想要在微信开发者平台在线演示项目,需要首先在微信公众平台https://mp.weixin.qq.com/申请一个AppId,在此假设读者已申请
一:在HbuilderX平台下创建小程序项目
1.创建项目
HX界面下点击 文件 -> 新建 -> 项目 选择以下操作:

2.在微信开发者平台查看演示
在导入到微信开发者平台前,需要对该项目做一些配置:
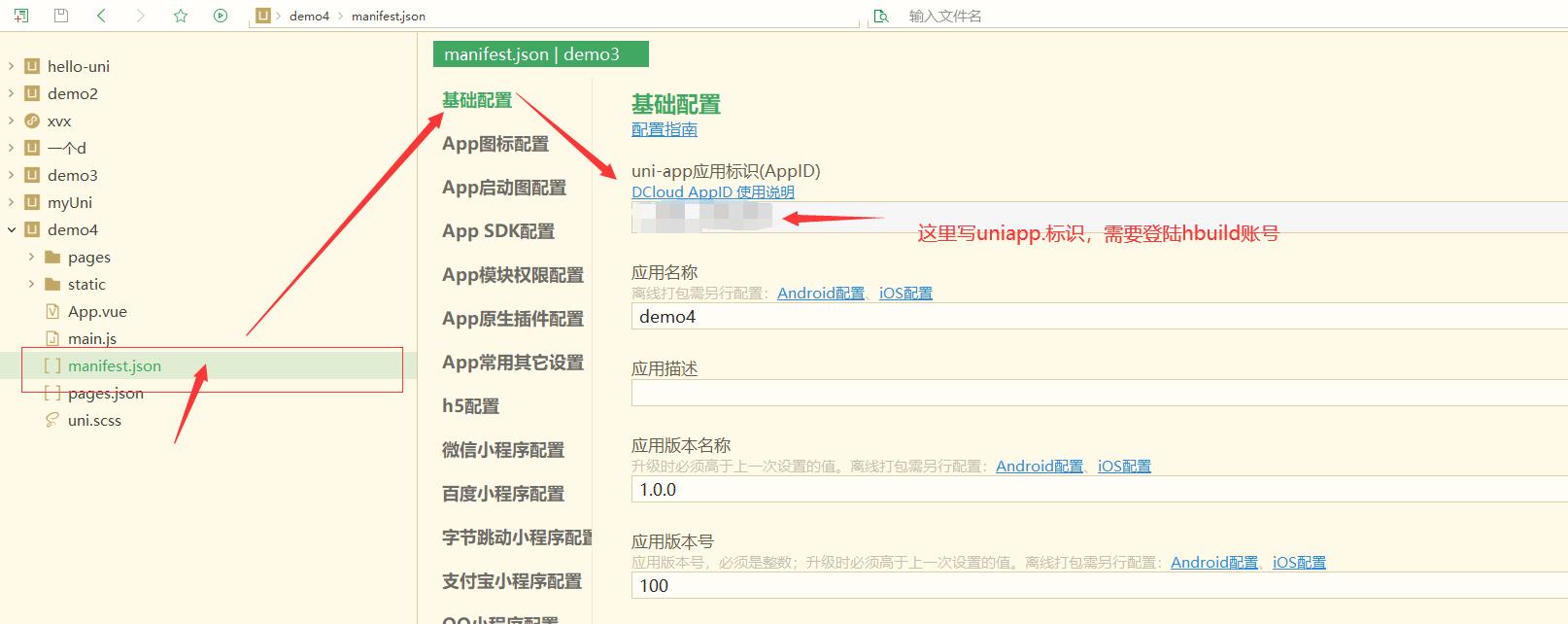
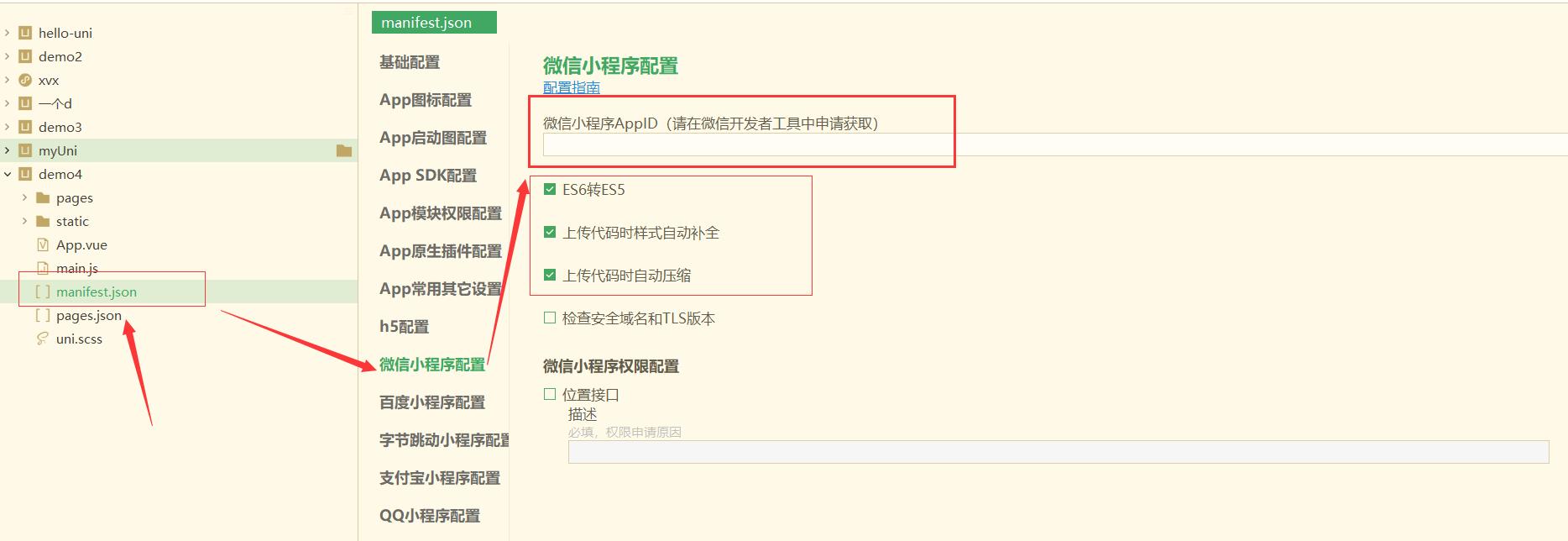
1. 找到项目里的manifest.json, 配置uniapp的APPID以及微信小程序的相关配置
- uni的基础配置

