Cordova - 彻底搞定安卓中的微信支付插件!
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cordova - 彻底搞定安卓中的微信支付插件!相关的知识,希望对你有一定的参考价值。
原文:Cordova - 彻底搞定安卓中的微信支付插件!Cordova:8.0.0
android studio:3.2.1
cordova-plugin-adam-wechat : 3.0.6
你看到这个标题肯定会惊讶,一个Cordova的微信支付插件,有这么夸张吗?
一,不要使用的微信支付插件:https://github.com/xu-li/cordova-plugin-wechat
上面的插件,是目前大家在网上搜索文章时候,推荐最多的插件,但是,插件开发者,已经不再维护这个插件了,从最新版插件的代码看,确实是那样,其中从2.0.0开始的bug,到了最终的2.3.0也没有修复,而且还增加了bug!如果真的想使用上面这个插件,而且你没有能力去修改bug,我强烈建议你使用2.1.0版本,安装命令如下:
[email protected]2.1.0 --variable wechatappid=你的微信appid
下面是这个插件的bug列表,以及修复方法:一共3个bug!
1,微信支付类安装路径错误。这个插件在安装时候,把微信支付类安装到了错误路径下。当你安装这个插件之后,你会发现在"你的工程目录platformsandroid"下有一个"src"文件夹,这个文件夹正常是不应该存在的,如果有是因为这个插件安装JS的bug导致的!这个bug从2.0.0开始,一直到2.3.0都没有修复!!
修复方法1:修改安装插件安装JS文件。
打开文件“你的工程目录pluginscordova-plugin-adam-wechatscriptsandroid-install.js”,在44行左右,找到“targetFiles = ["EntryActivity.java", "WXEntryActivity.java", "WXPayEntryActivity.java"];”这行代码,把它上面的代码修改为:
var targetDir = path.join(projectRoot, "platforms", "android", "app","src","main","java", packageName.replace(/./g, path.sep), "wxapi");
修复方法2:不用修改此文件,直接拷贝用到的微信支付类到正确的包下。这根据你的工程名称决定了,假设现在工程的包结构为:“com.sunylat.test”,那么就应该把安装到上面错误目录中的"wxapi"目录,直接拷贝到“你的工程目录platformsandroidappsrcmainjavacomsunylat”。
2,JAVA类方法使用错误。Wechat.java中,有两处低级的JAVA编程错误,当编译的时候,会发现在2.3.0版本的这个类中,有两个编译错误。
错误1:方法使用不当,使用的方法没有输入参数,而错误处加入了输入参数。这个错误,因为不了解程序的详细细节,暂时无法给出修复建议。
错误2:在静态类中,使用非静态类的字段。这个错误,把"static"修饰符去掉就可以了。
对于一款这样的插件,无论从那个角度,我都不建议你继续使用了!!!
二,推荐使用的微信支付插件:
https://github.com/adam198824/cordova-plugin-wechat
安装命令:
cordova-plugin-adam-wechat --variable wechatappid=你的APPID
这个插件,已经修复上面插件的所有错误!!我正在使用这个插件,而且测试完毕,在安卓和ios下都工作正常,所以我推荐这个微信支付插件!此插件作者不仅维护这个插件,还维护着支付宝插件,感谢adam198824!!!
三,决定使用“adam-wechat”插件后,如何能够顺利测试我们的APP?
“adam-wechat”插件就是上面我推荐的插件,是“wechat”插件的一个分支,修复了最后一个版本以及先前版本“wechat”插件的的已知bug,上面我提到的3个bug!!仅仅知道这个插件确实可以使用,可能还不行,因为我们开发程序,不可能直接就写代码,随后测试都不做,就发布了,那么怎么能够完成这个程序的测试过程?你真的得耐心看下去!
(一)测试APP的准备工作:
1,微信支付接口准备。
A,必须通过腾讯公司审核,拿到微信支付appid。
B,生成微信支付接口提交数据的工作已经完成,给微信支付接口提交数据前,必须生成对应的支付数据,随后向微信支付接口提交这些数据,才能支付。
C,下载腾讯公司提供的签名生成工具,下载后,安装到测试手机中,等要测试手机APP时候,生成添加到腾讯微信支付接口验证签名的对应处。
工具下载:https://res.wx.qq.com/open/zh_CN/htmledition/res/dev/download/sdk/Gen_Signature_Android.apk
2,安装“adam-wechat”插件。执行安装命令:
cordova plugin add cordova-plugin-adam-wechat --variable wechatappid=你的微信appid
(二)编写cordova程序中的代码:
1,最好每次都能够获取动态生成的支付数据。这一点非常重要,我几乎调试了一个晚上,验证了这一点!微信支付接口,对于提交的数据是有时效性的,并不是所有已经生成的数据,不管间隔多长时间都能够继续提交!所以,如果能够每次都获取到要支付的数据,那么你最好是先做这个工作,否则,间隔时间长了,数据失效,那么提交肯定失败,而且,所报错误并不是软件本身引起的,极容易让大家误认为软件本身有bug!!我在测试时候,有一个错误就是因为数据失效造成的,而我误以为是插件本身有bug,随后进入JAVA类里面,设置断点、修改源代码,各种方式调试、验证,最终发现原来是我测试数据失效造成的!!目前,这个插件的代码,我暂时没有发现什么bug,应该可以放心使用,如果出现问题,那么应该是其它方面的,并不是插件bug造成的!
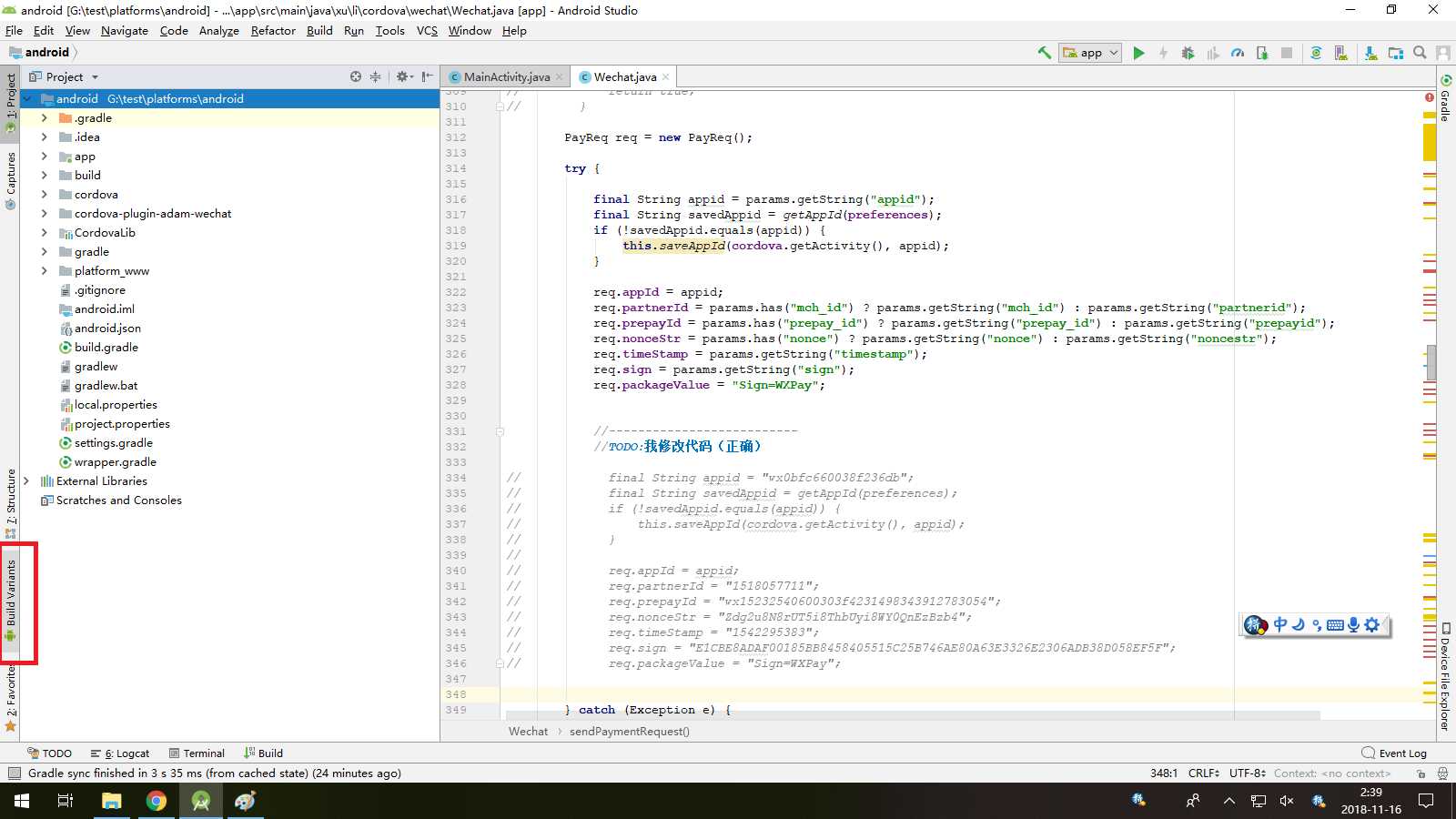
2,客户端数据的格式:客户端提交的数据是JSON数据,在客户端生成一个标准JSON对象,随后添加进所有需要提交参数就可以了,下面我给出了正确的代码,如果你按照我写代码编写你的程序,那么我觉得肯定可以!
