uni-app引入字体图标
Posted 最爱小虾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app引入字体图标相关的知识,希望对你有一定的参考价值。
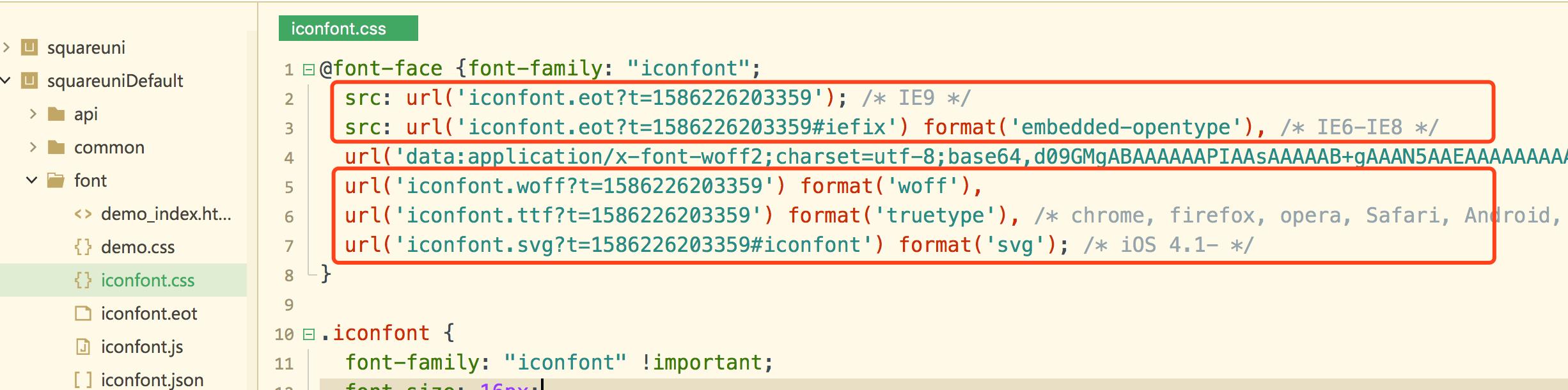
我的项目引入的是阿里巴巴的图标库。修改 iconfont.css :
修改该文件夹中的内容,删除红色部分,只留下 “data” 开头的路径

