Android进度条控制图片旋转·平移·缩放·倾斜
Posted HwChinchilla
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android进度条控制图片旋转·平移·缩放·倾斜相关的知识,希望对你有一定的参考价值。
初来乍到
平时代码多写于某笔记软件上 现在在这里记录一些
从初学android开始写起
可能有些地方实现得略小白 或者还不能熟练使用博客园的功能
但是希望能够对需要的人有帮助 不足之处请多指教
一般使用工具:android studio
那么
Here we go.
have a good time.
用进度条实现控制图片旋转·平移·缩放·倾斜
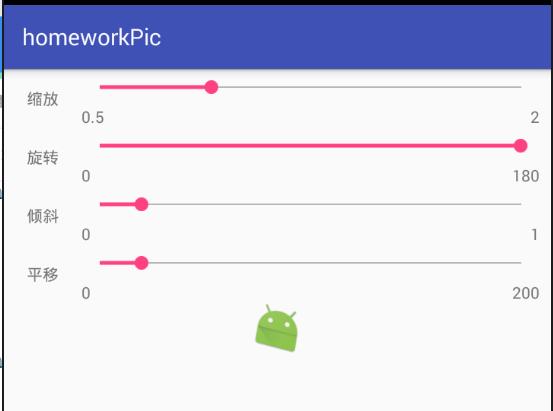
效果:

1 public class MainActivity extends AppCompatActivity implements SeekBar.OnSeekBarChangeListener{ 2 3 private SeekBar sbScale; 4 private SeekBar sbRotate; 5 private SeekBar sbSweek; 6 private SeekBar sbTran; 7 private ImageView imageView; 8 9 private int tran; 10 private float scale; 11 private float rotate; 12 private float sweek; 13 14 @Override 15 protected void onCreate(Bundle savedInstanceState) { 16 super.onCreate(savedInstanceState); 17 setContentView(R.layout.activity_main); 18 sbRotate=(SeekBar)findViewById(R.id.progress_xz); 19 sbScale=(SeekBar)findViewById(R.id.progress_sf); 20 sbSweek=(SeekBar)findViewById(R.id.progress_qx); 21 sbTran=(SeekBar)findViewById(R.id.progress_py); 22 imageView=(ImageView)findViewById(R.id.image1); 23 24 sbSweek.setOnSeekBarChangeListener(this); 25 sbTran.setOnSeekBarChangeListener(this); 26 sbScale.setOnSeekBarChangeListener(this); 27 sbRotate.setOnSeekBarChangeListener(this); 28 } 29 30 @Override 31 public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { 32 switch (seekBar.getId()){ 33 case R.id.progress_py: 34 tran=progress; 35 break; 36 case R.id.progress_qx: 37 sweek = progress/10f; 38 break; 39 case R.id.progress_sf: 40 scale=0.5f+progress/10f; 41 break; 42 case R.id.progress_xz: 43 rotate=progress; 44 break; 45 } 46 Matrix matrix=new Matrix(); 47 matrix.postRotate(rotate,imageView.getWidth()/2,imageView.getHeight()/2); 48 matrix.postSkew(sweek,0); 49 matrix.postTranslate(tran,0); 50 matrix.postScale(scale,scale); 51 imageView.setImageMatrix(matrix); 52 } 53 54 @Override 55 public void onStartTrackingTouch(SeekBar seekBar) { 56 57 } 58 59 @Override 60 public void onStopTrackingTouch(SeekBar seekBar) { 61 62 } 63 }
布局:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/activity_main" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="vertical" 8 tools:context="com.example.homeworkpic.MainActivity"> 9 10 <LinearLayout 11 android:layout_width="match_parent" 12 android:layout_height="wrap_content" 13 android:orientation="horizontal" 14 android:paddingRight="10dp"> 15 <TextView 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:text="缩放" 19 android:layout_gravity="center_vertical" 20 android:layout_marginLeft="20dp" 21 android:layout_marginRight="20dp"/> 22 <RelativeLayout 23 android:layout_width="match_parent" 24 android:layout_height="wrap_content"> 25 <SeekBar 26 android:id="@+id/progress_sf" 27 android:max="15" 28 android:layout_width="match_parent" 29 android:layout_height="wrap_content" /> 30 <TextView 31 android:layout_width="wrap_content" 32 android:layout_height="wrap_content" 33 android:layout_below="@id/progress_sf" 34 android:text="0.5"/> 35 <TextView 36 android:layout_width="wrap_content" 37 android:layout_height="wrap_content" 38 android:layout_below="@id/progress_sf" 39 android:layout_alignParentRight="true" 40 android:text="2"/> 41 </RelativeLayout> 42 </LinearLayout> 43 44 <LinearLayout 45 android:layout_width="match_parent" 46 android:layout_height="wrap_content" 47 