Android欢迎页面2秒钟后自动跳转到主页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android欢迎页面2秒钟后自动跳转到主页面相关的知识,希望对你有一定的参考价值。
页面跳转
一、功能介绍
打开APP先进入欢迎页面,2秒钟后自动进入主页面
二、项目结构分析
三、详细代码
1、WelcomeActivity.java
package com.xingyun.shoopingmail4;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import com.xingyun.shoopingmail4.activity.MainActivity;
public class WelcomeActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome);
//两秒钟进入主页面
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
//执行在主线程
//启动主页面
startActivity(new Intent(WelcomeActivity.this,MainActivity.class));
//关闭当前页面
finish();
}
},2000);
}
}2、MainActivity.java
package com.xingyun.shoopingmail4.activity;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.FrameLayout;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import com.xingyun.shoopingmail4.R;
import butterknife.Bind;
import butterknife.ButterKnife;
public class MainActivity extends AppCompatActivity {
@Bind(R.id.frameLayout)
FrameLayout frameLayout;
@Bind(R.id.rg_main)
RadioGroup rgMain;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
rgMain.check(R.id.rb_home);
}
}3、AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.xingyun.shoopingmail4">
<application
android:allowBackup="true"
android:icon="@drawable/logo"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".WelcomeActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".activity.MainActivity"></activity>
</application>
</manifest>4、activity_mainjava
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical"
tools:context=".activity.MainActivity">
<!---->
<FrameLayout
android:id="@+id/frameLayout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<!---->
<RadioGroup
android:id="@+id/rg_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@drawable/home_bottom_parent_bg"
android:orientation="horizontal">
<!---->
<RadioButton
android:id="@+id/rb_home"
style="@style/MainButtonStyle"
android:drawableTop="@drawable/home_button_selector"
android:text="首页" />
<RadioButton
android:id="@+id/rb_type"
style="@style/MainButtonStyle"
android:drawableTop="@drawable/type_button_selector"
android:text="分类" />
<!---->
<RadioButton
android:id="@+id/rb_community"
style="@style/MainButtonStyle"
android:drawableTop="@drawable/community_button_selector"
android:paddingTop="10dp"
android:text="发现" />
<RadioButton
android:id="@+id/rb_cart"
style="@style/MainButtonStyle"
android:drawableTop="@drawable/cart_button_selector"
android:text="购物车" />
<RadioButton
android:id="@+id/rb_user"
style="@style/MainButtonStyle"
android:drawableTop="@drawable/user_button_selector"
android:text="个人中心" />
</RadioGroup>
</LinearLayout>5、activity_welcome.java
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_welcome"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="#ffffff"
tools:context=".WelcomeActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/logo" />
</RelativeLayout>6、build.gradle
apply plugin: ‘com.android.application‘
android {
compileSdkVersion 28
defaultConfig {
applicationId "com.xingyun.shoopingmail4"
minSdkVersion 16
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
javaCompileOptions { annotationProcessorOptions { includeCompileClasspath = true } }
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile(‘proguard-android.txt‘), ‘proguard-rules.pro‘
}
}
}
dependencies {
implementation fileTree(dir: ‘libs‘, include: [‘*.jar‘])
implementation ‘com.android.support:appcompat-v7:28.0.0‘
implementation ‘com.android.support.constraint:constraint-layout:1.1.3‘
testImplementation ‘junit:junit:4.12‘
androidTestImplementation ‘com.android.support.test:runner:1.0.2‘
androidTestImplementation ‘com.android.support.test.espresso:espresso-core:3.0.2‘
implementation ‘com.jakewharton:butterknife:7.0.1‘
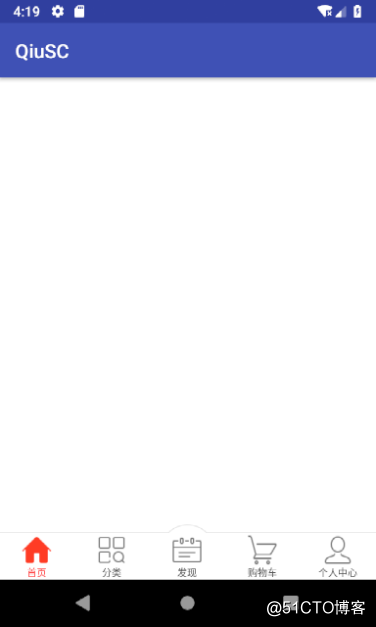
}四、运行结果

————>2秒钟后自动跳转到下面的界面:

以上是关于Android欢迎页面2秒钟后自动跳转到主页面的主要内容,如果未能解决你的问题,请参考以下文章