android中SpannableString之富文本显示效果
Posted 码上加油站
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android中SpannableString之富文本显示效果相关的知识,希望对你有一定的参考价值。
SpannableString其实和String一样,都是一种字符串类型,SpannableString可以直接作为TextView的显示文本,不同的是SpannableString可以通过使用其方法setSpan方法实现字符串各种形式风格的显示,重要的是可以指定设置的区间,也就是为字符串指定下标区间内的子字符串设置格式。
setSpan(Object what, int start, int end, int flags)方法需要用户输入四个参数,what表示设置的格式是什么,可以是前景色、背景色也可以是可点击的文本等等,start表示需要设置格式的子字符串的起始下标,同理end表示终了下标,flags属性就有意思了,共有四种属性:
Spanned.SPAN_INCLUSIVE_EXCLUSIVE从起始下标到终了下标,包括起始下标
Spanned.SPAN_INCLUSIVE_INCLUSIVE从起始下标到终了下标,同时包括起始下标和终了下标
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE从起始下标到终了下标,但都不包括起始下标和终了下标
Spanned.SPAN_EXCLUSIVE_INCLUSIVE从起始下标到终了下标,包括终了下标
SpannableString的setSpan()方法可以同时使用多个,实现多种效果叠加。
package com.loaderman.androiddemo; import android.content.Intent; import android.graphics.Color; import android.graphics.Typeface; import android.graphics.drawable.Drawable; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.text.SpannableString; import android.text.Spanned; import android.text.TextPaint; import android.text.method.LinkMovementMethod; import android.text.style.BackgroundColorSpan; import android.text.style.ClickableSpan; import android.text.style.ForegroundColorSpan; import android.text.style.ImageSpan; import android.text.style.RelativeSizeSpan; import android.text.style.StrikethroughSpan; import android.text.style.StyleSpan; import android.text.style.SubscriptSpan; import android.text.style.SuperscriptSpan; import android.text.style.URLSpan; import android.text.style.UnderlineSpan; import android.view.View; import android.widget.TextView; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView tv1 = findViewById(R.id.tv1); TextView tv2 = findViewById(R.id.tv2); TextView tv3 = findViewById(R.id.tv3); TextView tv4 = findViewById(R.id.tv4); TextView tv5 = findViewById(R.id.tv5); TextView tv6 = findViewById(R.id.tv6); TextView tv7 = findViewById(R.id.tv7); TextView tv8 = findViewById(R.id.tv8); TextView tv9 = findViewById(R.id.tv9); TextView tv10 = findViewById(R.id.tv10); TextView tv11 = findViewById(R.id.tv11); //设置字体前景色 SpannableString spannableString1 = new SpannableString("设置文字的前景色为淡蓝色"); ForegroundColorSpan colorSpan1 = new ForegroundColorSpan(Color.parseColor("#0099EE")); spannableString1.setSpan(colorSpan1, 9, spannableString1.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE); tv1.setText(spannableString1); //设置字体背景色 SpannableString spannableString2 = new SpannableString("设置文字的背景色为淡绿色"); BackgroundColorSpan colorSpan2 = new BackgroundColorSpan(Color.parseColor("#AC00FF30")); spannableString2.setSpan(colorSpan2, 9, spannableString2.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE); tv2.setText(spannableString2); //设置字体大小 SpannableString spannableString3 = new SpannableString("万丈高楼平地起"); RelativeSizeSpan sizeSpan01 = new RelativeSizeSpan(1.2f); RelativeSizeSpan sizeSpan02 = new RelativeSizeSpan(1.4f); RelativeSizeSpan sizeSpan03 = new RelativeSizeSpan(1.6f); RelativeSizeSpan sizeSpan04 = new RelativeSizeSpan(1.8f); RelativeSizeSpan sizeSpan05 = new RelativeSizeSpan(1.6f); RelativeSizeSpan sizeSpan06 = new RelativeSizeSpan(1.4f); RelativeSizeSpan sizeSpan07 = new RelativeSizeSpan(1.2f); spannableString3.setSpan(sizeSpan01, 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE); spannableString3.setSpan(sizeSpan02, 1, 2, Spanned.SPAN_INCLUSIVE_EXCLUSIVE); spannableString3.setSpan(sizeSpan03, 2, 3, Spanned.SPAN_INCLUSIVE_EXCLUSIVE); spannableString3.setSpan(sizeSpan04, 3, 4, Spanned.SPAN_INCLUSIVE_EXCLUSIVE); spannableString3.setSpan(sizeSpan05, 4, 5, Spanned.SPAN_INCLUSIVE_EXCLUSIVE); spannableString3.setSpan(sizeSpan06, 5, 6, Spanned.SPAN_INCLUSIVE_EXCLUSIVE); spannableString3.setSpan(sizeSpan07, 6, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE); tv3.setText(spannableString3); //设置删除线 SpannableString spannableString4 = new SpannableString("为文字设置删除线"); StrikethroughSpan strikethroughSpan4 = new StrikethroughSpan(); spannableString4.setSpan(strikethroughSpan4, 5, spannableString4.