下面代码是我在JQuery mobile中的代码:
//从生成微信支付数据服务器返回的JSON字符串
var responseText = "你从服务器返回的JSON数据";
//解析服务器返回JSON字符串为JS对象
var responseObj = JSON.parse(responseText);
//解析微信支付需要的各个参数的对象
var objObject = responseObj.包含提交数据的JSON对象;
/* 注意问题:如果想真正使用,那么这些参数肯定要动态生成,在调试时候,最好就是动态获取,否则肯定让你郁闷死, 因为这些提交的参数,是有时效性的,不是一直有效,如果超过时效,提交会失败,你会误以为插件有bug,其实不是。 */ //声明提交参数JSON对象 var params = {}; //加入要提交的各个参数 //注意:这个参数必须有,否则会导致参数格式不正确的错误,支付插件对比本地存储的appid后,决定是否保存到字段。 params["appid"] = objObject.appid; params["partnerid"] = objObject.partnerid; params["prepayid"] = objObject.prepayid; params["noncestr"] = objObject.noncestr; params["timestamp"] = objObject.timestamp; params["sign"] = objObject.sign; //调用微信支付插件,向微信支付发起支付操作
Wechat.sendPaymentRequest(params, function () { alert("Success"); }, function (reason) { alert("Failed: " + reason); });
上述代码是对“adam-wechat”插件,完整可正确运行的微信支付代码,本人测试完毕、正在使用的代码!
(三)用Android Studio给安卓程序签名。无论你的程序是debug还是release版本,均可以测试微信支付接口,但是都需要进行签名,否则无法调用微信支付接口。
安卓程序签名,可以使用Android studio,也可以采用命令行工具签名,我采用的是Android studio签名。对于微信支付接口调用,无论你采用keystore还是jks文件方式签名,都可以!!网上有些介绍说必须keystore方式签名,并非那样,最终你测试一下就知道了!
