react使用 create-react-app 构建基于TypeScript的React前端架构----上
Posted 张泰峰的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react使用 create-react-app 构建基于TypeScript的React前端架构----上相关的知识,希望对你有一定的参考价值。
写在前面
一直在探寻,那优雅的美;一直在探寻,那精湛的技巧;一直在探寻,那简单又直白,优雅而美丽的代码。
------ 但是在javascript的动态类型、有时尴尬的自动类型转换,以及 “0 == false” 是true的尴尬, 你知道 “[undefined] == 0“ 是什么返回结果吗?再然后
function add (a, b) { return a+b } add ("1", 2) // 12
这个结果是返回是12。
还记得某个深夜,当你望着万行代码流出千行热泪的时候吗?最后发现有一个if语句,条件为‘’ 判false了? 或者发现忘记加parseInt导致的大坑?
是时候亮出利器了。
TypeScript的简单入门
我们都知道JavaScript是动态类型,动态编译的网页脚本语言,“ 动态 ” 这个词语实现在一个纯粹的网页脚本语言身上来说,似乎并没有什么不妥。但现在,JavaScript要运行在node中,运行在服务端,甚至最初的网页脚本js都由webpack,gulp这类的自动化构建工具变成了一个具有工程化、大型化、交互复杂化、性能要求高的 ” 编程语言 “ 了。
而这个时候,最初的动态类型,或者所谓的 ”object类型“,再或者双等号两边的尴尬,在构建这些 ” 大型软件系统 (大型屎山)“ 的时候,沉积的类型债务就真的是一座巨大的屎山了。
TypeScript一定程度上解决了这个问题,它可以一股脑儿的将屎山上的一大坨清除,在各种中大型团队形形色色的开发者们中间获得一致的好评。
--------------------------------------------------知识分割线----------------------------------------------------
如果你希望能够一边看,一边敲,你可以先转到下面的React和TypeScript章节,搭建一个基于create-react-app创建的typeScript的react架构,然后再回来看看这些示例,不多、很简单。
TypeScript是JavaScript的超集,它是一门编译型语言,我个人认为,入门TypeScript从以下三个点入手,然后结合react的搭建、再到实际的项目应用,在应用中陆续接触更多的技巧,泛型、枚举、类型推论、命名空间等等。我们先看看最重要的三点。
静态类型
TypeScript可以实现静态的变量申明, 如下面的例子,注意在TypeScript中 string类型、 object类型的首字母也是小写。
// 静态类型申明
let isStatic: boolean = false;
isStatic = 1; // error: Cannot convert \'number\' to boolean
let isString: string = 1; // Type \'1\' is not assignable to type \'string\'.
TypeScript里,在有些没有明确指出类型的地方,类型推论会帮助提供类型。如下面的例子
let a = 1; a = false; alert(a); // error: Cannot convert \'boolean\' to number
绝大多数情况类型推导就像上面那样的情况一样,a = 1 ,a就是number类型了。
还有一些涉及更多的类型,入门可以暂时忽略。
这里我们学习到的一点是: TypeScript的变量类型是静态的,每一个变量都会有一个固定的类型。
函数
让我们再看看js中函数的定义:
function add (a, b) { return a + b; }
上面这个函数实现了两数相加,在本文开篇我挂了这个代码上去,它的调用方式是这样的:
add ("1", 2) // 12
”1“ + 2 = 12 , 虽然这里的add函数看起来挺简单的,我们换个方式看看,就知道这个有多难受了。
add(testNumber(), 2)
谁能保证testNumber返回的一定是number ?
TypeScript可以
function add (a: number, b: number) : number { return a + b; }
在TypeScript中可以通过类似变量申明那样的类型申明的方式,申明一个函数的入参,返回的具体类型格式,能够真正保证函数的输入输出的一致性。
add("1", 2) // Argument of type \'"1"\' is not assignable to parameter of type \'number\'
function testNumber () { let num = \'1\'; return num; } function add (a: number, b: number) : number { return a + b; } add(testNumber(), 2); // Argument of type \'string\' is not assignable to parameter of type \'number\'.ts(2345)
现在这些代码将直接报错,无法通过编译,这就是静态类型的强大之处。
接口
接口是TypeScript的核心原则之一的实现,是对值所具有的结构进行类型检查。
这句话什么意思呢?说简单点,接口就是对象的属性,对象上的方法也可以做类型检查,可以约束某个对象的值必须是预期的值。例如:
interface IAddObj { a: number, b: number } function add (addObj: IAddObj) : number { return addObj.a + addObj.b; }
我们定义add函数,希望传入一个addObj的对象值,然后对象上有a和b,这时候我想要规定这个对象必须有a和b,而且a和b是number类型的。
这就是接口最简单,80%,最通用的用法:规定对象的属性
React&TypeScript的环境搭建
前提
首先你电脑上需要安装有nodejs、npm,怎么安装百度即可,其次你需要对react和webpack有一定的认知。这是前提。
第一步 工程创建
1、安装create-react-app
安装create-react-app,打开命令行 输入命令
npm install -g create-react-app
2、创建基于TypeScript的react环境
打开命令行 输入
create-react-app apptest --scripts-version=react-scripts-ts
3、为了能够自定义webpack打包配置,我们还要运行一个命令,进入项目目录/apptest运行 运行后提示输入y即可
npm run eject
4、在项目目录运行命令: npm run start 稍等片刻就可以看见react的欢迎界面啦

第二步 目录规整
如果你想要直接获取规整后的源代码,在我的git可以下载到: 链接 下载完成在目录npm install 即可。
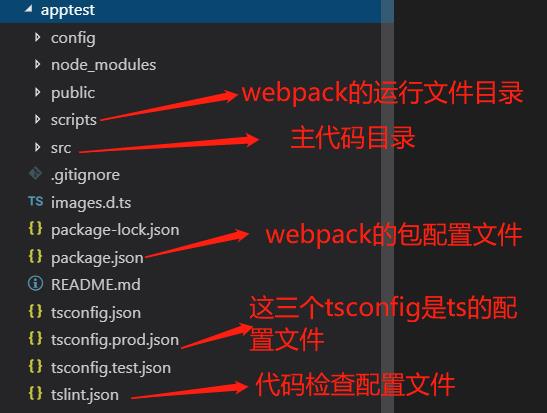
创建完项目后,可以看见目前的目录结构还是比较混乱的,现在让我们来梳理一下

主要规整 /src 主代码目录中的文件,我们依次新建几个文件夹
assets 资源目录,存放css、image、字体文件等
components 存放组件目录
views 存放主视图目录
utils 存放工具函数、工具类
config 存放公共配置文件
规整后的文件目录如下,我将示例代码分别分配到了其中

需要注意的是移动文件后,对应的资源引用目录的更改。
然后需要修改根目录tslint.json为:
{ "extends": ["tslint:recommended", "tslint-react", "tslint-config-prettier"], "linterOptions": { "exclude": [ "config/**/*.js", "node_modules/**/*.ts", "coverage/lcov-report/*.js" ] }, "rules": { "ordered-imports": false }, "jsRules": { "ordered-imports": false } }
然后重新运行 npm run start 就可以了,现在可以在App.vue里试一试TypeScript了
小结
到这里,其实还远远没有完结,我们还需要引入其他的组件来开发一个真正的React项目,还需要制定一套规范去搭建一个React团队,拭目以待。
以上是关于react使用 create-react-app 构建基于TypeScript的React前端架构----上的主要内容,如果未能解决你的问题,请参考以下文章