Vue el-select下拉框选择成功时不显示,但是当选择其他下拉框的时候,又可以成功显示
Posted 啥也不会ln
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue el-select下拉框选择成功时不显示,但是当选择其他下拉框的时候,又可以成功显示相关的知识,希望对你有一定的参考价值。
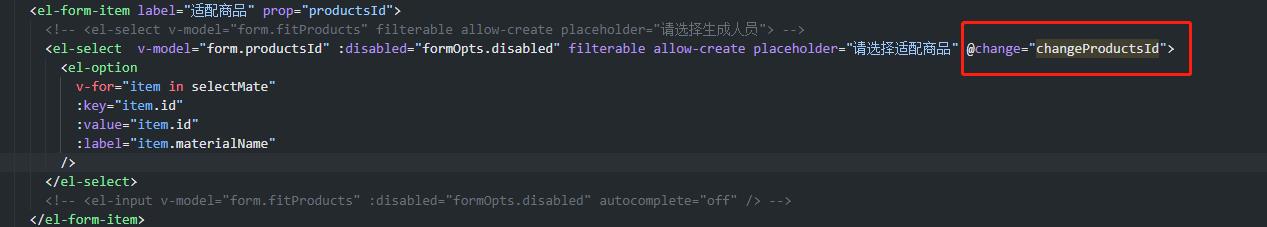
这个问题我只,也遇到过,想看的可以看一下这个,今天我又遇到了,先看一下代码部分

之前是没有,change事件的,这个是我解决后加上的,这个并不是通过this.form.*设置的,所以不是$set的问题
然后让我找到了,

render函数没有自动更新,需要用forceUpdate强制刷新render
如果下拉框数据是循环别的接口得来的,因为数据层次太多,render函数没有自动更新,需手动强制刷新所以我直接强制刷新了值,而forceUpdate就是重新render。( 针对这种情况加了forceUpdate可以解决,想来原理应该也是如此。
解决办法:
给select 添加 change 事件
this.$forceUpdate() //添加下面代码即可解决你的问题以上是关于Vue el-select下拉框选择成功时不显示,但是当选择其他下拉框的时候,又可以成功显示的主要内容,如果未能解决你的问题,请参考以下文章