-
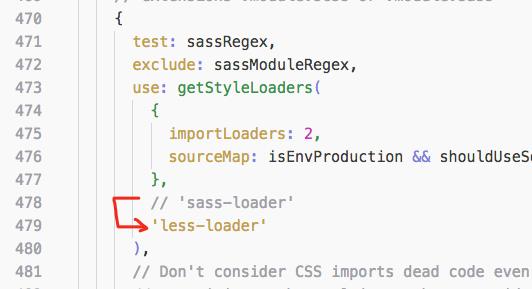
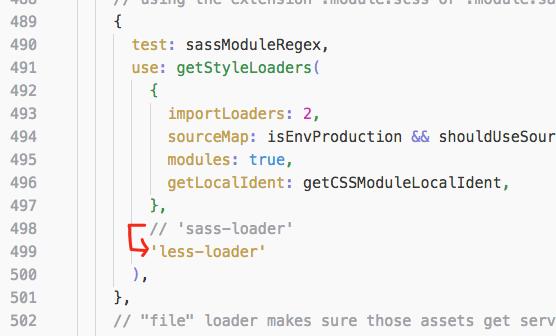
找到项目node_modules里面react-scripts目录下config文件夹

-
npm i -D less less-loader安装less和less-loader -
将这几处替换成如图所示后保存,并重新
npm start



-
之后就可以使用less了
不使用npm eject 修改create-react-app的wepack配置less-loader
Posted musiq66
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不使用npm eject 修改create-react-app的wepack配置less-loader相关的知识,希望对你有一定的参考价值。
以上是关于不使用npm eject 修改create-react-app的wepack配置less-loader的主要内容,如果未能解决你的问题,请参考以下文章