SharePoint Online 表单定制表头
Posted 霖雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SharePoint Online 表单定制表头相关的知识,希望对你有一定的参考价值。
前言
我们在使用SharePoint Online的时候,用户总需要我们定制表单的表头,好!安排!
正文
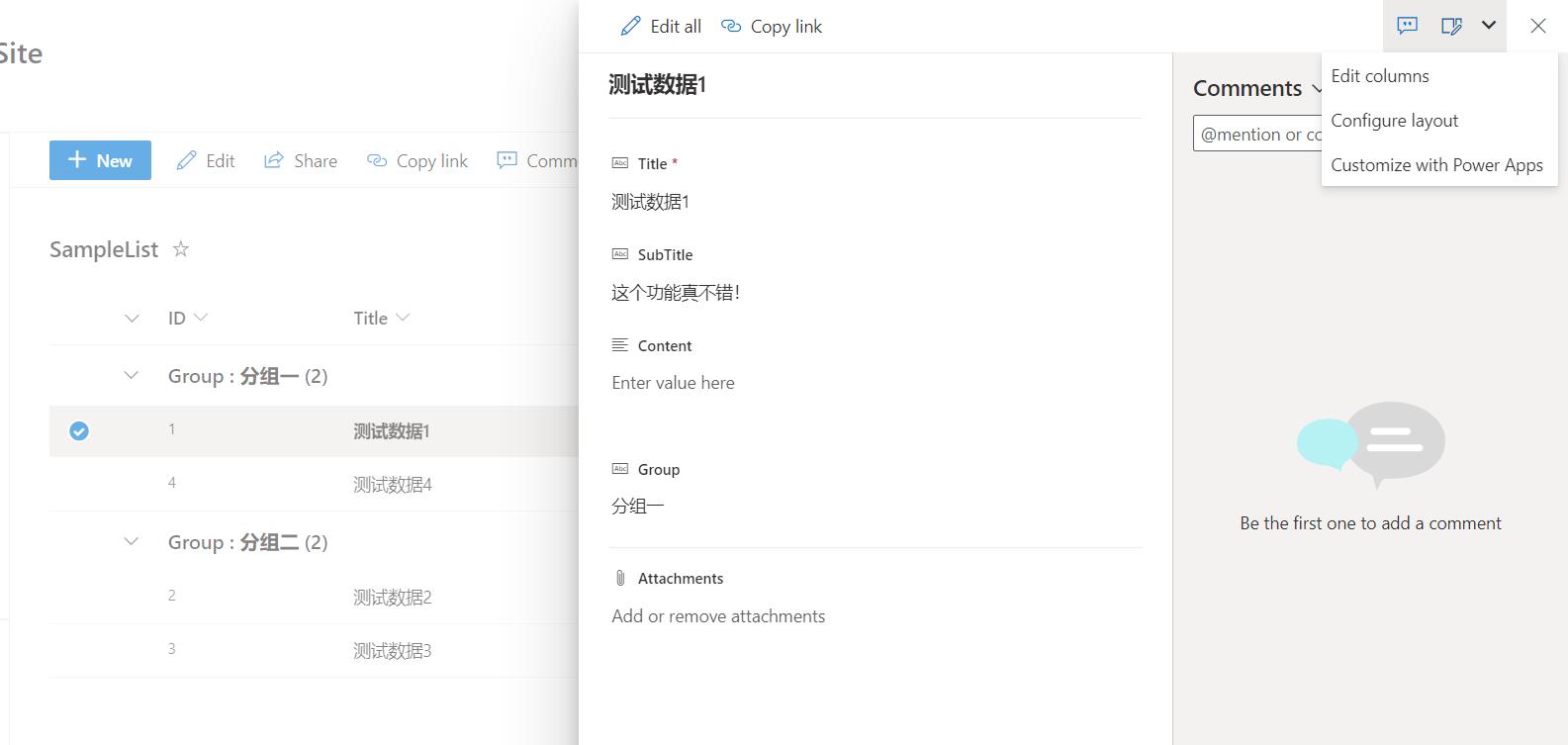
1.打开表单,选中邮编的编辑按钮,选中编辑布局,如下图:

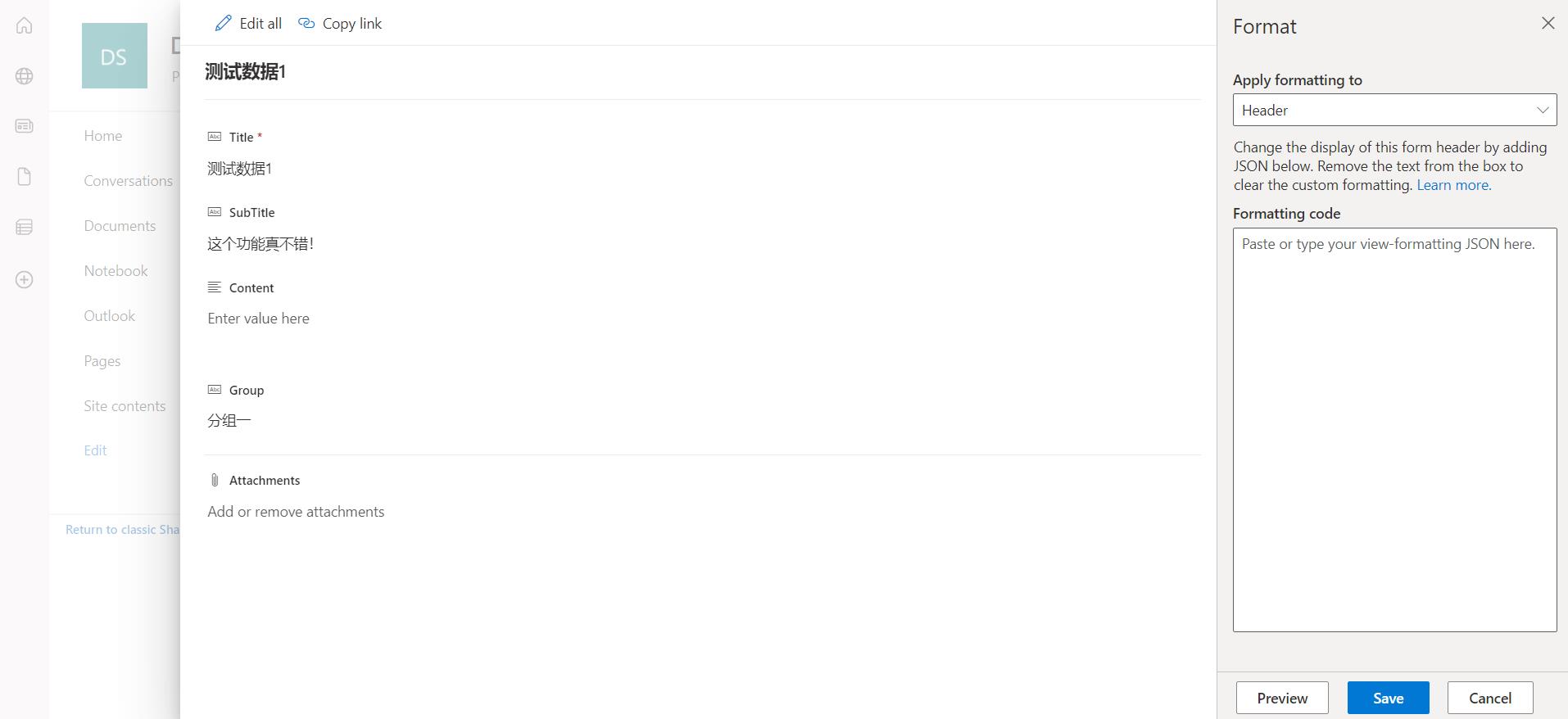
2.选中Header,当然,我们也可以编辑页脚或者中心区域,没毛病!

