A页面
<view class="go-to-tab" @tap="gotologin">
去login页面
</view>
msg : [
\'uniapp行业峰会频频亮相开发者反响热烈\',
\'DCloud完成B2轮融资,uni-app震撼发布\',
\'36氪热文榜推荐、CSDN公号推荐 DCloud\'
]
gotologin(){
uni.setStorageSync(\'storage_key\', \'hello\');//存储一个字符传值
//存储数组前,将数组转为字符串
uni.setStorageSync(\'mykeymas\',JSON.stringify(this.msg))
//跳转页面(不会关闭当前页)
uni.navigateTo({
url:"/pages/login/login"
})
}
B页面读取值
//监听页面加载.其参数为上个页面传递的数据,参数类型为Object(用于页面传参)此处没有用
onLoad(option){
const value = uni.getStorageSync(\'storage_key\');
console.log(\'获取的key\',value)
//将字符串转为对象
let con= JSON.parse(uni.getStorageSync(\'mykeymas\'));
console.log(\'获取的mykeymas\',con)
},
B页面读取所有的key值
<view class="read-clrar" @tap="allgetkey">
获取所有key
</view>
methods:{
allgetkey(){
const res = uni.getStorageInfoSync();
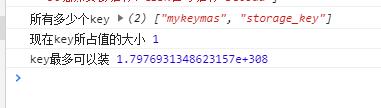
console.log("所有多少个key",res.keys);
console.log("现在key所占值的大小",res.currentSize);
console.log("key最多可以装",res.limitSize);
},
}

B页面清除某一个特定的key
<view class="read-clrar" @tap="clearKey">
清除一个key值
</view>
methods:{
clearKey(){
uni.removeStorageSync(\'storage_key\');
}
}
B页面清除所有的key
<view class="read-clrar" @tap="clearAllKey">
清除所有的key值
</view>
methods:{
clearAllKey(){
uni.clearStorageSync();
}
}
这些都是同步操作,还有异步的,我没有写,以后有机会再写吧
uni.setStorageSync(\'storage_key\', \'hello\'); 设置
uni.getStorageSync(\'storage_key\'); 读取
const res = uni.getStorageInfoSync(); 读取所有的值
uni.removeStorageSync(\'storage_key\'); 清除某一个特定的key
uni.clearStorageSync(); 清除所有的key
将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口。
在h5中它是存储在localStorage中的
微信小程序是在Storage中的