android:orientation="horizontal" 48 android:paddingRight="10dp"> 49 <TextView 50 android:layout_width="wrap_content" 51 android:layout_height="wrap_content" 52 android:text="旋转" 53 android:layout_gravity="center_vertical" 54 android:layout_marginLeft="20dp" 55 android:layout_marginRight="20dp"/> 56 <RelativeLayout 57 android:layout_width="match_parent" 58 android:layout_height="wrap_content"> 59 <SeekBar 60 android:id="@+id/progress_xz" 61 android:max="15" 62 android:layout_width="match_parent" 63 android:layout_height="wrap_content" /> 64 <TextView 65 android:layout_width="wrap_content" 66 android:layout_height="wrap_content" 67 android:layout_below="@id/progress_xz" 68 android:text="0"/> 69 <TextView 70 android:layout_width="wrap_content" 71 android:layout_height="wrap_content" 72 android:layout_below="@id/progress_xz" 73 android:layout_alignParentRight="true" 74 android:text="180"/> 75 </RelativeLayout> 76 </LinearLayout> 77 78 <LinearLayout 79 android:layout_width="match_parent" 80 android:layout_height="wrap_content" 81 android:orientation="horizontal" 82 android:paddingRight="10dp"> 83 <TextView 84 android:layout_width="wrap_content" 85 android:layout_height="wrap_content" 86 android:text="倾斜" 87 android:layout_gravity="center_vertical" 88 android:layout_marginLeft="20dp" 89 android:layout_marginRight="20dp"/> 90 <RelativeLayout 91 android:layout_width="match_parent" 92 android:layout_height="wrap_content"> 93 <SeekBar 94 android:id="@+id/progress_qx" 95 android:max="10" 96 android:layout_width="match_parent" 97 android:layout_height="wrap_content" /> 98 <TextView 99 android:layout_width="wrap_content" 100 android:layout_height="wrap_content" 101 android:layout_below="@id/progress_qx" 102 android:text="0"/> 103 <TextView 104 android:layout_width="wrap_content" 105 android:layout_height="wrap_content" 106 android:layout_below="@id/progress_qx" 107 android:layout_alignParentRight="true" 108 android:text="1"/> 109 </RelativeLayout> 110 </LinearLayout> 111 <LinearLayout 112 android:layout_width="match_parent" 113 android:layout_height="wrap_content" 114 android:orientation="horizontal" 115 android:paddingRight="10dp"> 116 <TextView 117 android:layout_width="wrap_content" 118 android:layout_height="wrap_content" 119 android:text="平移" 120 android:layout_gravity="center_vertical" 121 android:layout_marginLeft="20dp" 122 android:layout_marginRight="20dp"/> 123 <RelativeLayout 124 android:layout_width="match_parent" 125 android:layout_height="wrap_content"> 126 <SeekBar 127 android:id="@+id/progress_py" 128 android:max="10" 129 android:layout_width="match_parent" 130 android:layout_height="wrap_content" /> 131 <TextView 132 android:layout_width="wrap_content" 133 android:layout_height="wrap_content" 134 android:layout_below="@id/progress_py" 135 android:text="0"/> 136 <TextView 137 android:layout_width="wrap_content" 138 android:layout_height="wrap_content" 139 android:layout_below="@id/progress_py" 140 android:layout_alignParentRight="true" 141 android:text="200"/> 142 </RelativeLayout> 143 </LinearLayout> 144 145 <ImageView 146 android:id="@+id/image1" 147 android:layout_width="wrap_content" 148 android:layout_height="wrap_content" 149 android:layout_gravity="center" 150 android:scaleType="matrix" 151 android:src="@mipmap/ic_launcher"/> 152 </LinearLayout>
以上是关于Android进度条控制图片旋转·平移·缩放·倾斜的主要内容,如果未能解决你的问题,请参考以下文章