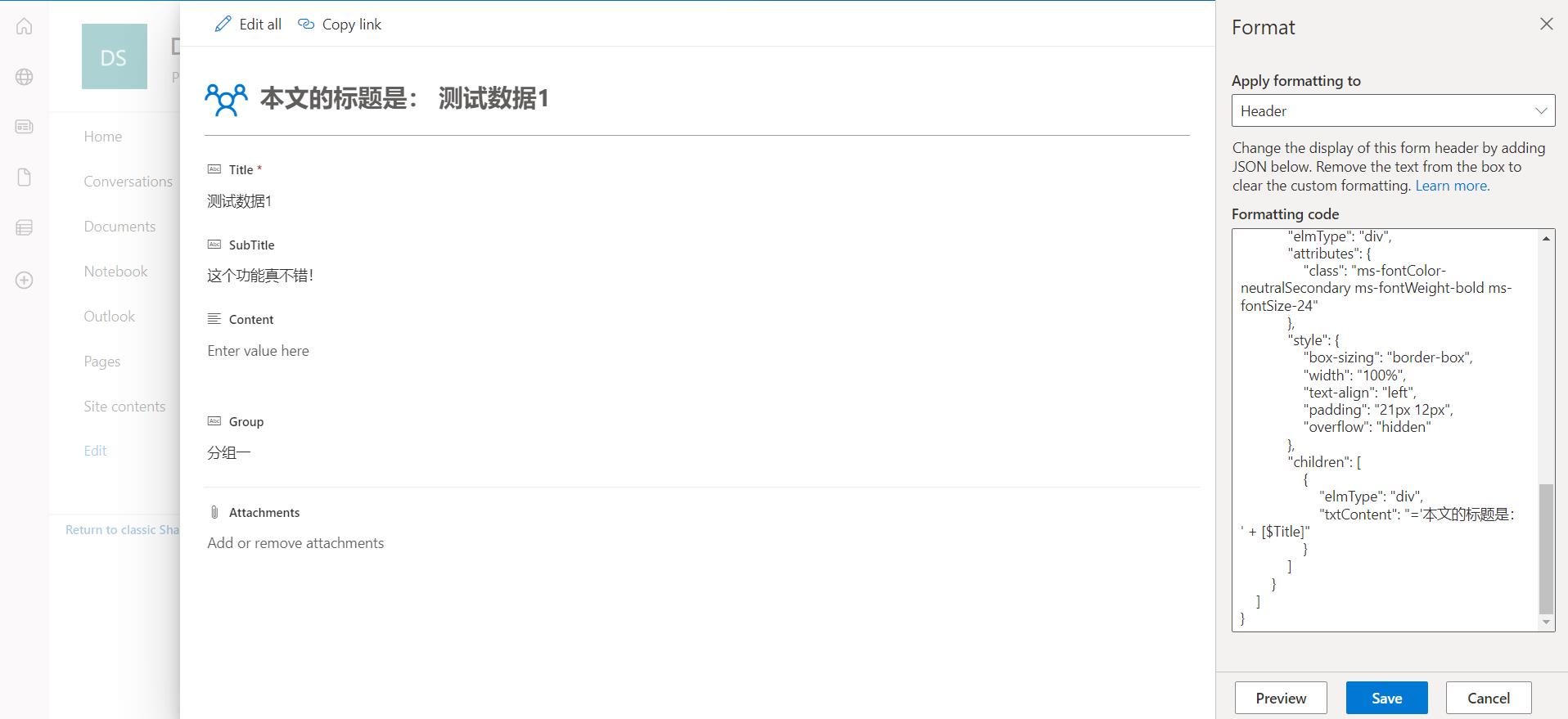
3.我们用到的JSON,大家可以参考一下


"elmType": "div",
"attributes":
"class": "ms-borderColor-neutralTertiary"
,
"style":
"width": "99%",
"border-top-width": "0px",
"border-bottom-width": "1px",
"border-left-width": "0px",
"border-right-width": "0px",
"border-style": "solid",
"margin-bottom": "16px"
,
"children": [
"elmType": "div",
"style":
"display": "flex",
"box-sizing": "border-box",
"align-items": "center"
,
"children": [
"elmType": "div",
"attributes":
"iconName": "Group",
"class": "ms-fontSize-42 ms-fontWeight-regular ms-fontColor-themePrimary",
