uniapp webview 跳回小程序 填坑
Posted 空 的技术分享
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp webview 跳回小程序 填坑相关的知识,希望对你有一定的参考价值。
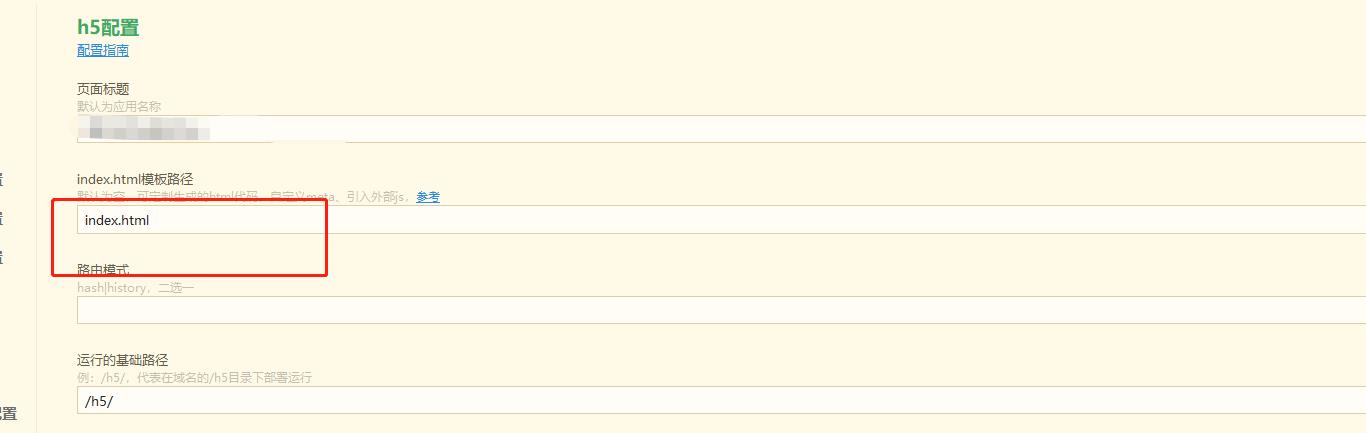
h5配置里面配置下index 不懂的话点 后面的参考 看官方提示

然后index.html里面引入微信的jssdk
<script src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js" type="text/javascript" charset="utf-8"></script>
//wx.换成jWeixin.
jWeixin.miniProgram.getEnv(function(res) {
jWeixin.miniProgram.reLaunch({
url: \'/pages/add/add\'
})
})x
1
//wx.换成jWeixin.2
3
jWeixin.miniProgram.getEnv(function(res) { 4
jWeixin.miniProgram.reLaunch({ 5
url: \'/pages/add/add\' 6
}) 7
})以上是关于uniapp webview 跳回小程序 填坑的主要内容,如果未能解决你的问题,请参考以下文章