一起学Android之ListView
Posted 天马行空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一起学Android之ListView相关的知识,希望对你有一定的参考价值。
本文以一个小例子,简述android开发中ListView的相关应用,仅供学习分享使用。
概述
ListView是一个显示可滚动项目列表的视图组(view group),列表项通过适配器(Adapter)将数组或者数据库查询等数据源中的数据插入到列表中,并将每一个项的内容转换到视图中显示出来。
数据填充步骤
- 构建数据源,如数组,列表等。
- 将数据源填充到适配器中。
- 将适配器绑定到列表中。
涉及知识点
- android:dividerHeight 设置列表项分割线的高度。
- android:divider 设置分割线的颜色。
- android:listSelector 设置选中项的背景色。
- android:choiceMode 设置选择模式,如单选,多选等。
- ArrayAdapter 数据适配器,用于将数组类型的数据源填充到适配器。
- addHeaderView 增加Header视图,必须在setAdapter之前调用。
- addFooterView 增加尾部视图。
- setOnItemClickListener 设置列表项点击监听事件。
- setOnItemLongClickListener 设置列表项长按监听事件。事件有个返回值,如果返回true 表示被处理,只响应长按事件,如果返回false,表示还会响应单击事件。
UI结构
关于View和ViewGroup之间的关系,如下图所示:

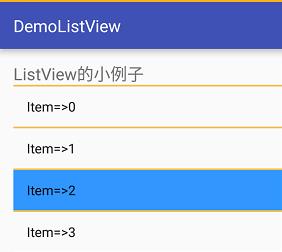
示例截图
ListView效果图如下所示:

示例源码
xml布局源码如下:
1 <ListView 2 android:id="@+id/lv_info" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:dividerHeight="2dp" 6 android:divider="@color/colorDivider" 7 android:choiceMode="singleChoice" 8 android:listSelector="@color/colorSelected" 9 />
绑定数据源代码如下(包括增加header和footer):
1 mListView= (ListView) this.findViewById(R.id.lv_info); 2 //1.初始化数据源 3 lstInfo=new ArrayList<>(); 4 for(int i=0;i<20;i++){ 5 lstInfo.add("Item=>"+i); 6 } 7 //2.构造适配器 8 adapter=new ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_list_item_1,lstInfo); 9 //3.给ListView赋值 10 //addHeaderView必须在setAdapter之前设置,否则不起作用 11 TextView textView=new TextView(MainActivity.this); 12 textView.setText("ListView的小例子"); 13 textView.setTextSize(20); 14 textView.setLayoutParams(new AbsListView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)); 15 mListView.addHeaderView(textView); 16 mListView.setAdapter(adapter); 17 Button btnMore=new Button(MainActivity.this); 18 btnMore.setText("加载更多..."); 19 textView.setTextSize(20); 20 btnMore.setLayoutParams(new AbsListView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)); 21 btnMore.setOnClickListener(new View.OnClickListener() { 22 @Override 23 public void onClick(View v) { 24 int index=lstInfo.size(); 25 for(int i=index;i<index+20;i++){ 26 lstInfo.add("Item=>"+(i)); 27 } 28 adapter.notifyDataSetChanged(); 29 } 30 }); 31 mListView.addFooterView(btnMore);
事件监听代码如下:
1 mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() { 2 3 /** 4 * 5 * @param parent 表示控件的主体,此处表示ListView 6 * @param view 表示当前被点击的项对应的控件 7 * @param position 表示当前点击项的索引位置 8 * @param id 被点击的行的id 9 */ 10 @Override 11 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 12 String s1 = parent.getItemAtPosition(position).toString(); 13 Toast.makeText(MainActivity.this, "当前点击的是=>" + s1, Toast.LENGTH_SHORT).show(); 14 } 15 }); 16 mListView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() { 17 18 /** 19 * @param parent 表示控件的主体,此处表示ListView 20 * @param view 表示当前被点击的项对应的控件 21 * @param position 表示当前点击项的索引位置 22 * @param id 被点击的行的id 23 * @return 如果返回true 表示被处理,只响应长按事件,如果返回false,表示还会响应单击事件 24 */ 25 @Override 26 public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) { 27 String s1=parent.getItemAtPosition(position).toString(); 28 Toast.makeText(MainActivity.this,"当前长按的是=>"+s1,Toast.LENGTH_SHORT).show(); 29 return true; 30 } 31 });
复杂列表
当LisvView中的列表项有多个内容时,可以使用SimpleAdapter来实现多列显示。
示例效果图如下:

步骤如下:
1. 定义一个listview_item.xml的列表项布局文件。
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 <TextView 6 android:id="@+id/tv_name" 7 android:layout_width="wrap_content" 8 android:layout_weight="1" 9 android:layout_height="wrap_content"/> 10 <TextView 11 android:id="@+id/tv_age" 12 android:layout_weight="1" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content"/> 15 <TextView 16 android:id="@+id/tv_love" 17 android:layout_weight="1" 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content"/> 20 </LinearLayout>
2. 代码中将适配器的和布局文件关联起来(采用List<Map<String ,Object>>作为数据源)
1 mListView2= (ListView) this.findViewById(R.id.lv_info2); 2 //1. 构造数据源 3 List<Map<String ,Object>> lst=new ArrayList<Map<String ,Object>>(); 4 for(int i=0;i<20;i++){ 5 Map<String ,Object> map=new HashMap<String,Object>(); 6 map.put("colName","张三"+i); 7 map.put("colAge",18+i); 8 map.put("colLove","篮球"+i); 9 lst.add(map); 10 } 11 //2. 构造适配器填充 12 SimpleAdapter adapter=new SimpleAdapter(Main2Activity.this,lst, 13 R.layout.listview_item, 14 new String[]{"colName","colAge","colLove"}, 15 new int[]{ R.id.tv_name,R.id.tv_age,R.id.tv_love}); 16 //3. 绑定适配器 17 mListView2.setAdapter(adapter);
3. 点击事件,获取内容
1 mListView2.setOnItemClickListener(new AdapterView.OnItemClickListener() { 2 @Override 3 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 4 String s1 = parent.getItemAtPosition(position).toString();//此处返回的是键值对转换后的字符串 5 TextView tvName= (TextView) view.findViewById(R.id.tv_name); 6 TextView tvAge= (TextView) view.findViewById(R.id.tv_age); 7 TextView tvLove= (TextView) view.findViewById(R.id.tv_love); 8 String s2="Name=>"+tvName.getText()+"Age=>"+tvAge.getText()+"Love=>"+tvLove.getText(); 9 Toast.makeText(Main2Activity.this, "当前点击的是s1=>" + s1+"S2=>"+s2, Toast.LENGTH_SHORT).show(); 10 } 11 });
备注
本文为入门级学习知识总结,如有不足之处,还请指正,谢谢。
以上是关于一起学Android之ListView的主要内容,如果未能解决你的问题,请参考以下文章