APP-4-百度地图定位
Posted 学无止境
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了APP-4-百度地图定位相关的知识,希望对你有一定的参考价值。
需要根据上一步完成百度地图应用的测试,本文介绍Hbuilder通过MUI框架完成百度地图的定位。
1.代码部分

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.js"></script> <script src="http://api.map.baidu.com/api?v=2.0&ak=PG4DBjFTHfawSwT10GLLn4YZhQCmGYGA"></script> <script src="http://developer.baidu.com/map/jsdemo/demo/convertor.js"></script> <script src="../../js/mui.min.js"></script> <link href="../../css/mui.min.css" rel="stylesheet"/> <link href="../../css/iconfont.css" rel="stylesheet"/> <title>地图应用-地图定位</title> <style type="text/css"> body, html, #allmap { width: 100%; height: 95%; /*overflow: hidden;*/ font-family: "微软雅黑"; } </style> </head> <body> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title mui-body-font">地图定位</h1> </header> <div id="allmap"> 地图加载中。。。 </div> <div class="mui-content-padded"> <button type="button" class="mui-btn mui-btn-block mui-btn-primary" onclick="getGeocode()"> 获取定位信息 </button> </div> </body> <script type="text/javascript"> var exchange = { enableHighAccuracy: true, coordsType: \'bd09ll\', timeout: 6000, maximumAge: 5000, provider: \'baidu\' }; /* // 扩展API加载完毕后调用onPlusReady回调函数 document.addEventListener( "plusready", onPlusReady, false ); // 扩展API加载完毕,现在可以正常调用扩展API function onPlusReady() { // 获取定位 }*/ getlocation(); function getlocation(){ // 获取位置信息 //plus.nativeUI.showWaiting(); navigator.geolocation.getCurrentPosition(getinfo,exception,exchange); } function initMap(point){ // 手机内置地图 /* var map=new plus.maps.Map("allmap"); var point = new plus.maps.Point(116.331398,39.897445);*/ // 百度地图 map = new BMap.Map("allmap"); map.addControl(new BMap.NavigationControl()); map.addControl(new BMap.ScaleControl()); map.addControl(new BMap.OverviewMapControl()); map.centerAndZoom(point, 18); // 地图滚动大小 map.enableScrollWheelZoom(true); // 创建标注 var marker = new BMap.Marker(point); // 将标注添加到地图中 map.addOverlay(marker); // 跳动的动画 marker.setAnimation(BMAP_ANIMATION_BOUNCE); } function getinfo(p){ var curlat = p.coords.latitude; var curlon = p.coords.longitude; var curadd = p.addresses; //坐标 console.log(curlat + \',\' + curlon); var gpsPoint = new BMap.Point(curlon, curlat); //坐标转换 BMap.Convertor.translate(gpsPoint, 0, initMap); } function exception(e){ alert(e.Message); } function getGeocode(){ getlocation(); } </script> </html>
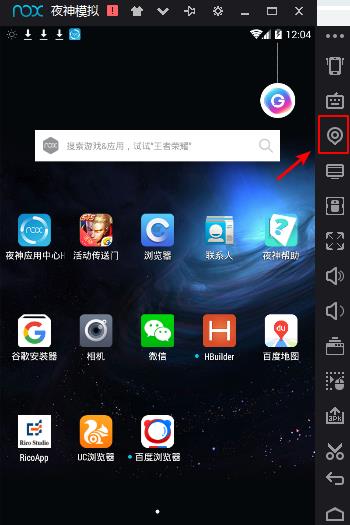
2.启动夜神模拟器

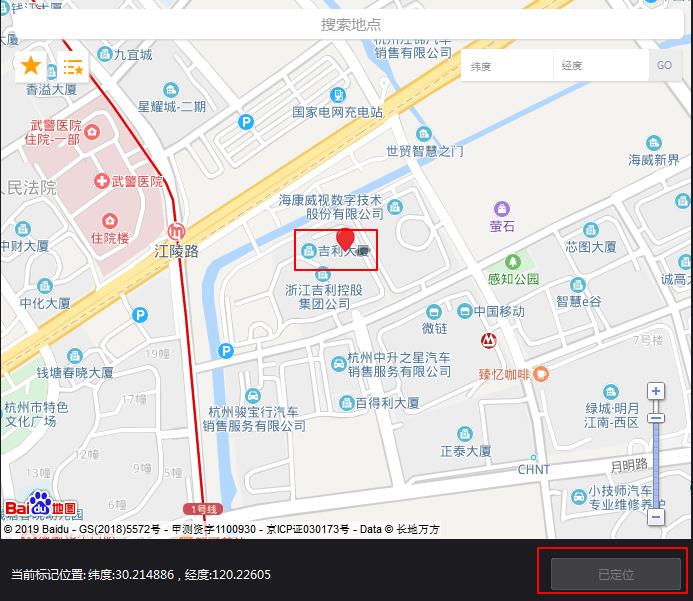
调整夜神模拟器自带定位(否则百度地图定位有偏差)

3.模拟器测试
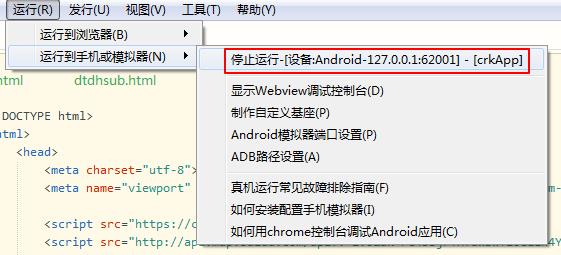
3.1Hbuilder运行模拟器

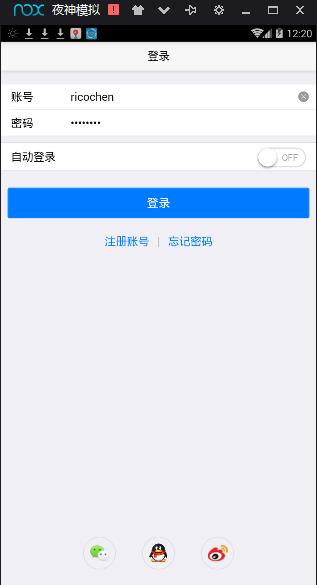
3.2模拟器程序运行


以上是关于APP-4-百度地图定位的主要内容,如果未能解决你的问题,请参考以下文章
