Android BottomNavigationView 底部导航组件使用
Posted 雨后观山色
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android BottomNavigationView 底部导航组件使用相关的知识,希望对你有一定的参考价值。
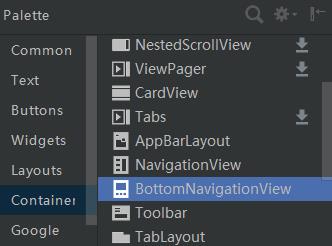
1.导入BottomNavigationView组件(点击下载按钮,安装组件)

2.新建菜单
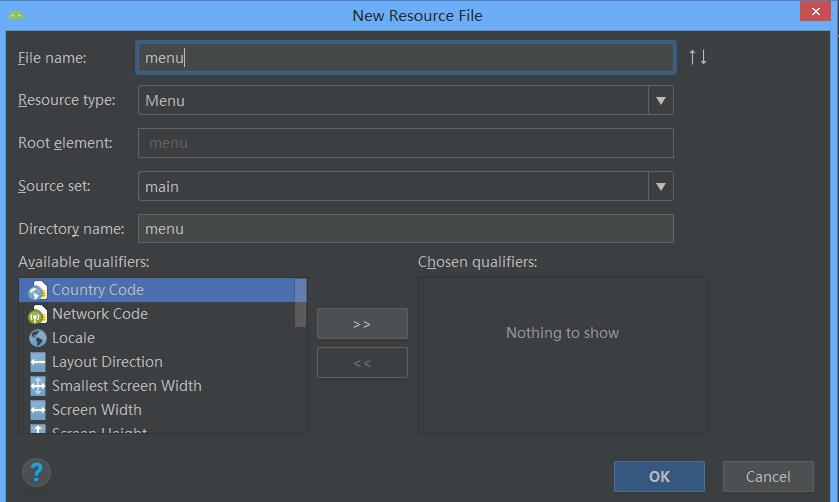
(1)app--->src-->main--->res ,选中res目录右击new--->android resource file ,按照如下图设置即可。
注意:File name 可以任意选择,不一定是menu,例如menu_main

(2)右击menu->new->Menu Resource file
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/item1" android:title="主界面" android:icon="@mipmap/ic_action_home" ></item> <item android:id="@+id/item2" android:title="我" android:icon="@mipmap/ic_action_me" ></item> <item android:id="@+id/item3" android:title="查看" android:icon="@mipmap/ic_action_explore" ></item> <item android:id="@+id/item4" android:title="设置" android:icon="@mipmap/ic_action_settings" ></item> </menu>
3.将菜单添加到BottomNavigationView组件(在XML文件中编写代码)
app:menu="@menu/menu_main"
4.ViewPager实现多页面效果
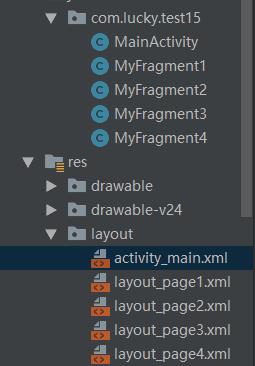
<1>新建4个页面相应的xml文件
<2>新建4个java文件(MyFragment类继承Fragment类)
<3>MainActivity.java文件中利用适配器将ViewPager与MyFragment类连接在一起

5.源码
对应工程名为:test15
<1>XML文件
(1)主页面布局
用LinearLayout,上方的ViewPager占满剩余屏幕(android:layout_weight=”1”),下方BottomNavigationView 高度为wrap_content。
"app:menu="@menu/menu_main"将刚刚写的子项定义文件加载进来,android:background=”?android:attr/windowBackground”的效果是:当BottomNavigationView与上方内容同色时,会显示的一条分割线。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"/> <android.support.design.widget.BottomNavigationView android:id="@+id/bottom1" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?android:attr/windowBackground" app:layout_constraintBottom_toBottomOf="parent" app:menu="@menu/menu_main" /> </LinearLayout>
(2)layout_page1.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:background="#ff0000"> <TextView android:id="@+id/textView" android:textSize="30dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我是主界面" /> </LinearLayout>
<2>java后台代码
MyFragment.java
package com.lucky.test15; import android.os.Bundle; import android.support.annotation.NonNull; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class MyFragment1 extends Fragment { @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view=inflater.inflate(R.layout.layout_page1,container,false); return view; } }
MainActivity.java
package com.lucky.test15; import android.support.annotation.NonNull; import android.support.annotation.Nullable; import android.support.design.internal.BottomNavigationMenuView; import android.support.design.widget.BottomNavigationView; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.MenuItem; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { ViewPager viewPager; List<Fragment> fragments; BottomNavigationView bottomNavigationView; MenuItem menuItem; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); viewPager=findViewById(R.id.viewpager); //底部菜单导航栏与viewPager相交互 bottomNavigationView=findViewById(R.id.bottom1); bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) { switch (menuItem.getItemId()){ //当点击到某子项,ViewPager就滑动到对应位置 case R.id.item1: viewPager.setCurrentItem(0); break; case R.id.item2: viewPager.setCurrentItem(1); break; case R.id.item3: viewPager.setCurrentItem(2); break; case R.id.item4: viewPager.setCurrentItem(3); break; } return false; } }); fragments=new ArrayList<>(); fragments.add(new MyFragment1()); fragments.add(new MyFragment2()); fragments.add(new MyFragment3()); fragments.add(new MyFragment4()); Adapter adapter=new Adapter(getSupportFragmentManager(),fragments); viewPager.setAdapter(adapter); viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int i, float v, int i1) { } //onPageSelected()方法只在滑动停止时调用,position滑动停止所在页面位置 @Override public void onPageSelected(int position) { if(menuItem!=null){ //将菜单子项设置为未选中状态 menuItem.setChecked(false); }else{ //菜单项均未被选中时,获取菜单子项中的第一个,将其设置为选中状态 menuItem=bottomNavigationView.getMenu().getItem(0); menuItem.setChecked(true); } menuItem=bottomNavigationView.getMenu().getItem(position); menuItem.setChecked(true); } @Override public void onPageScrollStateChanged(int i) { } }); } private class Adapter extends FragmentPagerAdapter{ List<Fragment> list1; public Adapter(FragmentManager fm,List<Fragment> fragments) { super(fm); this.list1=fragments; } @Override public Fragment getItem(int position) { return list1.get(position); } @Override public int getCount() { return list1.size(); } } }
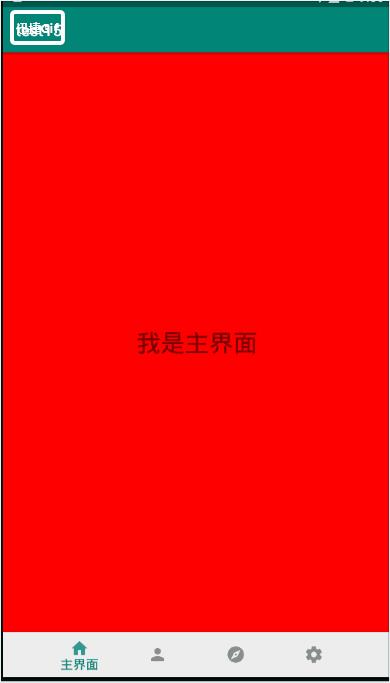
6.效果图

参考文献:https://blog.csdn.net/htwhtw123/article/details/78441431
以上是关于Android BottomNavigationView 底部导航组件使用的主要内容,如果未能解决你的问题,请参考以下文章
Android 逆向Android 权限 ( Android 逆向中使用的 android.permission 权限 | Android 系统中的 Linux 用户权限 )