- 本项目中小程序的相关配置:

2. 在微信开发者工具中查看
打开本项目中的某一个文件后,进行下列操作:
点击 运行 -> 运行到小程序模拟器 -> 微信开发者工具
注:请持续关注下方命令行工具
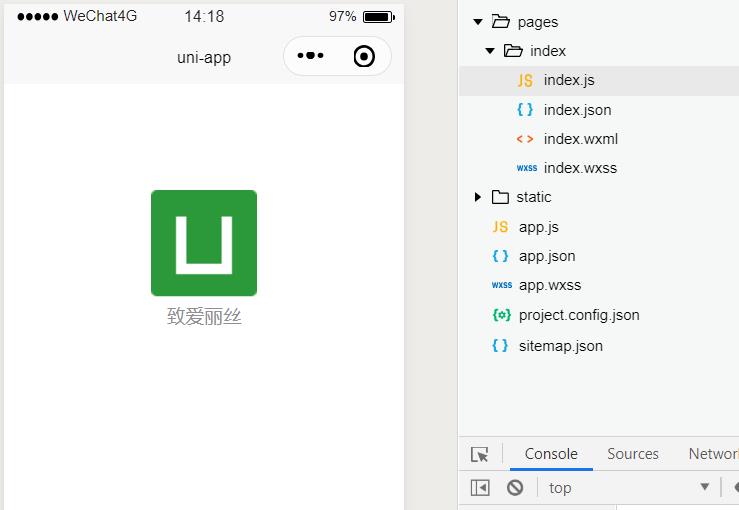
如果出现如图所示即为运行成功:

二:在命令行下创建uniapp项目
- 命令行下输入:
npm istall -g @vue/li //若已全局安装请忽略
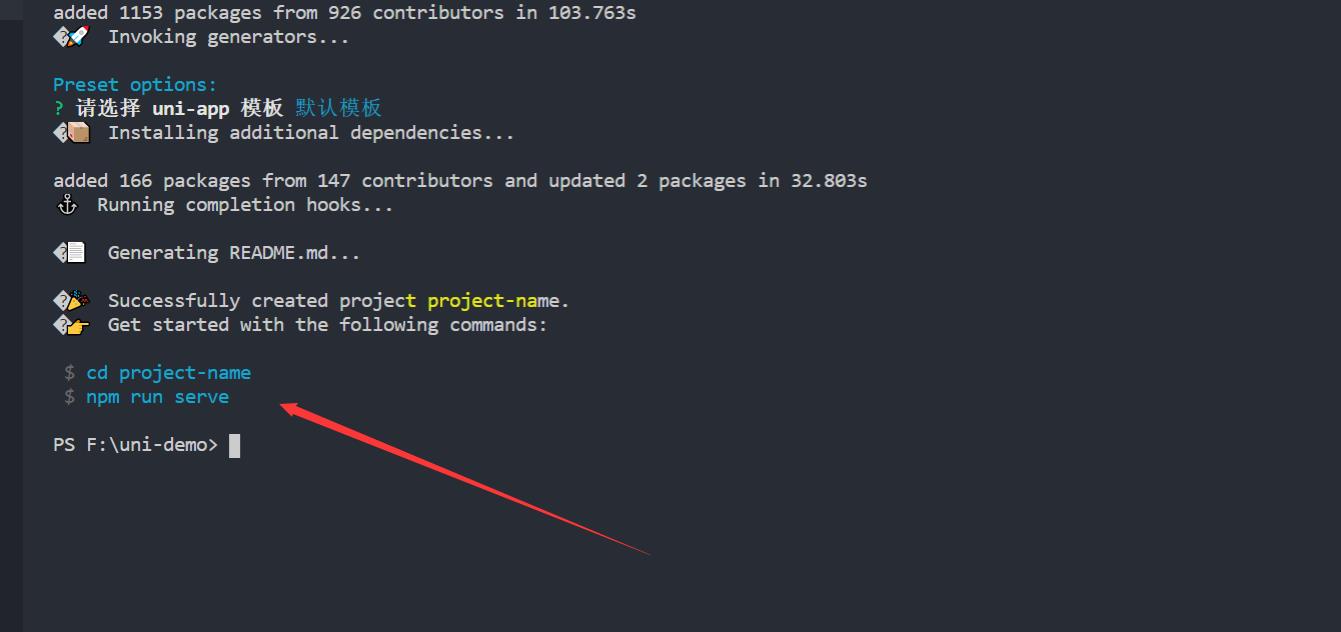
vue create -p dcloudio/uni-preset-vue my-project

- 选择默认模板;稍等片刻

- 将项目导入到指定编辑器,并导入到微信开发者工具内
要想运行在pc / 移动端,可以执行以下命令:
cd myuni
npm run serve
运行在微信小程序端,需要:
cd myuni
npm run dev:mp-weixin
- 在微信开发者工具中导入该项目
打开微信开发者工具,选择导入项目;
打开项目目录,选择dist/dev/mp-weixin文件夹,点击导入(输入appid)

附送uni目录:

这样,就完成了uniapp的安装。
以上。