSettings.Values["CurrentLanguage"] = "zh-cn"; } }
d. 在App.xaml.cs中,设置App的首选语言。
在App初始化this.InitializeComponent();前设置。
public App() { if (Windows.Storage.ApplicationData.Current.LocalSettings.Values["CurrentLanguage"] != null) { string strCurrentLanguage = Windows.Storage.ApplicationData.Current.LocalSettings.Values["CurrentLanguage"].ToString(); Windows.Globalization.ApplicationLanguages.PrimaryLanguageOverride = strCurrentLanguage; } else Windows.Globalization.ApplicationLanguages.PrimaryLanguageOverride = "zh-cn"; this.InitializeComponent(); this.Suspending += OnSuspending; }
这样就算完成了。
打开App后,选择语言,然而并没有什么卵反应。重启一下App,才能看到效果。
你气不气!


2. Github大神的动态加载方案 —— 实时生效,强烈推荐!!!
项目地址:https://github.com/DaZiYuan/MultiLanguageForXAML.git
里面包含了源代码,还有实例文件,非常非常全面。我就不多举例了。
只需要定义好json文件,然后在代码里面引用即可。
现在非常流行的localise网站支持导出世界通用的json,从翻译到开发,完美对接。
而不像微软的Resw文件,localise不支持,也不会支持。
总之,甩微软的那套方案10086条街。


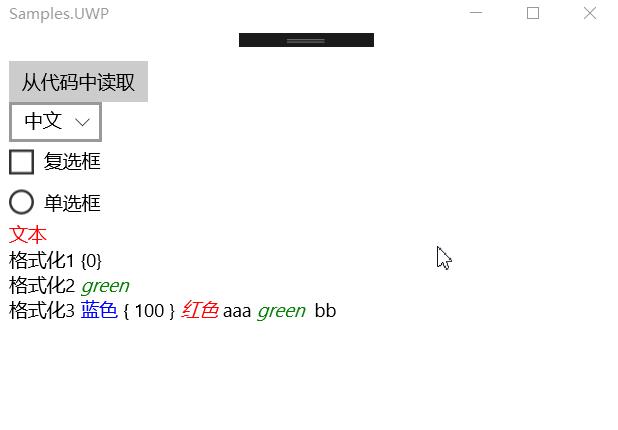
预览效果:

以上是关于UWP App国际化的两种实现的主要内容,如果未能解决你的问题,请参考以下文章