"title": "Details"
,
"style":
"flex": "none",
"padding": "0px",
"padding-left": "0px",
"height": "36px"
]
,
"elmType": "div",
"attributes":
"class": "ms-fontColor-neutralSecondary ms-fontWeight-bold ms-fontSize-24"
,
"style":
"box-sizing": "border-box",
"width": "100%",
"text-align": "left",
"padding": "21px 12px",
"overflow": "hidden"
,
"children": [
"elmType": "div",
"txtContent": "='本文的标题是: ' + [$Title]"
]
]
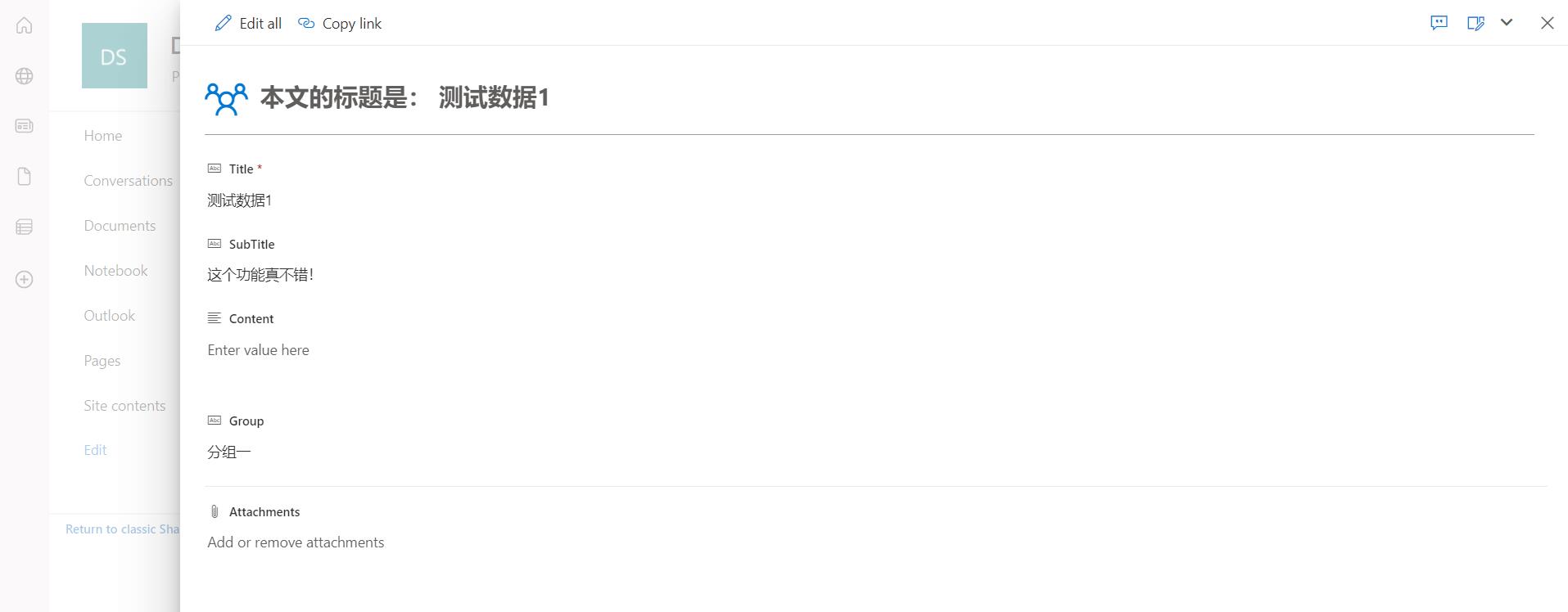
4.预览一下,效果还可以,如下图:

5.保存我们的效果,交差!!

以上是关于SharePoint Online 表单定制表头的主要内容,如果未能解决你的问题,请参考以下文章