GenXus进行APP开发-全局颜色设计
Posted genexusblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GenXus进行APP开发-全局颜色设计相关的知识,希望对你有一定的参考价值。
我们每次开发APP时,会有不同的全局颜色设计(例如标准控件、状态栏、控件激活时等的默认颜色),那么我们在GeneXus中如何设置这些颜色呢?接下来就给大家介绍一下。
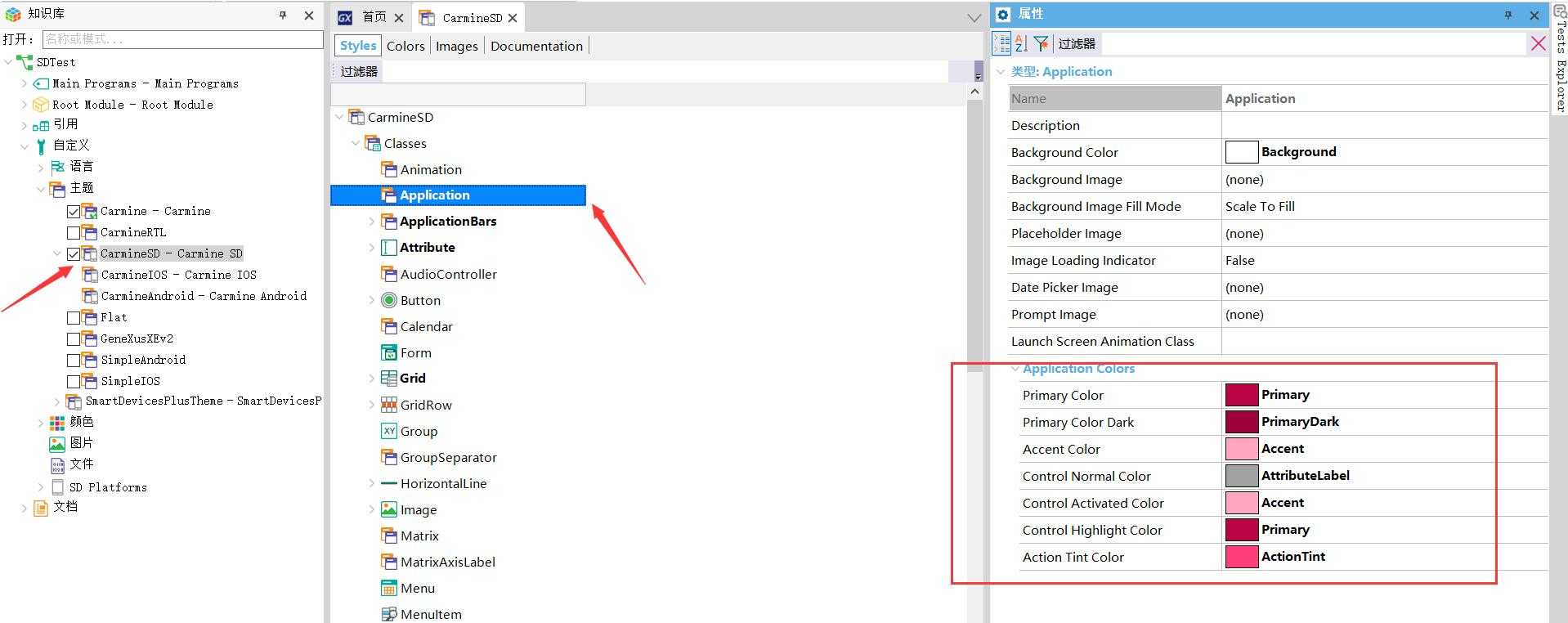
当我们通过GeneXus开发APP的时候,会有一个针对APP的主题(theme),默认是CarmineSD,当然我们也可以创建自己的针对APP的主题。在我们所使用的主题中,有一个名字为Application的类,而针对APP的全局颜色设计就在这里。

APP主题中的Application类以及对应的全局颜色设计属性
接下来我们介绍一下每个属性的作用。
1) Primary Color:
一般是一个公司、品牌或产品的代表颜色(例如Gmail的红色)。APP的导航栏、程序切换、推送内容(文本、进度等)都会使用这个颜色。
2) Primary Color Dark
该颜色一般都是上个颜色(Primary Color)加深后的一个设置,一般用户状态栏(状态栏:也就是我们手机显示电池电量及信号还有时间的地方,这块位置我们统称为状态栏)。
3) Accent Color
用于定义主要操作和标准控件的颜色。操作包括编辑焦点、复选框、单选按钮等;标准控件包含日期选择器、弹出按钮、进度条等。
4) Action Tint Color
android:用于定义导航栏上一些操作、搜索等的图标。如果启用了滑动导航样式(slide navigation style)时,也用来定义菜单/后退图标。
ios:用于定义图标和标准控件(等同于Android中的控件正常和控件激活状态时的颜色)。
5) Control Normal Color
用于定义标准控件在正常状态下的默认颜色。
例如,文本字段中的下划线颜色或单选按钮和复选框的边框颜色。
6) Control Activated Color
用于定义标准控件在激活状态下的默认颜色。默认情况下,会使用Accent Color 属性中的值。
例如,当单选按钮或复选框被勾选时。
7) Control Highlight Color
用于定义标准控件当被点击时的默认高亮颜色。例如当点击一个按钮的时候。
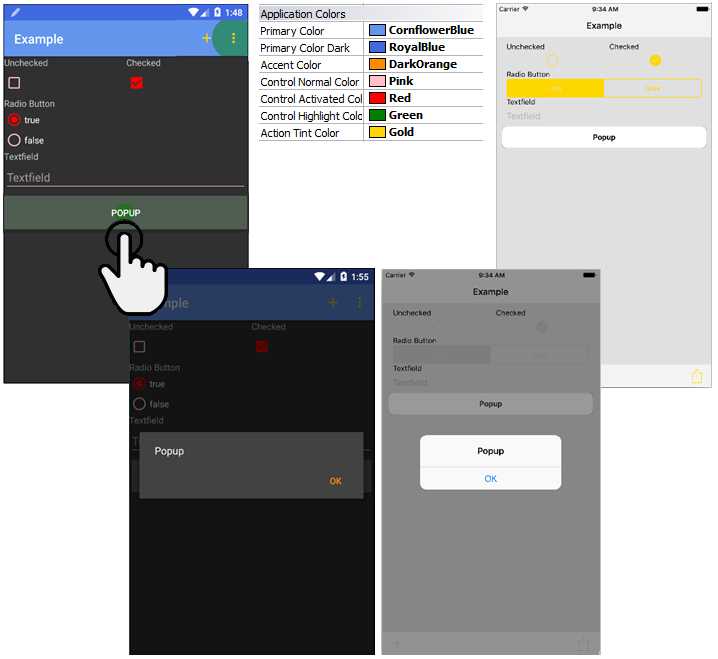
根据下图可以非常清晰地看到每个属性配置的效果。

参考Wiki链接:https://wiki.genexus.com/commwiki/servlet/wiki?28621,Application%20Colors%20Properties%20group
以上是关于GenXus进行APP开发-全局颜色设计的主要内容,如果未能解决你的问题,请参考以下文章