android中实现简单的聊天功能
Posted 魔豆的BLOG<
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android中实现简单的聊天功能相关的知识,希望对你有一定的参考价值。
这个例子只是简单的实现了单机版的聊天功能,自己跟自己聊,啦啦~~
主要还是展示RecyclerView控件的使用吧~
参考我之前写的文章:
1、先添加一个关于聊天内容的Chat.java类:
package com.example.chenrui.common; public class Chat { private String targetUser; private String content; public Chat(String targetUser, String content) { this.targetUser = targetUser; this.content = content; } public String getTargetUser() { return targetUser; } public void setTargetUser(String targetUser) { this.targetUser = targetUser; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } }
Chat.java这个类有两个属性:聊天对象和聊天内容
2、添加一个RecyclerView控件子项chat_item.xml,这个是实现了聊天内容项的展示:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/chatText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/chat" android:gravity="center_vertical" android:text="TextView" /> </LinearLayout>
3、添加RecyclerView控件的适配器ChatAdapter.java类:
package com.example.chenrui.app1; import android.support.annotation.NonNull; import android.support.v7.widget.RecyclerView; import android.util.Log; import android.view.Gravity; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.LinearLayout; import android.widget.TextView; import com.example.chenrui.common.Chat; import java.util.List; public class ChatAdapter extends RecyclerView.Adapter<ChatAdapter.ViewHolder> { private List<Chat> chatList; public ChatAdapter(List<Chat> chatList) { this.chatList = chatList; } @NonNull @Override public ViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) { View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.chat_item,viewGroup,false); ViewHolder viewHolder = new ViewHolder(view); return viewHolder; } @Override public void onBindViewHolder(@NonNull ViewHolder viewHolder, int i) { Chat chat = chatList.get(i); viewHolder.chatText.setText(chat.getContent()); LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(viewHolder.chatText.getLayoutParams()); if(chat.getTargetUser().equals("张三")) { params.gravity = Gravity.LEFT; } else { params.gravity = Gravity.RIGHT; } viewHolder.chatText.setLayoutParams(params); } @Override public int getItemCount() { return chatList.size(); } static class ViewHolder extends RecyclerView.ViewHolder { TextView chatText; public ViewHolder(@NonNull View itemView) { super(itemView); chatText = itemView.findViewById(R.id.chatText); } } }
上面的代码,设置的是,如果聊天对象是张三,就把聊天内容显示在列表的左侧,否则就显示在列表的右侧。这个是模拟自己和别人对话的展示效果
4、最后就是主Activity了
