iscroll在安卓高版本(6.0以上)某些机型上滑动卡顿问题的解决方法
Posted 野望之风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iscroll在安卓高版本(6.0以上)某些机型上滑动卡顿问题的解决方法相关的知识,希望对你有一定的参考价值。
问题:发现公司项目移动端的分类页面在某些安卓机型上滑动时异常卡顿,而且出现卡顿的手机都是非常新的安卓手机,调试的时候发现在谷歌浏览器的手机模拟滚动时也非常卡顿
在一段纠结异常的调试和搜索下找到了解决方法:
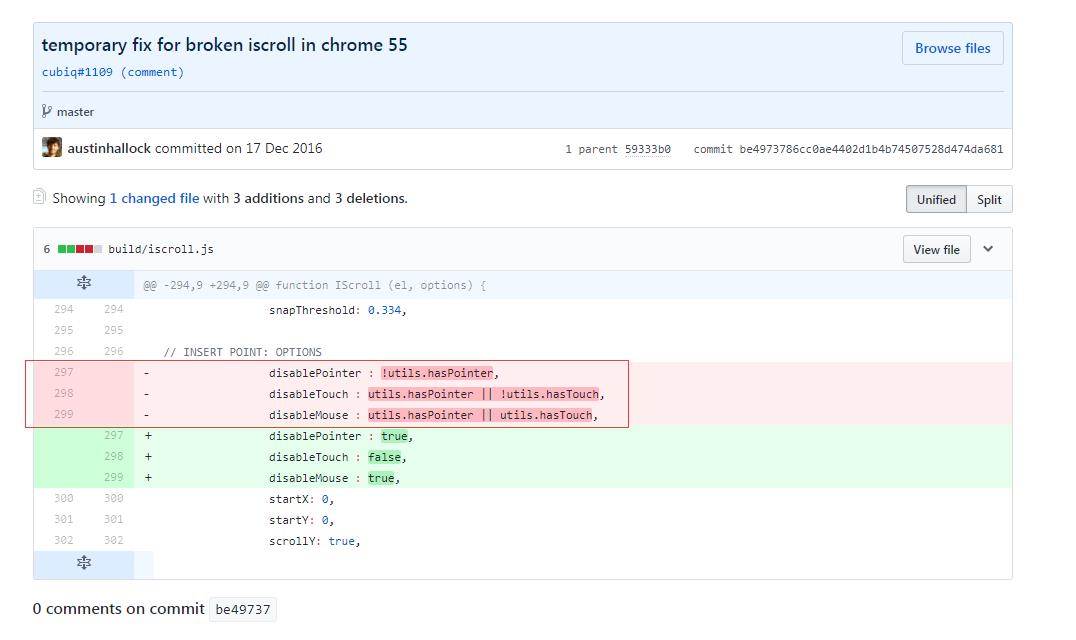
使用用fixed版本的iscroll就可以了:https://github.com/claydotio/iscroll/commit/be4973786cc0ae4402d1b4b74507528d474da681

修改了红框内的三行代码.
引用了上面的JS后,回到谷歌模拟器测试后果然就不卡顿了,然后回访了客户,也得到了满意的答案,本来以为此事告一段落。
然而,第二天当我在pc直接打开页面时,发现页面的click事件怎么也触发不了,瞬间感觉很尴尬,虽然移动端页面客户都是在手机上用...
琢磨了一下解决方案,按屏幕大小加载不同版本的iscroll.js文件:
<script type="text/javascript">
if (screen.width<1000){
document.write(\'<script type="text/javascript" src="<%=JsUrl %>inc/iscroll-fixed.js"><\\/script>\');
}
else{
document.write(\'<script type="text/javascript" src="<%=JsUrl %>inc/iscroll.js"><\\/script>\');
}
</script>
注意:<\\/script> script的关闭标签记得加反斜杠,否则会出错哦。
好吧,但愿此事到此已圆满解决...
然而,事情总不会如此简单顺利,screen.width在手机端获取的宽度并不准确,这不过了两天就又有人反馈卡顿问题,
想了一下,既然宽度判断不行,那就直接最客户端设备的判断吧,直接判断是否是手机设备不就行了:
<script type="text/javascript">
(function browserRedirect(){
var sUserAgent = navigator.userAgent.toLowerCase();
var bIsIpad = sUserAgent.match(/ipad/i) == \'ipad\';
var bIsIphone = sUserAgent.match(/iphone os/i) == \'iphone os\';
var bIsMidp = sUserAgent.match(/midp/i) == \'midp\';
var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == \'rv:1.2.3.4\';
var bIsUc = sUserAgent.match(/ucweb/i) == \'web\';
var bIsCE = sUserAgent.match(/windows ce/i) == \'windows ce\';
var bIsWM = sUserAgent.match(/windows mobile/i) == \'windows mobile\';
var bIsandroid = sUserAgent.match(/android/i) == \'android\';
if(bIsIpad || bIsIphone || bIsMidp || bIsUc7 || bIsUc || bIsCE || bIsWM || bIsAndroid ){
document.write(\'<script type="text/javascript" src="<%=JsUrl %>inc/iscroll-fixed.js"><\\/script>\');
}else{
document.write(\'<script type="text/javascript" src="<%=JsUrl %>inc/iscroll.js"><\\/script>\');
}
})();
</script>
以上是关于iscroll在安卓高版本(6.0以上)某些机型上滑动卡顿问题的解决方法的主要内容,如果未能解决你的问题,请参考以下文章