安卓Recycleview简单的网格布局-初学者的关键点
Posted 两袖清风怎敢误佳人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓Recycleview简单的网格布局-初学者的关键点相关的知识,希望对你有一定的参考价值。
导包
def supportVersion = \'28.0.0\' 定义常量我的sdk版本为28
implementation "com.android.support:recyclerview-v7:$supportVersion"
implementation "com.android.support:cardview-v7:$supportVersion"
implementation \'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.42\'
implementation \'com.yqritc:recyclerview-flexibledivider:1.4.0\'
依赖代码为

def supportVersion = \'28.0.0\' dependencies { implementation fileTree(dir: \'libs\', include: [\'*.jar\']) implementation \'androidx.appcompat:appcompat:1.0.0-beta01\' implementation \'android.arch.navigation:navigation-fragment:1.0.0-alpha09\' implementation \'androidx.constraintlayout:constraintlayout:1.1.2\' testImplementation \'junit:junit:4.12\' androidTestImplementation \'androidx.test:runner:1.1.0-alpha4\' androidTestImplementation \'androidx.test.espresso:espresso-core:3.1.0-alpha4\' implementation "com.android.support:recyclerview-v7:$supportVersion" implementation "com.android.support:cardview-v7:$supportVersion" implementation \'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.42\' implementation \'com.yqritc:recyclerview-flexibledivider:1.4.0\' }
Adapter代码(解释都在上面)

package com.example.imageload.adapter; import com.chad.library.adapter.base.BaseQuickAdapter; import com.chad.library.adapter.base.BaseViewHolder; import com.example.imageload.R; import com.example.imageload.bean.GridBean; import java.util.List; //记得这里添加泛型 public class MyGridAdapter extends BaseQuickAdapter<GridBean, BaseViewHolder> { // private List data=null; public MyGridAdapter(int layoutResId, List data) { super(layoutResId, data);//这里设置你的布局 Main窗口传入你的数据这里转换了封装了一下传到了convert 下的GridBean item(怎么转换你不用guan) //layoutResId 为你单个属性布局的ID 假如你要再屏幕上显示5张图片这个就传入你一张图片的布局文件 剩下那四张也用这个布局 要跟androidx.recyclerview.widget.RecyclerView分开 } @Override protected void convert(BaseViewHolder helper, GridBean item) { helper.setText(R.id.textView_list,item.getTitle());//设置值 helper.setImageResource(R.id.img_list,item.getImageResourse()); helper.addOnClickListener(R.id.my_button);//添加事件 helper.addOnClickListener(R.id.my_button2); } }
bean

package com.example.imageload.bean; public class GridBean { private String title; private int imageResourse; public GridBean(String title, int imageResourse) { this.title = title; this.imageResourse = imageResourse; } public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public int getImageResourse() { return imageResourse; } public void setImageResourse(int imageResourse) { this.imageResourse = imageResourse; } }
Main窗口