官方说明:https://developer.android.com/studio/publish/app-signing
A,生成签名需要文件。
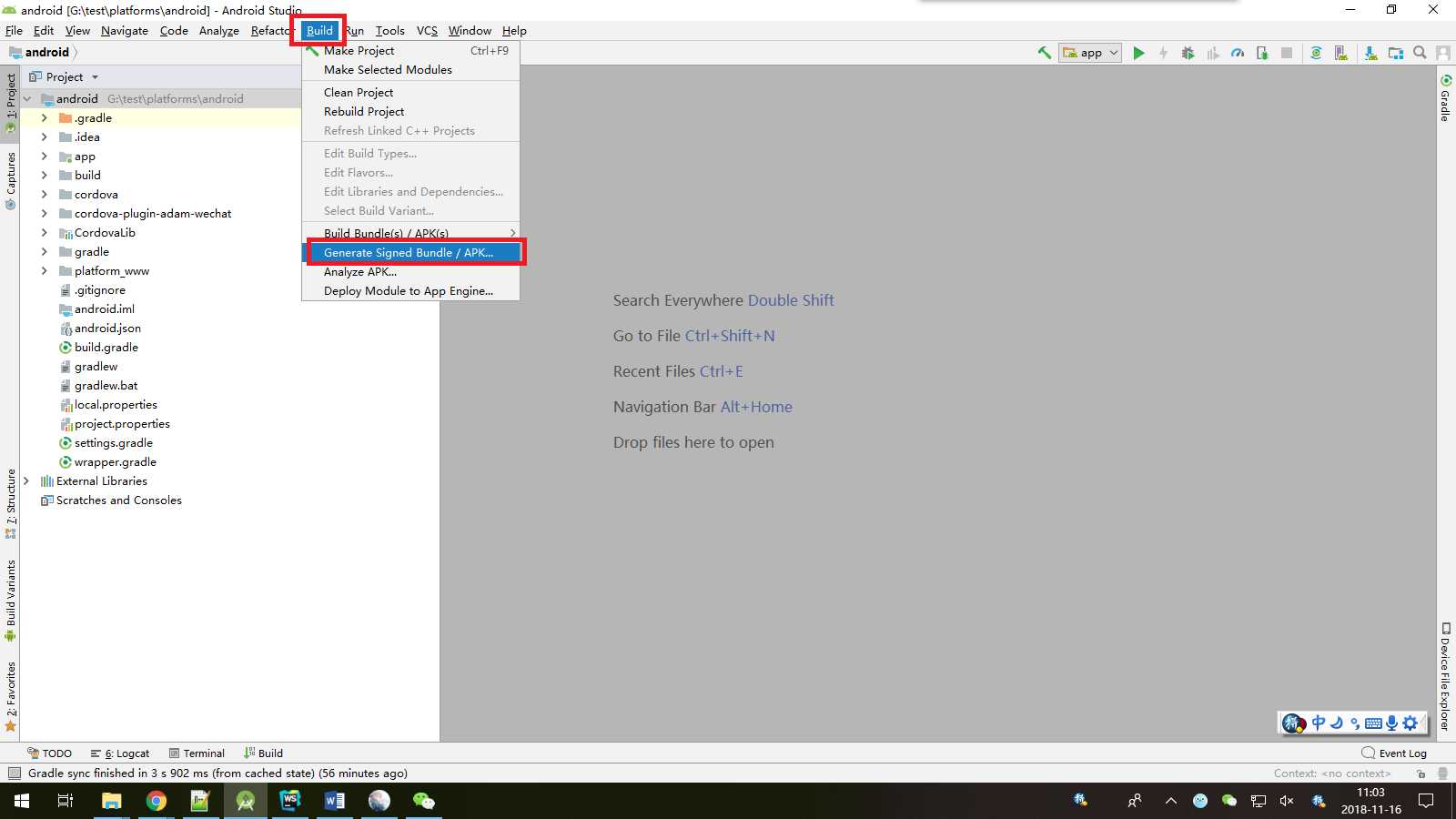
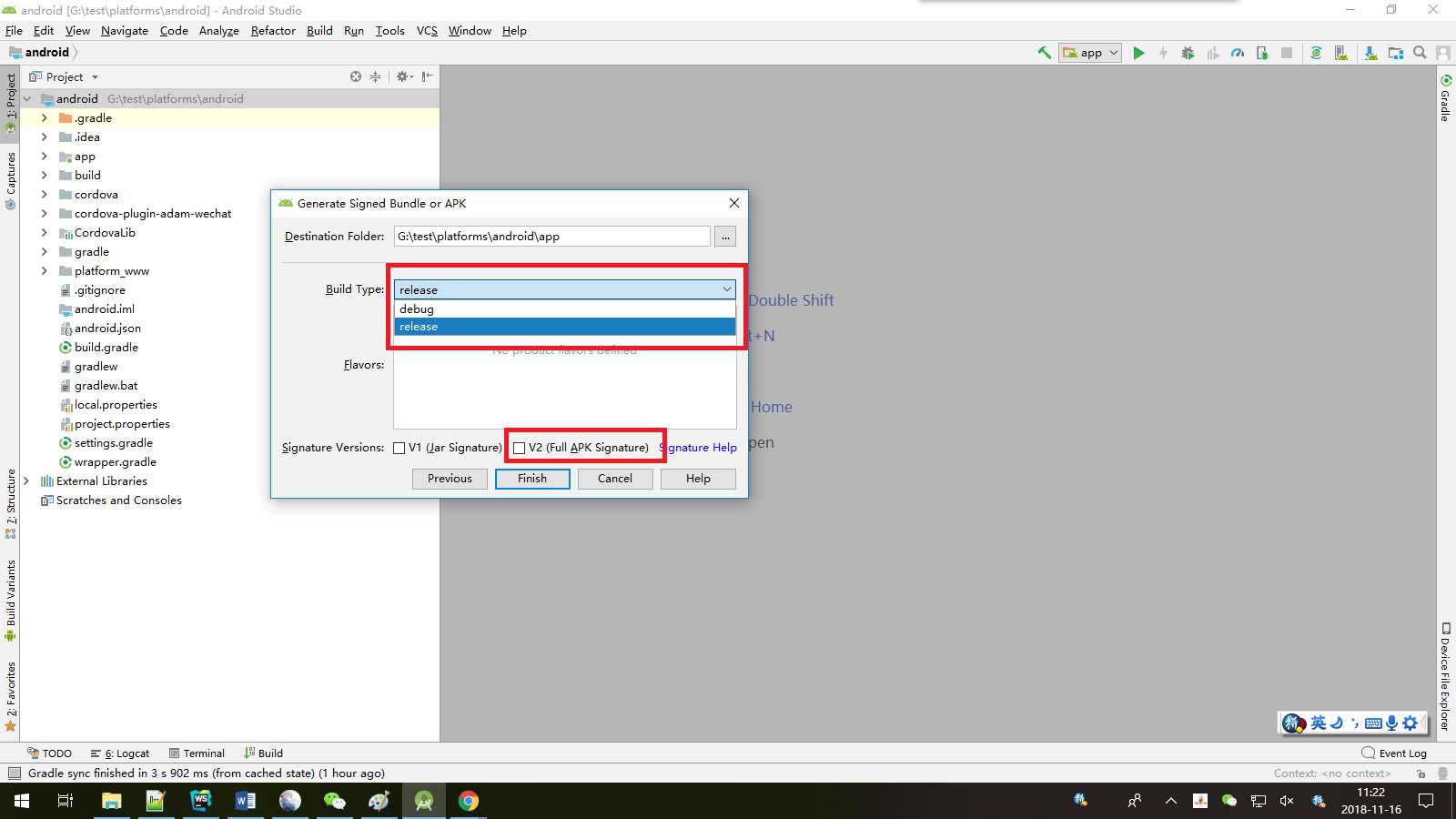
1,点击Android studio的菜单,“Build”->"Genertate Signed Bundle/APK",打开生成签名文件对话框。

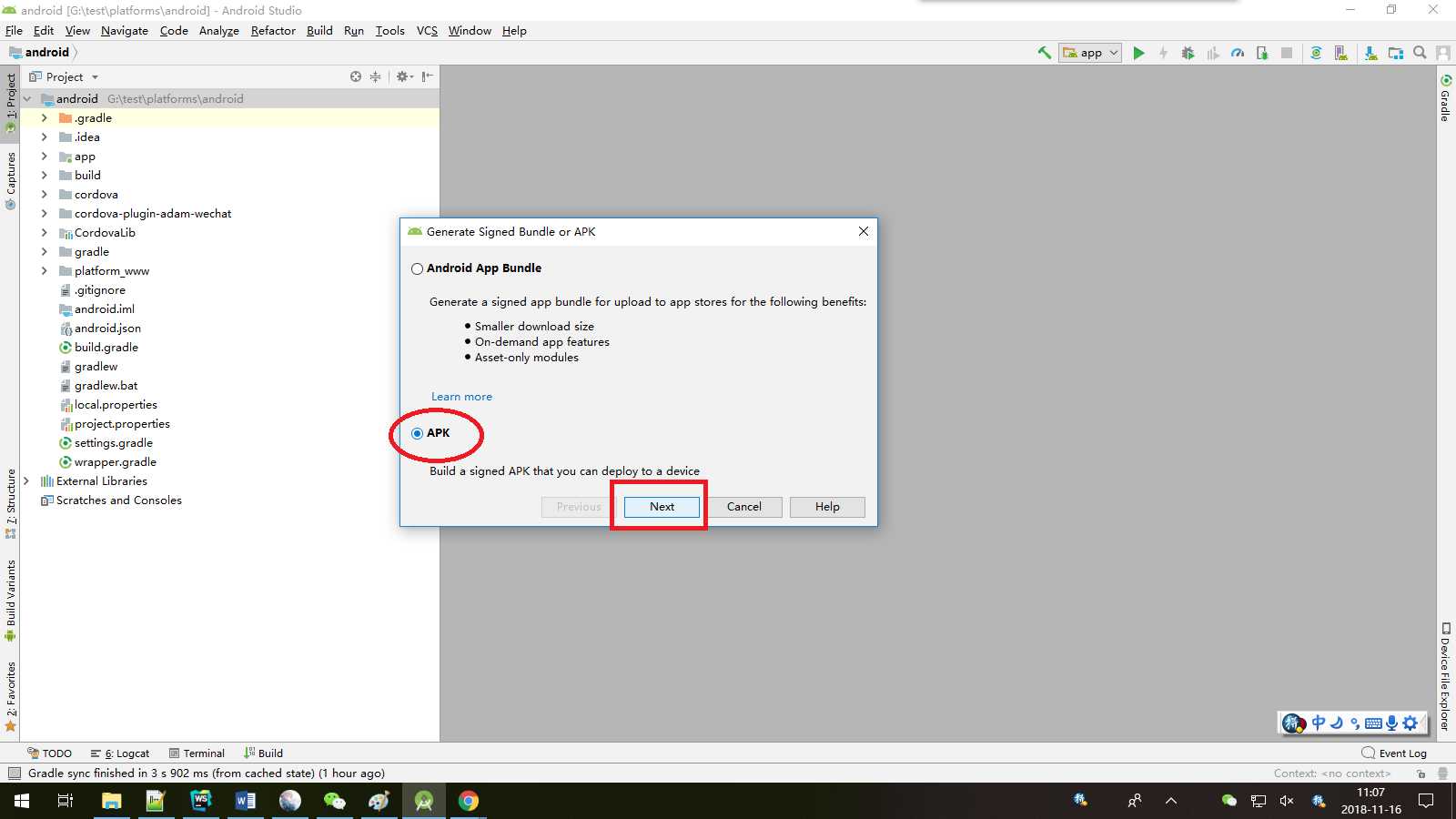
2,选中“APK”单选按钮,随后点击“Next”按钮。

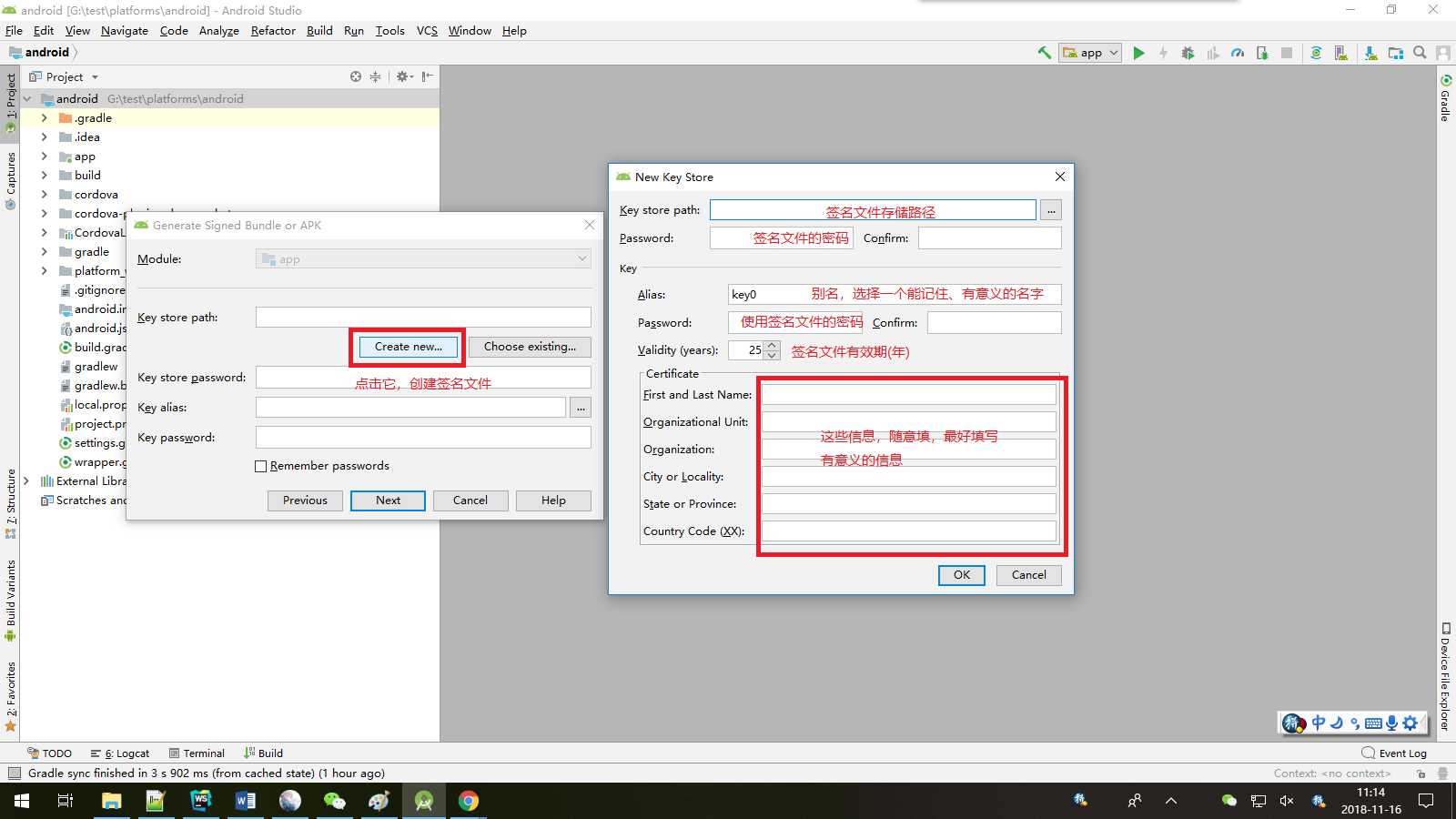
3,点击”Create new..."按钮,填写必要信息后,点击”OK“按钮。

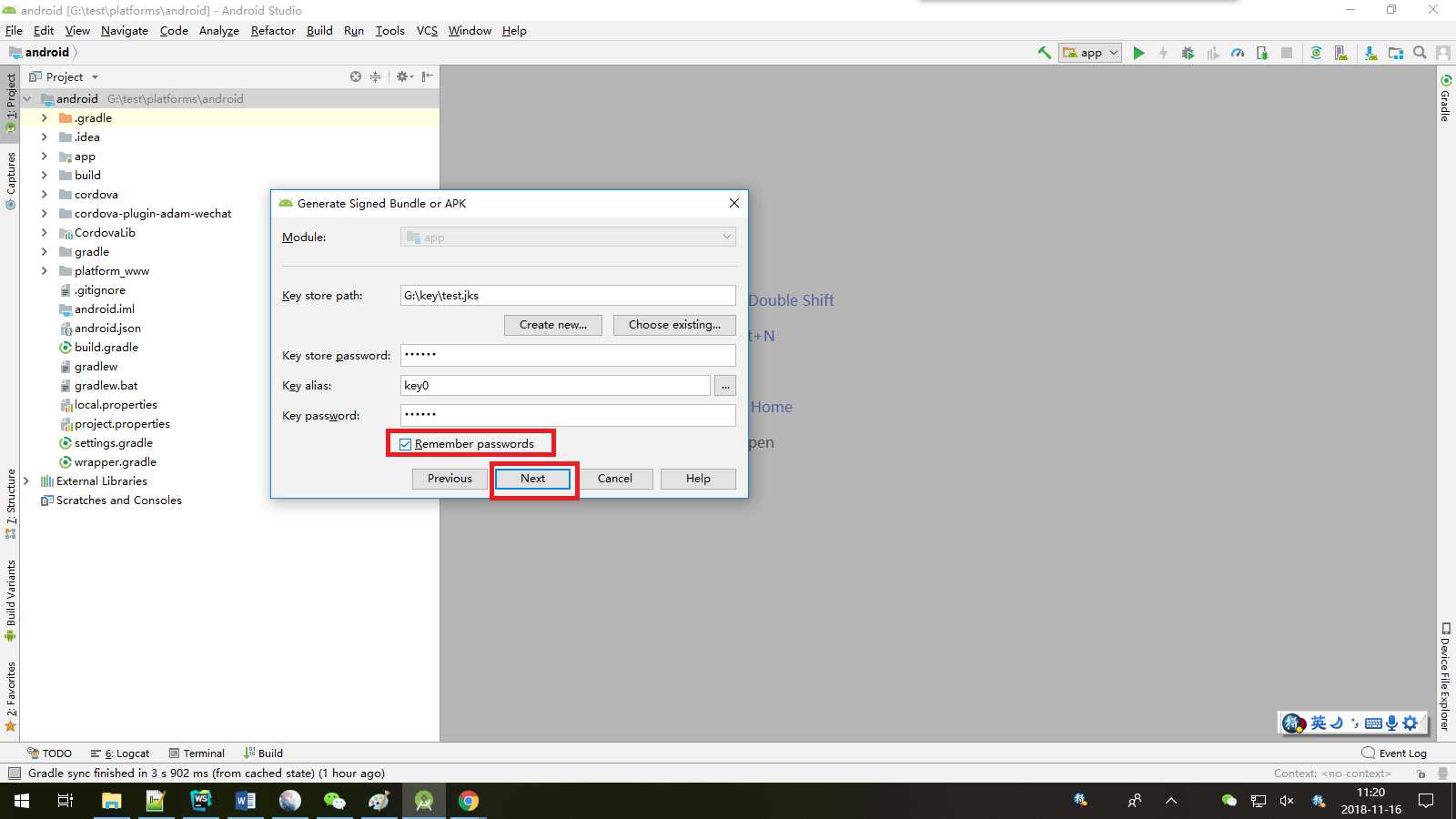
4,选中"Remember passwords"复选框,随后点击”Next“按钮。

5,点击”Build Type“下拉列表,选择对那种编译类型文件签名;选中”V2 (Full APK Signature)“,对整个APK签名,随后点击”Finish“按钮,这样生成签名文件就完成了。

