Vue2.5开发去哪儿网App 首页开发
Posted 最美的烟火
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.5开发去哪儿网App 首页开发相关的知识,希望对你有一定的参考价值。
主页划 5 个组件,即 header icon swiper recommend weekend
一. header区域开发
1. 安装 stylus
npm install stylus --save
cnpm install stylus-loader --save
2. 编写样式
<template>
<div class="header">
<div class="header-left">返回</div>
<div class="header-input">
输入城市/景点/游玩主题
</div>
<div class="header-right">城市</div>
</div>
</template>
<script>
export default {
name: \'HomeHeader\'
}
</script>
<!--组件样式,不影响其他组件-->
<!--1rem = html front-size = 50px-->
<style lang="stylus" scoped>
.header
display flex
line-height:.86rem
background: #00bcd4
color: #fff
.header-left
float:left
width :.64rem
.header-input
flex: 1
height: .64rem
line-height: .64rem
margin-top: .12rem
margin-left: .2rem
padding-left: .2rem
color: #ccc
background: #fff
border-radius: .1rem
.header-right
min-width: 1.04rem
padding: 0 .1rem
float: right
text-align: center
color: #ffffff
</style>
3. 添加icon
进入https://www.iconfont.cn 添加返回,搜索,下箭头的icon,添加至项目,并且下载到本地
新建iconfront 目录,将一下4个文件移动到该目录

将iconfront.css移动到styles目录
进入 Build 下的 webpack.base.conf.js 第38行,添加目录搜索路径
resolve: {
extensions: [\'.js\', \'.vue\', \'.json\'],
alias: {
\'vue$\': \'vue/dist/vue.esm.js\',
\'@\': resolve(\'src\'),
\'styles\':resolve(\'src/assets/styles\')
}
}
main.js 引入 iconfront文件
import \'styles/iconfont.css\'
页面使用:
<div class="header">
<div class="header-left">
<div class="iconfont back-icon"></div>
</div>
<div class="header-input">
<span class="iconfont"></span>输入城市/景点/游玩主题
</div>
<div class="header-right">
城市<span class="iconfont arrow-right"></span>
</div>
</div>
定义css 变量:styles文件夹新建 varibles.styl
定义变量:$bgColor = #00bcd4
<style lang="stylus" scoped>
@import "~styles/varibles.styl"
.header
display flex
line-height:.86rem
background: $bgColor

<template>
<div class="header">
<div class="header-left">
<div class="iconfont back-icon"></div>
</div>
<div class="header-input">
<span class="iconfont"></span>输入城市/景点/游玩主题
</div>
<div class="header-right">
城市<span class="iconfont arrow-right"></span>
</div>
</div>
</template>
<script>
export default {
name: \'HomeHeader\'
}
</script>
<!--组件样式,不影响其他组件-->
<!--1rem = html front-size = 50px-->
<style lang="stylus" scoped>
@import "~styles/varibles.styl"
.header
display flex
line-height:.86rem
background: $bgColor
color: #fff
.header-left
margin-left: 0.1rem
float:left
width :.64rem
.header-input
padding-left:.2rem
.back-icon
text-align center
font-size .4rem
flex: 1
height: .64rem
line-height: .64rem
margin-top: .12rem
margin-left: .2rem
padding-left: .2rem
color: #ccc
background: #fff
border-radius: .1rem
.header-right
.arrow-right
font-size .3rem
margin-left -.05rem
min-width: 1.04rem
padding: 0 .1rem
float: right
text-align: center
color: #ffffff
</style>
效果:

二. 首页轮播图
在GIthub 上新建 index-swiper分支
拉到本地: git pull
git checkout index-swiper (Your branch is up to date with \'origin/index-swiper\'.)
使用
vue-awesome-swiper
使用地址:https://github.com/surmon-china/vue-awesome-swiper
安装:npm install vue-awesome-swiper@2.6.7 --save
导入使用:
import VueAwesomeSwiper from \'vue-awesome-swiper\'
import \'swiper/dist/css/swiper.css\'
Vue.use(VueAwesomeSwiper)
Swiper.vue:
<div class="wrapper">
<swiper :options="swiperOption">
<!-- slides -->
<swiper-slide v-for =\'item of swiperList\' :key="item.id">
<img class="swiper-img" :src="item.imgUrl" alt="">
</swiper-slide>
<!-- Optional controls -->
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</div>
swiper配置项:
swiperOption: {
loop: true, 循环
pagination: \'.swiper-pagination\' 小圆圈
}
数据:
swiperList: [
{
id: \'001\',
imgUrl: \'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20191/f0e1f1fedae3e7da7eeda416d08c0911.jpg_750x200_19683e97.jpg\'
},
{
id: \'001\',
imgUrl: \'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20191/61e0c45bd6f46af63f03fc19af63fd57.jpg_750x200_21f214c6.jpg\'
}
]
小圆点样式修改:
.wrapper >>> .swiper-pagination-bullet-active 对swiper组件样式的穿透
background: #ffffff
Swiper中文官网: https://www.swiper.com.cn/api/pagination/bulletElement.html
代码提交:
git add .
git commit -m \'change\'
git push
git checkout master
git merge origin/index-swiper
效果:


<template> <div class="wrapper"> <swiper :options="swiperOption"> <!-- slides --> <swiper-slide v-for =\'item of swiperList\' :key="item.id"> <img class="swiper-img" :src="item.imgUrl" alt=""> </swiper-slide> <!-- Optional controls --> <div class="swiper-pagination" slot="pagination"></div> </swiper> </div> </template> <script> export default { name: \'HomeSwiper\', data () { return { swiperOption: { loop: true, pagination: \'.swiper-pagination\' }, swiperList: [ { id: \'001\', imgUrl: \'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20191/f0e1f1fedae3e7da7eeda416d08c0911.jpg_750x200_19683e97.jpg\' }, { id: \'001\', imgUrl: \'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20191/61e0c45bd6f46af63f03fc19af63fd57.jpg_750x200_21f214c6.jpg\' } ] } } } </script> <style lang="stylus" scoped> .wrapper >>> .swiper-pagination-bullet-active background: #ffffff .wrapper overflow hidden width 100% height 0 padding-bottom 31.25% .swiper-img width 100% </style>
三,图标区域页面布局
新建index-iocns分支
git pull
git checkout index-icons
新建Icon.vue
代码:

<template> <div class="icons"> <div class="icon"> <div class="icon-img"> <img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt=""> </div> <p class="icon-desc">热门景点</p> </div> <div class="icon"> <div class="icon-img"> <img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt=""> </div> <p class="icon-desc">热门景点</p> </div> <div class="icon"> <div class="icon-img"> <img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt=""> </div> <p class="icon-desc">热门景点</p> </div> <div class="icon"> <div class="icon-img"> <img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt=""> </div> <p class="icon-desc">热门景点</p> </div> <div class="icon"> <div class="icon-img"> <img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt=""> </div> <p class="icon-desc">热门景点</p> </div> <div class="icon"> <div class="icon-img"> <img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt=""> </div> <p class="icon-desc">热门景点</p> </div> <div class="icon"> <div class="icon-img"> <img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt=""> </div> <p class="icon-desc">热门景点</p> </div><div class="icon"> <div class="icon-img"> <img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt=""> </div> <p class="icon-desc">热门景点</p> </div> </div> </template> <script> export default { name: \'HomeIcons\' } </script> <style scoped lang="stylus"> @import "~styles/varibles.styl" .icons height:0 width 100% padding-bottom 50% overflow hidden .icon position relative overflow hidden float left height 0 width 25% padding-bottom 25% .icon-img position absolute top 0 box-sizing border-box padding .1rem left 0 right 0 bottom .44rem .icon-img-content display block margin 0 auto height 100% .icon-desc position absolute bottom 0 line-height .44rem height .44rem left 0 right 0 color $darkTextColor text-align center </style>

// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from \'vue\' import App from \'./App\' import router from \'./router\' import fastClick from \'fastclick\' import \'styles/reset.css\' import \'styles/border.css\' import \'styles/iconfont.css\' import VueAwesomeSwiper from \'vue-awesome-swiper\' import \'swiper/dist/css/swiper.css\' Vue.config.productionTip = false fastClick.attach(document.body) Vue.use(VueAwesomeSwiper) /* eslint-disable no-new */ new Vue({ el: \'#app\', router, components: { App }, template: \'<App/>\' })
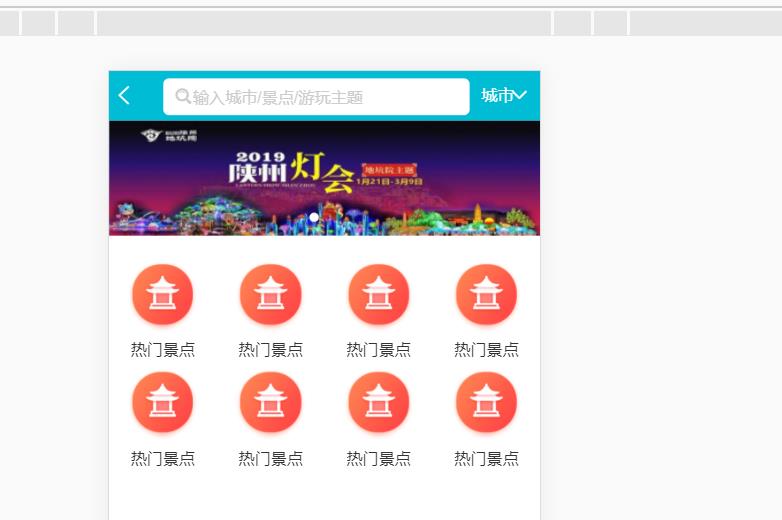
效果:

四,图标区域逻辑实现
添加swiper 组件
每页展示8个,超过时进行分页,可以滚动
<swiper :options="swiperOption"> <swiper-slide v-for="( page,index) of Mypages" :key="index"> <div class="icons"> <div class="icon" v-for="item in page" :key="item.id"> <div class="icon-img"> <img class="icon-img-content" :src="item.imgUrl" alt=""> </div> <p class="icon-desc">{{item.desc}}</p> </div> </div> </swiper-slide> </swiper>
添加计算属性:
Mypages: function () { const pages = [] this.iconList.forEach((item, index) => { const page = Math.floor(index / 8) if (!pages[page]) { pages[page] = [] } console.log(pages) pages[page].push(item) }) return pages }

<template>
<swiper :options="swiperOption">
<swiper-slide v-for="( page,index) of Mypages" :key="index">
<div class="icons">
<div class="icon" v-for="item in page" :key="item.id">
<div class="icon-img">
<img class="icon-img-content" :src="item.imgUrl" alt="">
</div>
<p class="icon-desc">{{item.desc}}</p>
</div>
</div>
</swiper-slide>
</swiper>
</template>
<script>
export default {
name: \'HomeIcons\',
data () {
return {
swiperOption: {
},
iconList: [
{
id: \'0001\',
imgUrl: \'http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png\',
desc: \'景点门票\'
}, {
id: \'0002\',
imgUrl: \'http://img1.qunarzz.com/piao/fusion/1804/5a/13ceb38dcf262f02.png\',
desc: \'一日游\'
}, {
id: \'0003\',
imgUrl: \'http://img1.qunarzz.com/piao/fusion/1804/ff/fdf170ee89594b02.png\',
desc: \'北京必游\'
}, {
id: \'0004\',
imgUrl: \'http://img1.qunarzz.com/piao/fusion/1803/47/c2b659e048b11602.png\',
desc: \'溜娃儿\'
}, {
id: \'0005\',
imgUrl: \'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20191/0334cf5430b9b5505fd79e2b8d7e8670.png\',
desc: \'爬长城\'
}, {
id: \'0006\',
imgUrl: \'http://img1.qunarzz.com/piao/fusion/1803/6c/9e54a8540fee0102.png\',
desc: \'故宫\'
}, {
id: \'0007\',
imgUrl: \'http://img1.qunarzz.com/piao/fusion/1803/e3/67df61427c8e1302.png\',
desc: \'茶馆相声\'
}, {
id: \'0008\',
imgUrl: \'http://img1.qunarzz.com/piao/fusion/1803/fc/b10a6b2e4f0fe102.png\',
desc: \'北京滑雪\'
}, {
id: \'0009\',
imgUrl: \'http://img1.qunarzz.com/piao/fusion/1803/76/eb88861d78fb9902.png\',
desc: \'动植物园\'
}
]
}
},
computed: {
Mypages: function () {
const pages = []
this.iconList.forEach((item, index) => {
const page = Math.floor(index / 8)
if (!pages[page]) {
pages[page] = []
}
console.log(pages)
pages[page].push(item)
})
return pages
}
}
}
</script>
<style scoped lang="stylus">
@import "~styles/varibles.styl"
@import "~styles/mixins.styl"
.icons
height:0
width 100%
padding-bottom 50%
overflow hidden
.icon
position relative
overflow hidden
float left
height 0
width 25%
padding-bottom 25%
.icon-img
position absolute
top 0
box-sizing border-box
padding .1rem
left 0
right 0
bottom .44rem
.icon-img-content
display block
margin 0 auto
height 100%
.icon-desc
position absolute
bottom 0
line-height .44rem
height .44rem
left 0
right 0
color $darkTextColor
text-align center
ellipsis()
</style>
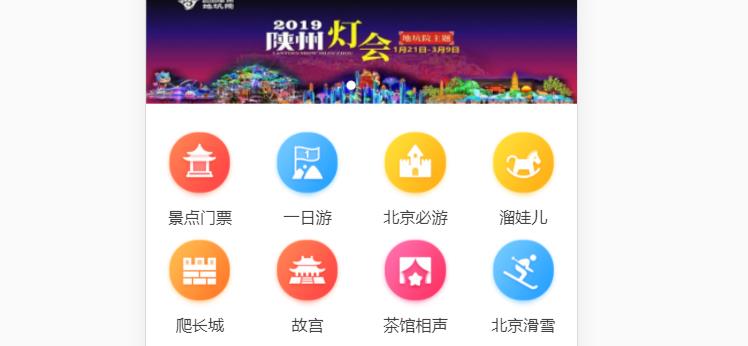
效果:
第一页:

第二页:

代码提交:
git add .
git commit -m \'add icons\'
git push
git checkout master
git merge origin/index-icons
git push
五,推荐组件开发
github上 新建index-recommend分支
git pull
git checkout index-recommend
热门推荐组件:
在 pages/home/components/下 新建Recommend.vue
<template以上是关于Vue2.5开发去哪儿网App 首页开发的主要内容,如果未能解决你的问题,请参考以下文章
