小程序是如何在微信 App 里运行的呢?
微信 App 里包含 javascript 运行引擎。
微信 App 里包含了 WXML/WXSS 处理引擎,最终会把界面翻译成系统原生的控件,并展示出来。这样做的目的是为了提供和原生 App 性能相当的用户体验。
我们来模拟下小程序加载运行的过程:
用户点击打开一个小程序
微信App从微信服务器下载这个小程序
分析 app.json 得到应用程序的配置信息(导航栏,窗口样式,包含的页面列表等)
加载并运行 app.js
加载并显示在 app.json 里配置的第一个页面
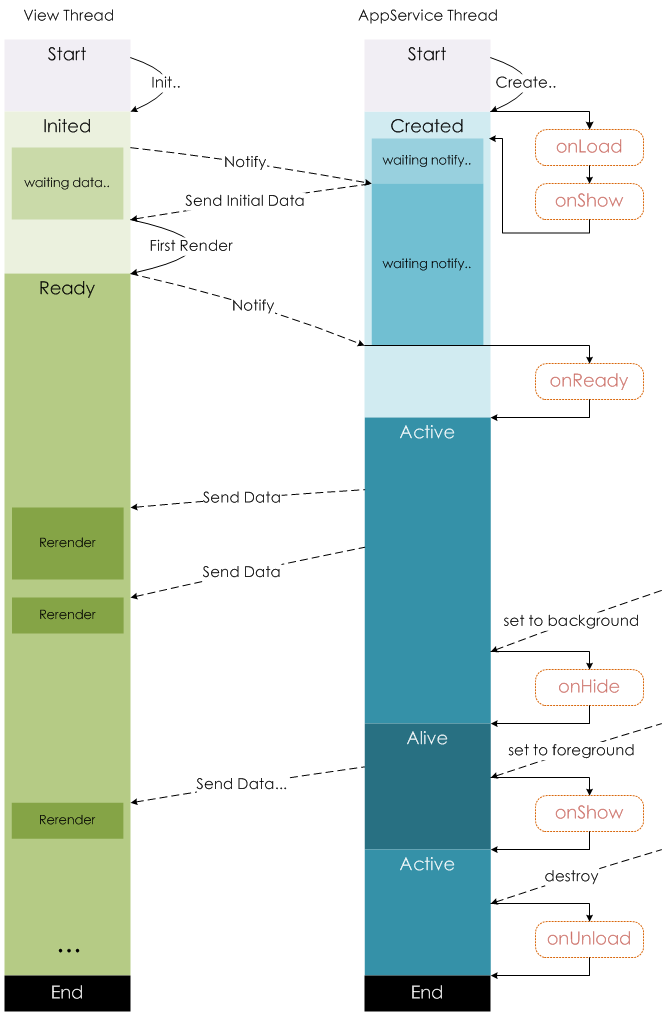
这个只是从开发者眼中看到的一个简化版的过程,实际过程应该比这要复杂得多,涉及到浏览器线程(就是运行我们的逻辑层代码 app.js 等的线程)和 AppService 线程之间的交互。从官方网站上的一个图片可以看出端倪:
微信 App 是如何与小程序的逻辑层 javascript 交互的呢?可以简单地归纳如下:
JavaScript 是脚本语言,可以在运行时解释并执行。微信 App 里包含了一个 JavaScript 引擎,由它来负责执行逻辑层的 JavaScript 代码。那么 JavaScript 调用的小程序相关 API 怎么实现的呢?答案是最终会被翻译成实现在微信 App 里的原生接口。比如开发者调用 wx.getLocation(OBJECT) 获取当前地理位置,微信 App 里的 JavaScript 引擎在执行这个代码时,会去调用微信 App 里实现的原生接口来获取地理位置坐标。
从以上流程可以看出,微信小程序的运行环境应该更类似于 ReactNative,而不是纯html5。两者最大的不同在于,ReactNative 的界面是由原生控件渲染出来的,而 Html5 的界面是由浏览器内核渲染出来的。两者在性能上有较大的差异。
微信小程序最大的好处是不需要做设备适配,只要微信能运行,小程序就能运行。
「H5程序俱乐部」是一个专注微信小程序学习交流,相关外包/招聘需求信息发布的微信公众号。
「H5程序俱乐部」微信号:wxappclub 或者 微信扫一扫关注