B,使用Android studio给安卓APP签名过程。AS给APP签名,有两种方式,一种是编译程序时候,自动加上签名,就是我下面介绍的签名方式,还有一种是单独签名,上面的“生成签名需要文件”,有一步,可以完成APP签名。
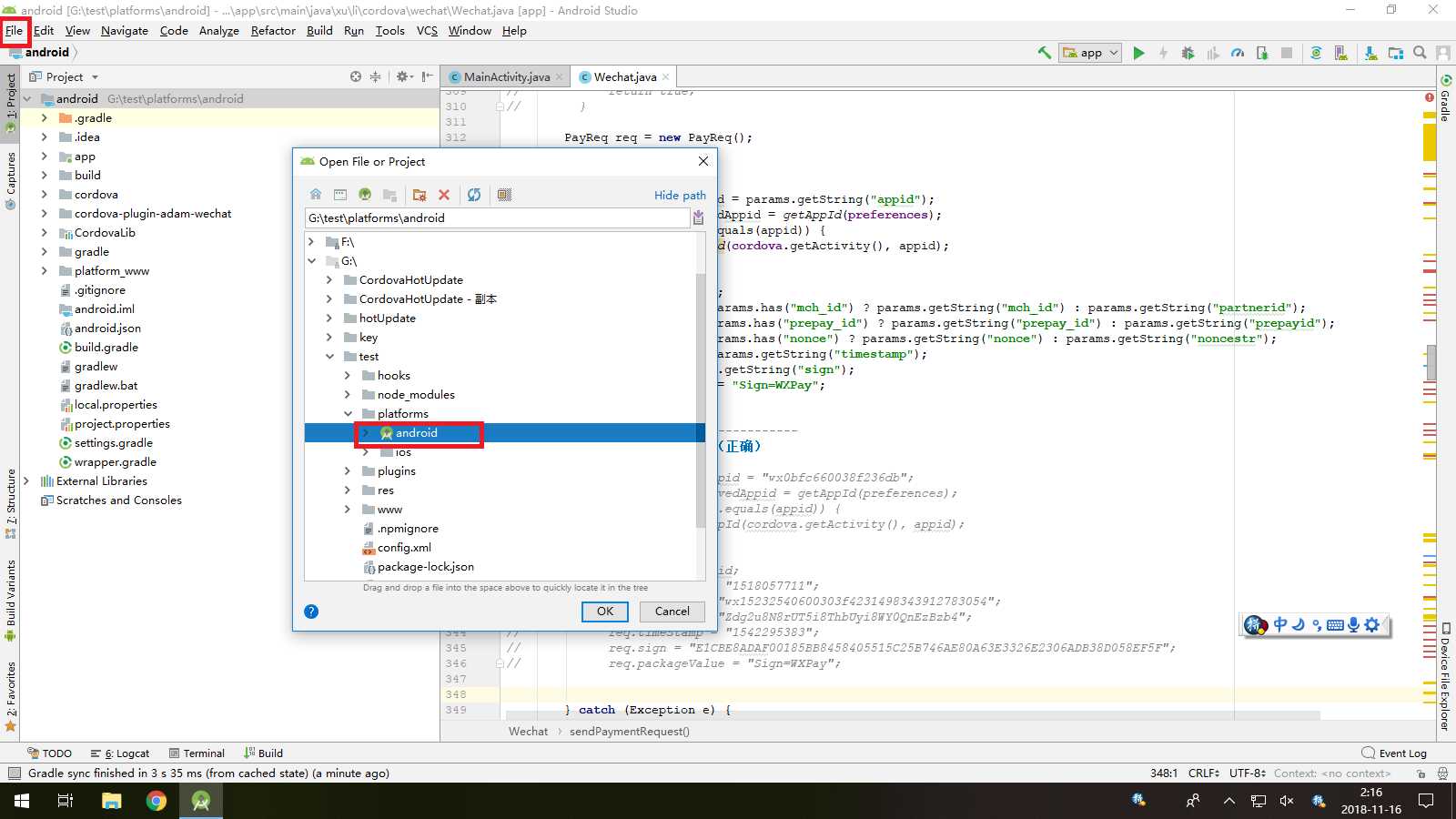
1,打开Cordova安卓工程:点击Android studio的菜单,“File”->"Open",随后选择你建立的Cordova工程,选择里面的“android”。

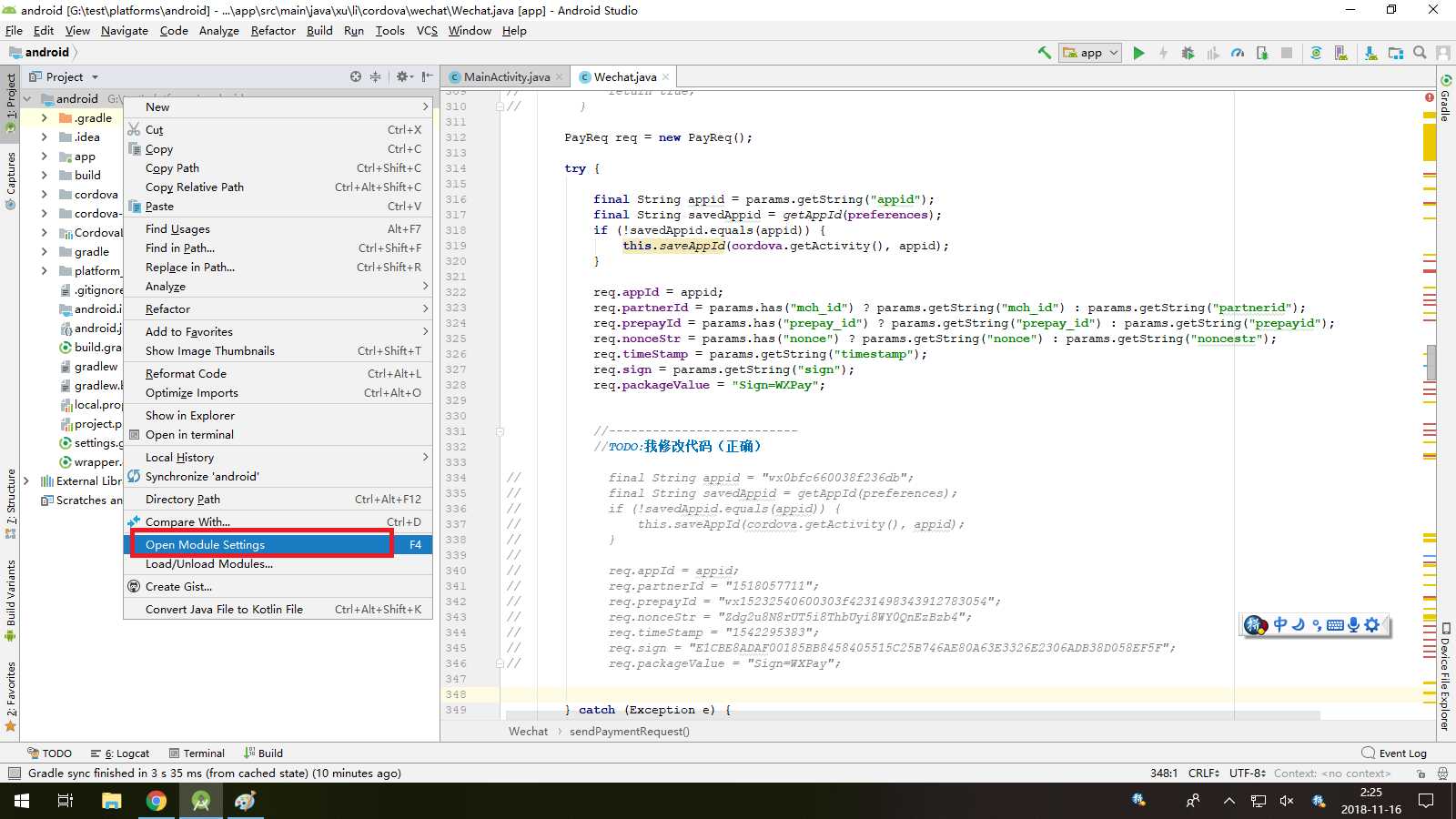
2,打开签名配置对话框。在“android”工程名上鼠标右键,“Open Moudle settings”。

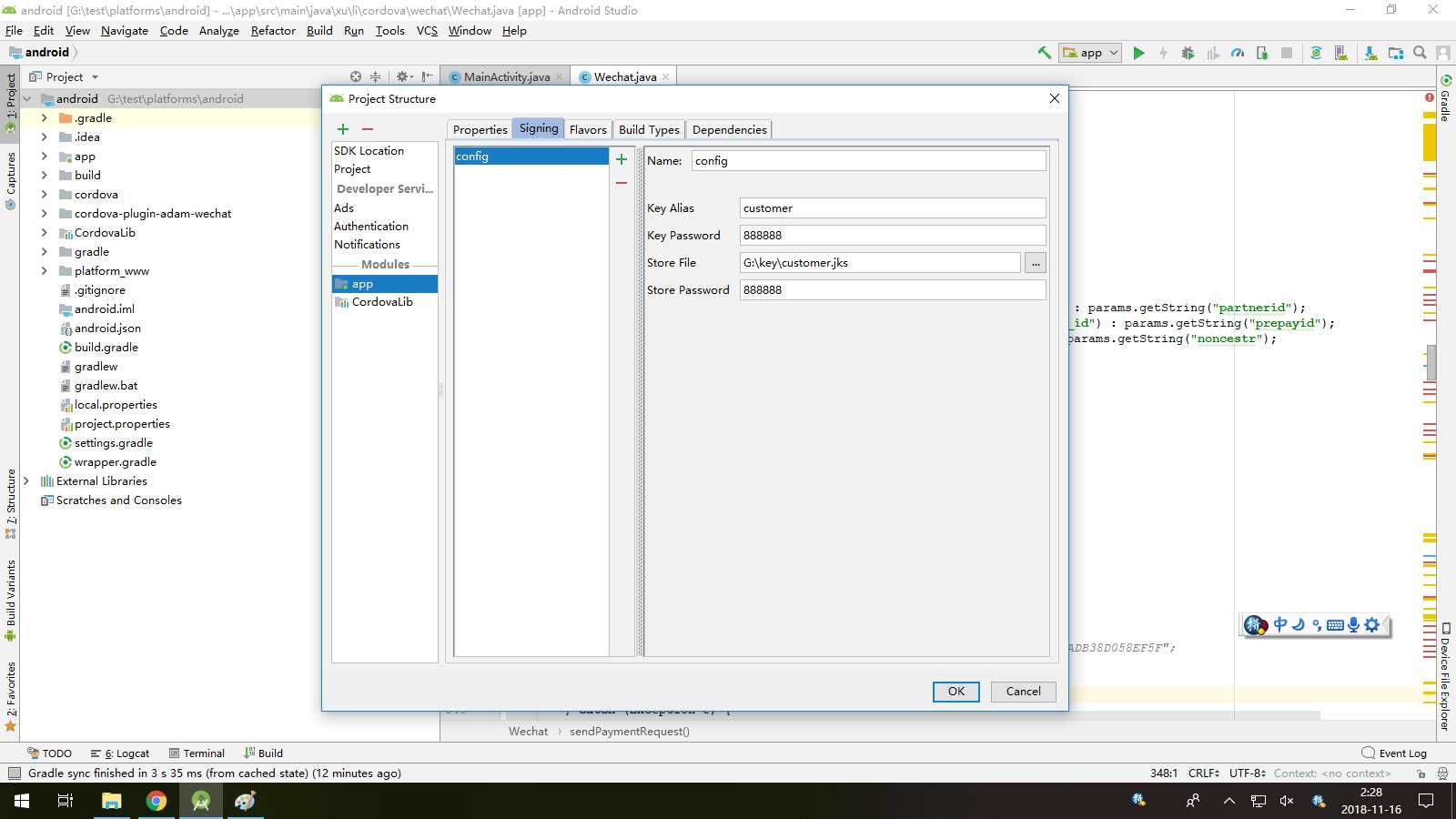
3,选中对话框左侧的“app”模块名称,随后点击“Signing”tab页,点击"+",随后输入对应信息。
name:随意起,一会发布程序签名用。
key Alias:生成签名文件时候对应值。
key password:生成签名文件时候对应值。
store file:生成的签名文件,Android studio生成为jks扩展名文件。
