uniapp 小程序首次进入弹出位置授权
Posted He_John
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp 小程序首次进入弹出位置授权相关的知识,希望对你有一定的参考价值。

1、微信小程序中,目前版本无法自动直接弹窗,使用位置授权需搭配 uni.getSetting
2、在app.vue onLaunch()中添加如下代码或定义外部方法调用
1 uni.getSetting({ 2 success(res) { 3 if (!res.authSetting[\'scope.userLocation\']) { 4 // 未授权 5 uni.authorize({ 6 scope: \'scope.userLocation\', 7 success() { //1.1 允许授权 8 uni.getLocation() 9 10 }, 11 fail(){ //1.2 拒绝授权 12 console.log("你拒绝了授权,无法获得周边信息") 13 } 14 }) 15 }else{ 16 // 已授权 ..(获取位置信息) 17 } 18 } 19 });
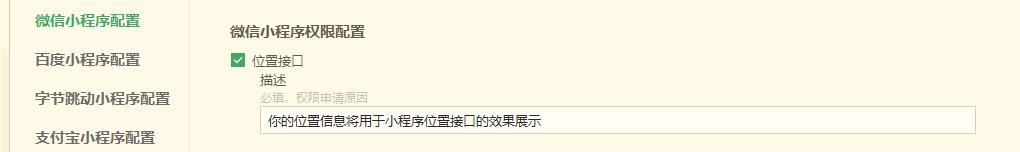
3、在manifest.json配置文件中勾选:微信小程序设置->位置接口描述

其他完整代码参考:https://blog.csdn.net/qq_42231156/article/details/89764301
以上是关于uniapp 小程序首次进入弹出位置授权的主要内容,如果未能解决你的问题,请参考以下文章
uniapp 微信小程序授权登录getUserInfo获取不到用户的昵称和头像
微信小程序再次授权地理位置getLocation+openSetting使用