package com.example.imageload; import androidx.appcompat.app.AppCompatActivity; import androidx.recyclerview.widget.GridLayoutManager; import androidx.recyclerview.widget.RecyclerView; import android.os.Bundle; import android.util.Log; import android.view.View; import android.widget.Toast; import com.chad.library.adapter.base.BaseQuickAdapter; import com.example.imageload.adapter.MyGridAdapter; import com.example.imageload.bean.GridBean; import java.util.ArrayList; public class MainActivity extends AppCompatActivity { private ArrayList<GridBean> mDataList = new ArrayList<>(); //主窗口list集合 private RecyclerView recyclerView; MyGridAdapter myAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);//设置主布局 recyclerView = findViewById(R.id.my_list); recyclerView.setLayoutManager(new GridLayoutManager(this, 3)); initData(); initAdapter(); } private void initAdapter() { //这里问什么不用viewholder?viewhodler除了缓存?有什么用 myAdapter = new MyGridAdapter(R.layout.my_item, mDataList); myAdapter.setOnItemChildClickListener(new BaseQuickAdapter.OnItemChildClickListener() { @Override public void onItemChildClick(BaseQuickAdapter adapter, View view, int position) { switch (view.getId()) { case R.id.my_button: Toast.makeText(MainActivity.this,"child按钮一被单机"+position,Toast.LENGTH_SHORT).show(); break; case R.id.my_button2: Toast.makeText(MainActivity.this,"按钮2被单机"+position,Toast.LENGTH_SHORT).show(); break; } } }); myAdapter.setOnItemClickListener(new BaseQuickAdapter.OnItemClickListener() { @Override public void onItemClick(BaseQuickAdapter adapter, View view, int position) { switch (position) { case 0: // Intent intent= new Intent(); // intent.setClass(MainActivity.this,SectionActivity.class); // startActivity(intent); break; } Toast.makeText(MainActivity.this,"你点击了"+position,Toast.LENGTH_SHORT).show(); } }); recyclerView.setAdapter(myAdapter);//记得add Log.i("Mainact","初始化adapter"); } private void initData() { for (int i=0;i<10;i++) { GridBean b=new GridBean("第"+i+"个例子",R.mipmap.ic_launcher); mDataList.add(b); } } }
主布局文件 activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <androidx.recyclerview.widget.RecyclerView android:id="@+id/my_list" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
单个布局文件my_item.xml

<?xml version="1.0" encoding="utf-8"?> <androidx.cardview.widget.CardView android:id="@+id/card_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:foreground="?android:attr/selectableItemBackground" xmlns:android="http://schemas.android.com/apk/res/android" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> </LinearLayout> <LinearLayout android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/dialog" android:layout_width="80dp" android:layout_height="80dp" android:layout_centerInParent="true" android:background="#9DDE76" android:gravity="center" android:textColor="#ffffffff" android:textSize="30dp" android:visibility="invisible" /> <ImageView android:id="@+id/img_list" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:src="@android:mipmap/sym_def_app_icon" /> <TextView android:id="@+id/textView_list" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" android:layout_gravity="center" android:textAlignment="center" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:id="@+id/my_button" android:text="点我测试" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:id="@+id/my_button2" android:text="点我测试2" /> </LinearLayout> </androidx.cardview.widget.CardView>
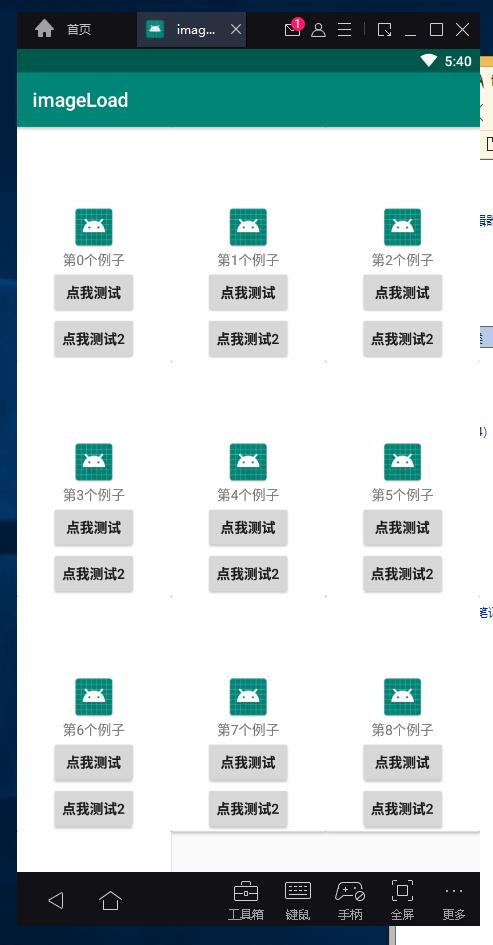
理解就很好理解了 不贴代码了贴图(添加装饰什么的百度,上面也有点我注释了)

以上是关于安卓Recycleview简单的网格布局-初学者的关键点的主要内容,如果未能解决你的问题,请参考以下文章