store password:生成签名文件时候对应值。
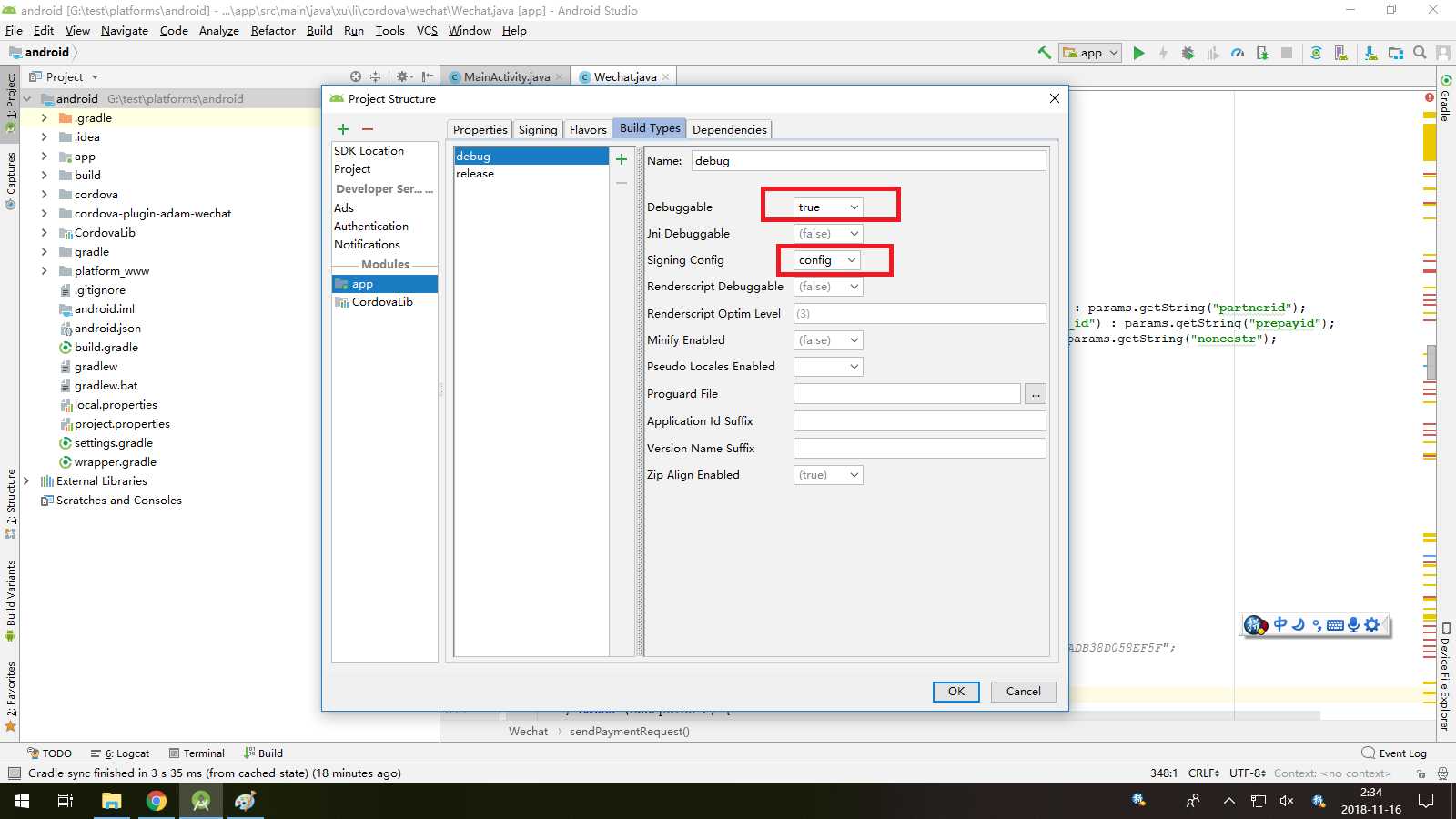
当上面所有值填写正确之后,点击“Build types”tab页。

4,配置debug和release版本APP的签名。给哪个版本APP配置签名,就先选择左侧的哪个项目,随后右面选择主要是两项:
A,“Signing config”,点击这个下拉列表,选择刚才填写的签名配置信息名称。
B,“Debugable”,这个决定程序在这个版本是否可以调试,如果是测试阶段,建议选中。

随后点击“OK”按钮,完成debug和release版本的签名配置,以后在生成不同版本软件时候,都会给生成软件自动签名。
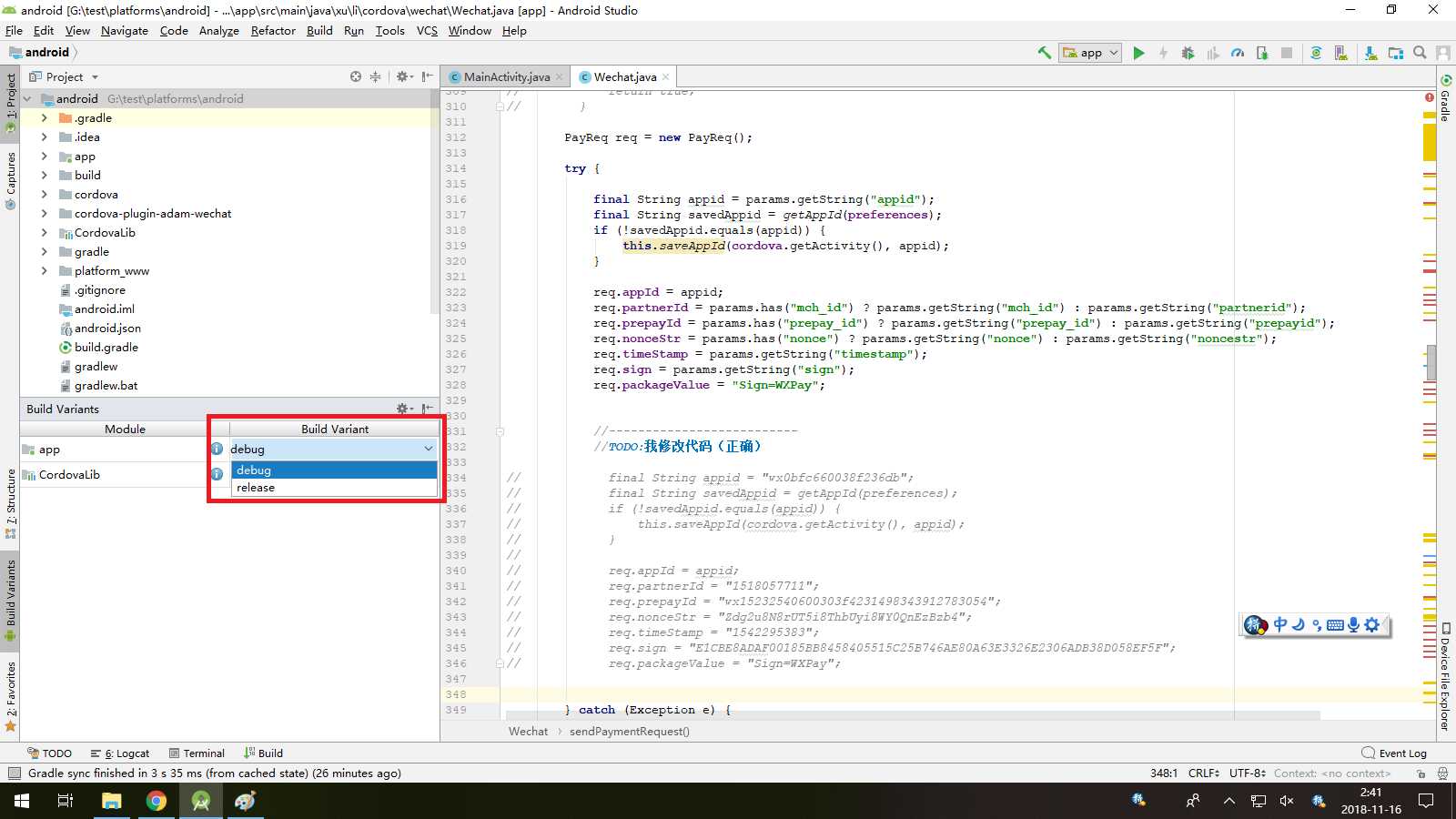
C,选择生成APP版本。
1,点击Android Studio左侧的“Build variants”。

2,点击“app”后面对应的下拉列表,选择debug或release,编译后就会生成对应版本的APP。

(四)向腾讯公司网站提供测试APP的签名串。如果你没有使用腾讯公司提供的获取测试APP签名串工具,获取测试程序的签名串,并且上传到腾讯公司网站中,那么也应该测试不了微信支付!