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE); tv4.setText(spannableString4); //设置下划线 SpannableString spannableString5 = new SpannableString("为文字设置下划线"); UnderlineSpan underlineSpan5 = new UnderlineSpan(); spannableString5.setSpan(underlineSpan5, 5, spannableString5.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE); tv5.setText(spannableString5); //设置上标 SpannableString spannableString6 = new SpannableString("为文字设置上标"); SuperscriptSpan superscriptSpan6 = new SuperscriptSpan(); spannableString6.setSpan(superscriptSpan6, 5, spannableString6.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE); tv6.setText(spannableString6); // 设置下标 SpannableString spannableString7 = new SpannableString("为文字设置下标"); SubscriptSpan subscriptSpan7 = new SubscriptSpan(); spannableString7.setSpan(subscriptSpan7, 5, spannableString7.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE); tv7.setText(spannableString7); //设置粗体和斜体 SpannableString spannableString8 = new SpannableString("为文字设置粗体、斜体风格"); StyleSpan styleSpan_B = new StyleSpan(Typeface.BOLD); StyleSpan styleSpan_I = new StyleSpan(Typeface.ITALIC); spannableString8.setSpan(styleSpan_B, 5, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE); spannableString8.setSpan(styleSpan_I, 8, 10, Spanned.SPAN_INCLUSIVE_EXCLUSIVE); tv8.setHighlightColor(Color.parseColor("#36969696")); tv8.setText(spannableString8); //设置图片表情等 SpannableString spannableString9 = new SpannableString("在文本中添加表情(表情)"); Drawable drawable9 = getResources().getDrawable(R.mipmap.a9c); drawable9.setBounds(0, 0, 42, 42); ImageSpan imageSpan9 = new ImageSpan(drawable9); spannableString9.setSpan(imageSpan9, 6, 8, Spanned.SPAN_INCLUSIVE_EXCLUSIVE); tv9.setText(spannableString9); //设置点击事件 SpannableString spannableString10 = new SpannableString("为文字设置点击事件"); MyClickableSpan clickableSpan = new MyClickableSpan("https://www.cnblogs.com/loaderman/"); spannableString10.setSpan(clickableSpan, 5, spannableString10.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE); tv10.setMovementMethod(LinkMovementMethod.getInstance()); tv10.setHighlightColor(Color.parseColor("#36969696")); tv10.setText(spannableString10); //设置超链接 SpannableString spannableString11 = new SpannableString("为文字设置超链接"); URLSpan urlSpan11 = new URLSpan("https://www.cnblogs.com/loaderman/"); spannableString11.setSpan(urlSpan11, 5, spannableString11.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE); tv11.setMovementMethod(LinkMovementMethod.getInstance()); tv11.setHighlightColor(Color.parseColor("#36969696")); tv11.setText(spannableString11); } class MyClickableSpan extends ClickableSpan { private String content; public MyClickableSpan(String content) { this.content = content; } @Override public void updateDrawState(TextPaint ds) { ds.setUnderlineText(false); } @Override public void onClick(View widget) { Intent intent = new Intent(MainActivity.this, OtherActivity.class); Bundle bundle = new Bundle(); bundle.putString("content", content); intent.putExtra("bundle", bundle); startActivity(intent); } } }
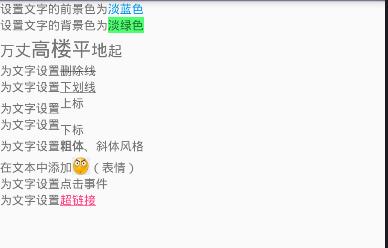
效果

以上是关于android中SpannableString之富文本显示效果的主要内容,如果未能解决你的问题,请参考以下文章