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/chatList" android:layout_width="match_parent" android:layout_height="0dp" app:layout_constraintBottom_toTopOf="@+id/linearLayout3" app:layout_constraintTop_toTopOf="parent" /> <LinearLayout android:id="@+id/linearLayout3" android:layout_width="match_parent" android:layout_height="50dp" android:background="@android:color/darker_gray" android:orientation="horizontal" app:layout_constraintBottom_toTopOf="@+id/linearLayout4"> <Spinner android:id="@+id/targetUser" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" /> <EditText android:id="@+id/chatContent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="3" android:inputType="textPersonName" /> </LinearLayout> <LinearLayout android:id="@+id/linearLayout4" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal" app:layout_constraintBottom_toBottomOf="parent"> <Button android:id="@+id/chatSubmit" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:text="发言" /> </LinearLayout> </android.support.constraint.ConstraintLayout>
MainActivity.java
package com.example.chenrui.app1; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import android.view.View; import android.widget.ArrayAdapter; import android.widget.Button; import android.widget.EditText; import android.widget.Spinner; import com.example.chenrui.common.Chat; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final RecyclerView chatList = findViewById(R.id.chatList); final List<Chat> chatData = new ArrayList<Chat>(); final ChatAdapter chatAdapter = new ChatAdapter(chatData); chatList.setAdapter(chatAdapter); LinearLayoutManager layoutManager = new LinearLayoutManager(this); chatList.setLayoutManager(layoutManager); final Spinner targetUser = findViewById(R.id.targetUser); String[] data = {"张三","李四"}; ArrayAdapter<String> adapter = new ArrayAdapter<String> (this,R.layout.support_simple_spinner_dropdown_item,data); targetUser.setAdapter(adapter); final EditText chatContent = findViewById(R.id.chatContent); Button chatSubmit = findViewById(R.id.chatSubmit); chatSubmit.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if(!chatContent.getText().toString().equals("")) { String user = targetUser.getSelectedItem().toString(); chatData.add(new Chat(user, chatContent.getText().toString())); chatAdapter.notifyItemInserted(chatData.size() - 1); chatList.scrollToPosition(chatData.size() - 1); chatContent.setText(""); } } }); } }
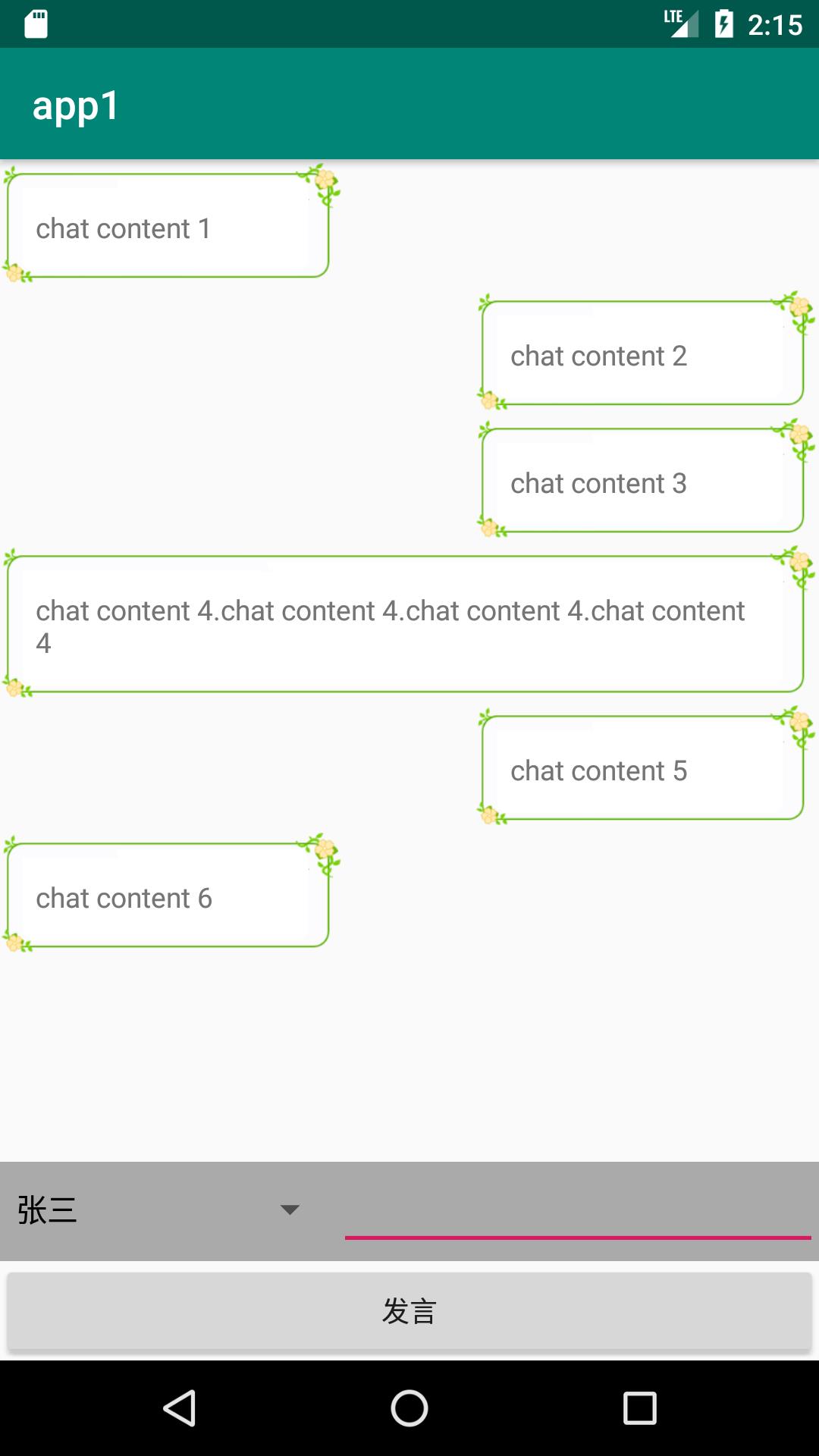
显示效果:

以上是关于android中实现简单的聊天功能的主要内容,如果未能解决你的问题,请参考以下文章