A,从安装了测试APP的手机里获取签名串。如果没有安装腾讯获取签名串工具,那么应该把它安装到已经安装了测试APP手机中,获取签名串,就靠这个工具。
工具下载:https://res.wx.qq.com/open/zh_CN/htmledition/res/dev/download/sdk/Gen_Signature_Android.apk
打开签名串获取工具,随后输入你测试程序的倒域名,随后点击”Get Sinature“按钮,你会看到一行字符串,那就是要加入到腾讯网站中的签字串,把它记录下来。
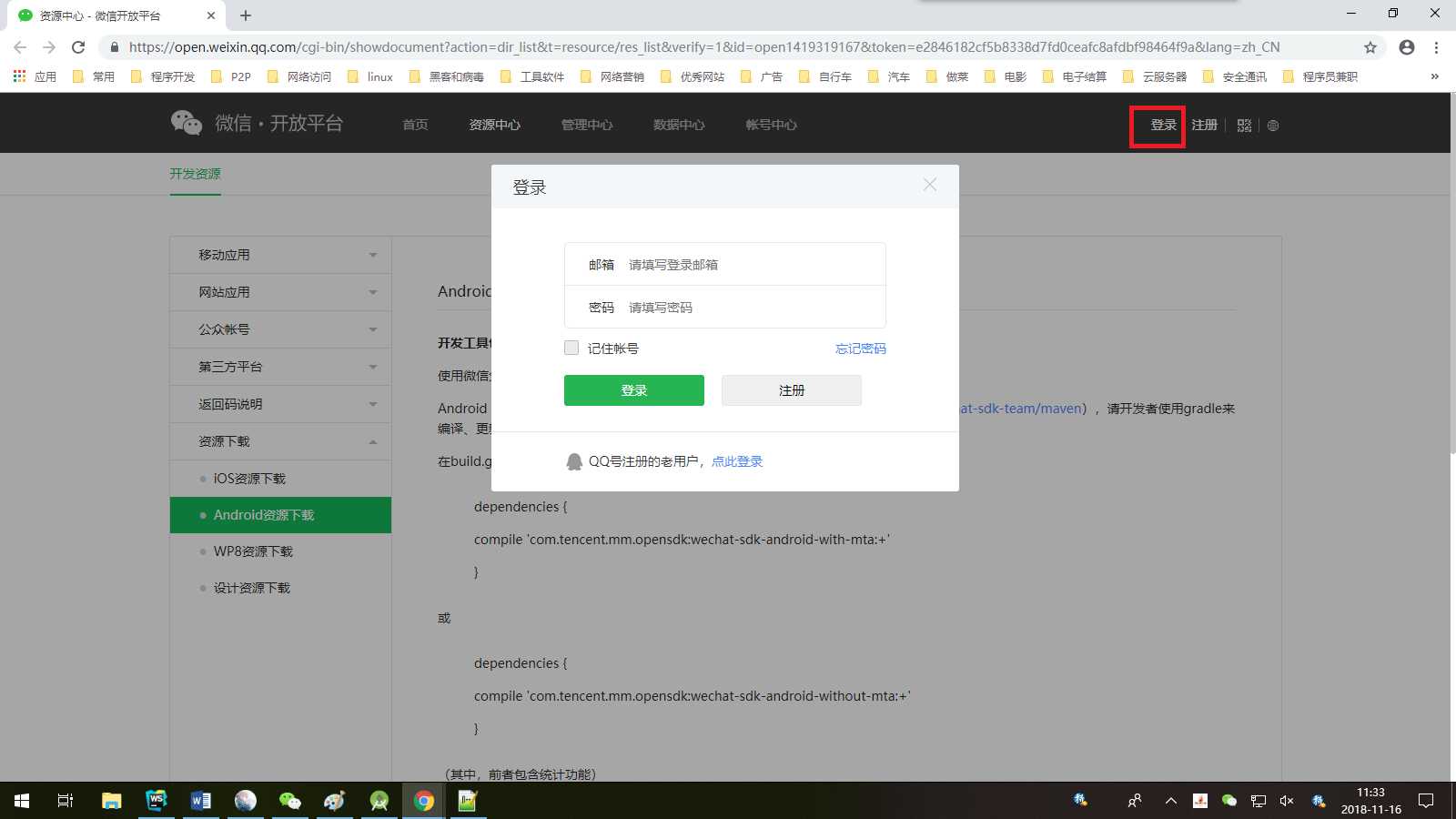
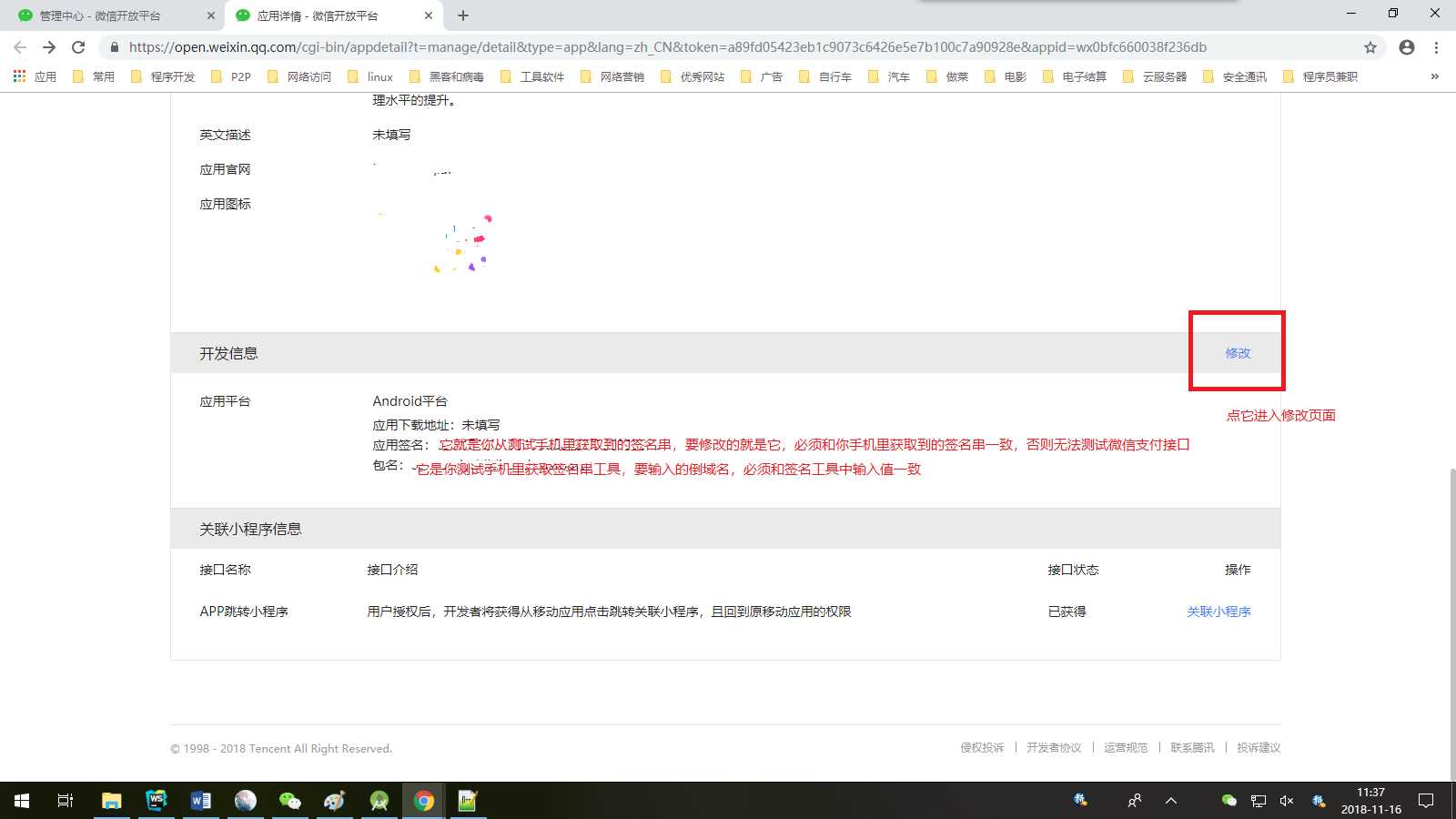
B,登录腾讯网站,修改APP信息。
1,进入腾讯管理网站。
打开上面网站,随后点击上面右侧的”登录“按钮,在弹出对话框中输入账号和密码后,点击此对话框中的”登录“按钮后,进入这个网站。

2,点击"修改",进入修改页面。

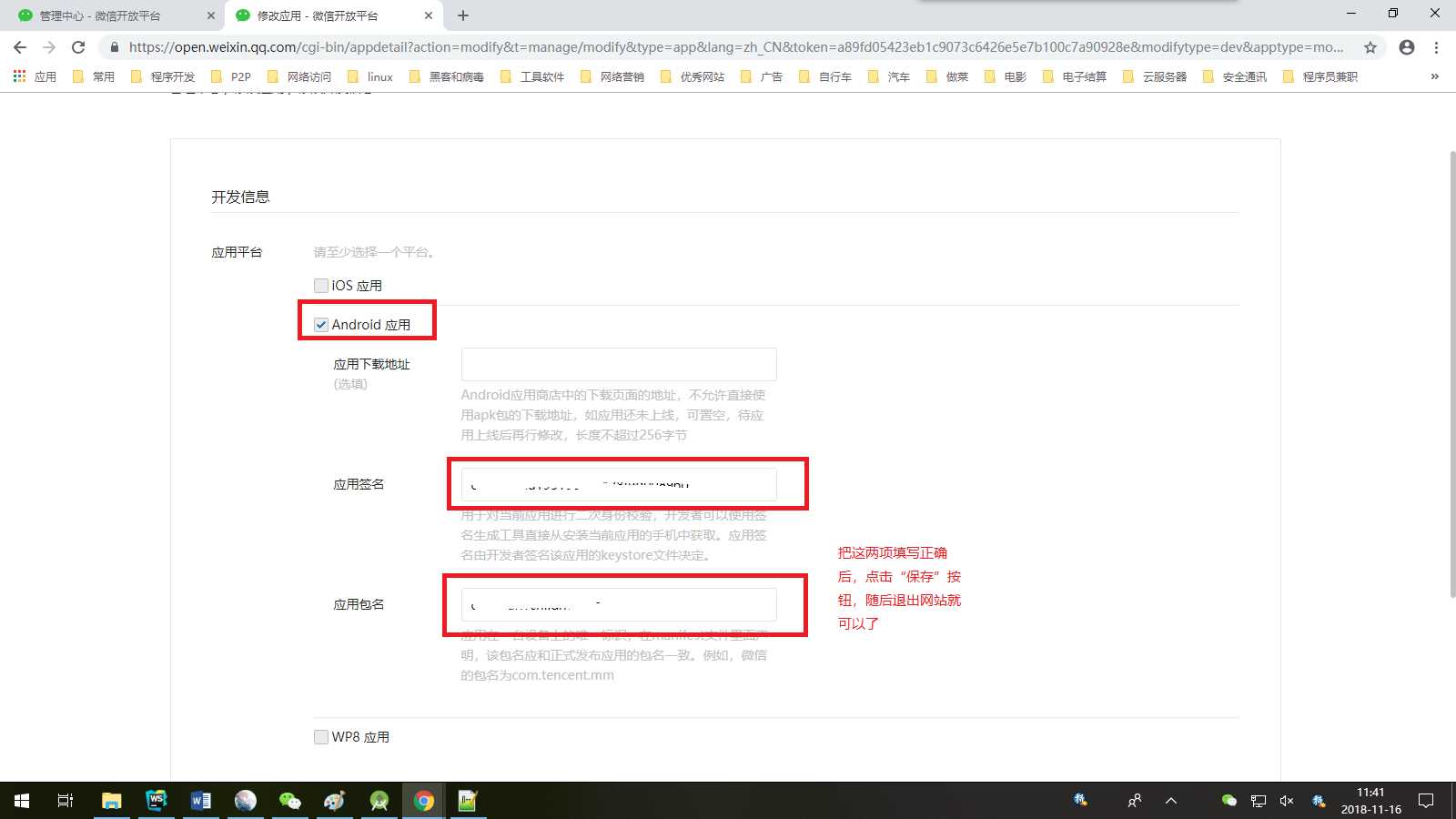
3,选中”Android应用“复选框,随后在”应用签名“文本框中输入从测试手机里获取到的签名串;”应用包名“,对应倒域名,全部输入正确后,点击”保存“按钮,退出网站就可以了。