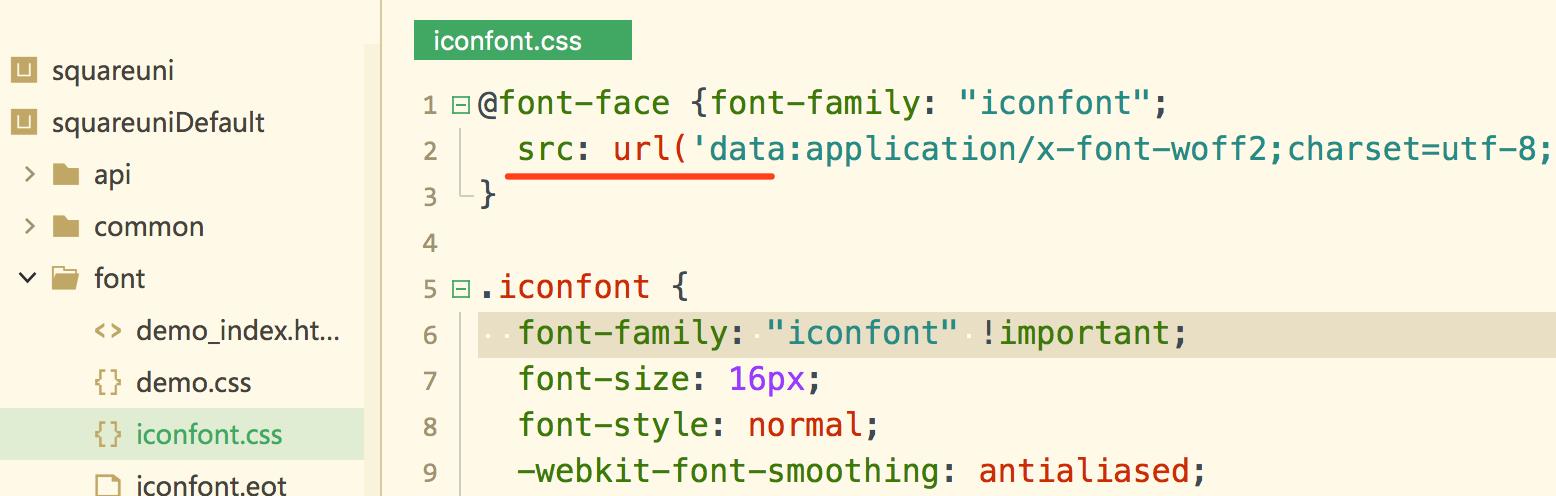
删完之后,剩下这样的

注意:路径最后只剩下一个,这行代码的结尾一定是 “ ; ” 还有src:不要落下
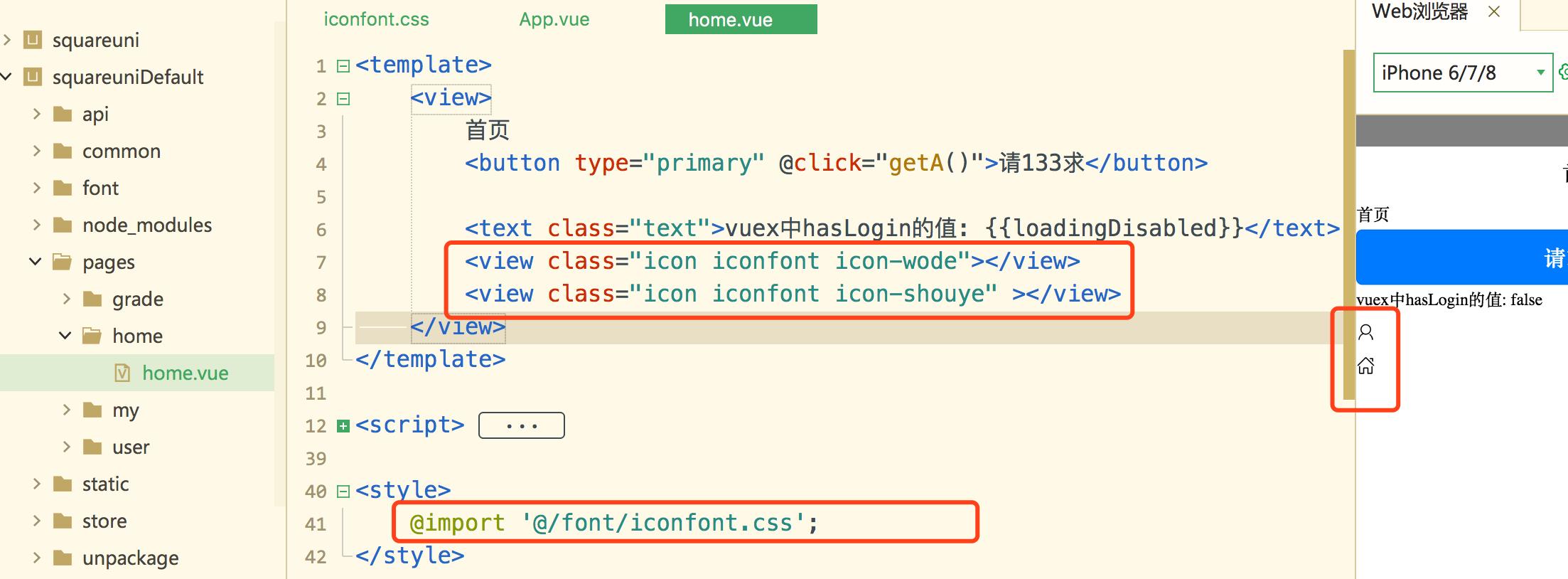
以上 css 文件配置完毕,在需要用到的xxx.vue 文件中引入,如下所示 :

这样就可以了。
其中 class 中的属性引用,可以参考下载下来的图标文件中的 demo_index.html 文件,查看源代码得知该图标引用的什么样式,写上即可。
以上是关于uni-app引入字体图标的主要内容,如果未能解决你的问题,请参考以下文章