到此,对腾讯网站测试APP签名信息同步完成了,这样才真正可以测试加入微信支付功能的安卓APP!
(五)常见错误:
1,app没有签名。如果没有签名,肯定测试不了微信支付,上面已经介绍了如何用AS签名,无论debug还是realease版本,签名后,都可以测试微信支付接口。
2,提交数据格式不正确。参照我上面代码,就会避免这个问题。如果数据格式不正确,提交支付请求后,会返回数据格式不正确的错误。
3,提交数据参数不符。运行程序后,直接会反馈这类错误提示。
4,测试数据失效。如果测试数据是很久之前生成的,那么很有可能发生此类错误,而且此类错误非常让大家误以为是自己编写程序或插件的bug,如果测试时候,提交的测试数据都是动态生成的,可以避免此类问题!
5,没有在微信支付接口管理网站登记测试APP。测试的APP,必须使用腾讯公司提供的获取APP签名工具,得到签名字符串之后,进入腾讯公司微信支付管理网站,把安卓对应部分的签名串修改成你在手机里获取到的签名串,否则测试也不能通过。
以上是关于Cordova - 彻底搞定安卓中的微信支付插件!的主要内容,如果未能解决你的问题,请参考以下文章
phonegap(cordova) 自己定义插件代码篇----android ,iOS 微信支付工具整合