Bootstrap入门到精通(最全最详细)
Posted 小张在线敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap入门到精通(最全最详细)相关的知识,希望对你有一定的参考价值。
文章目录
- 前言
- 一、Bootstrap是什么?
- 二、Bootstrap安装
- 二.Bootstrap容器
- 三.Bootstrap栅格系统
- 四.Bootstrap文本
- 五.Bootstrap颜色类
- 六. Bootstrap列表
- 七.Bootstrap徽章
- 八. Bootstrap表格
- 九. Bootstrap图像
- Bootstrap按钮
- Bootstrap加载器
- Bootstrap进度条
- Bootstrap边框
- Bootstrap浮动与清除浮动
- Bootstrap宽度
- Bootstrap高度
- Bootstrap间距
- Bootstrap阴影
- 总结
前言
随着Bootstrap的问世,Web开发者不必再花费时间、费力地编码,只需找到合适的代码,插入到合适位置即可。此外,CSS利用LESS编写,很多样式和设计都已设计完成。
一、Bootstrap是什么?
Bootstrap是一个用于快速开发Web应用以及网站的前端框架Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活,它基于html,css,js,html用于定义页面元素,css定义页面布局,而js用于控制页面元素的响应,Bootsrap将html,css,和js封装成一个个功能组件,用起来简洁灵活,使得Web开发更便捷
二、Bootstrap安装
方式一:将压缩包下载到本地引入使用
搜索进入Bootstrap中文网并点击等待下载安装
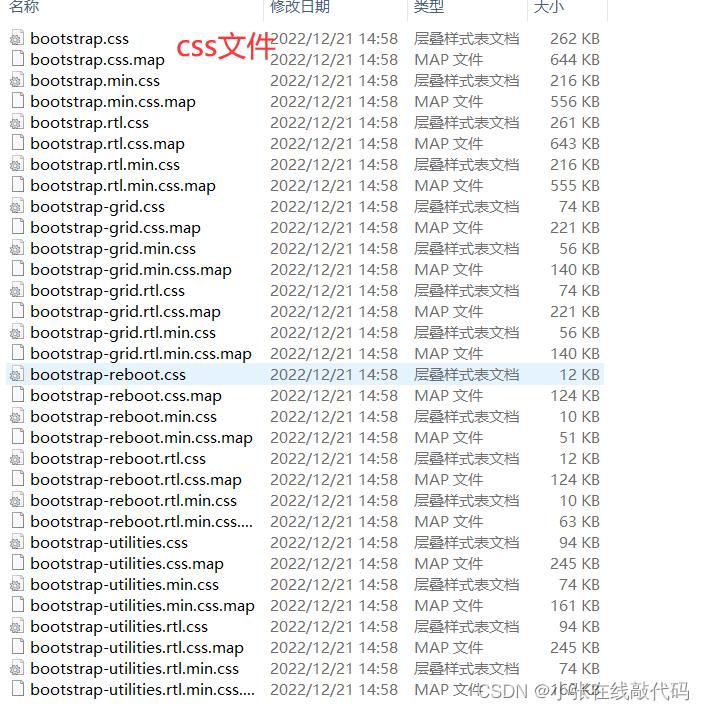
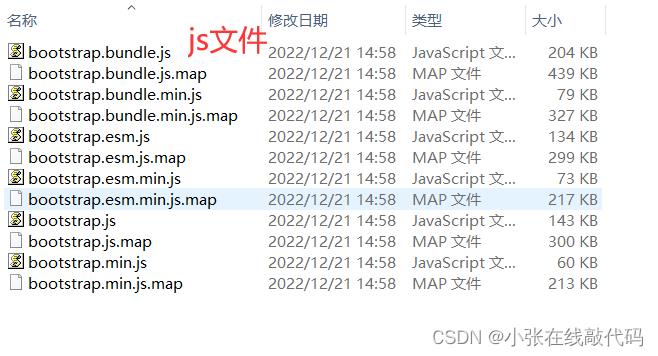
下载并解压之后把文件名更改为Bootstrap5并将它拖入你的网站根目录,下面分别是css以及js文件的文件内容


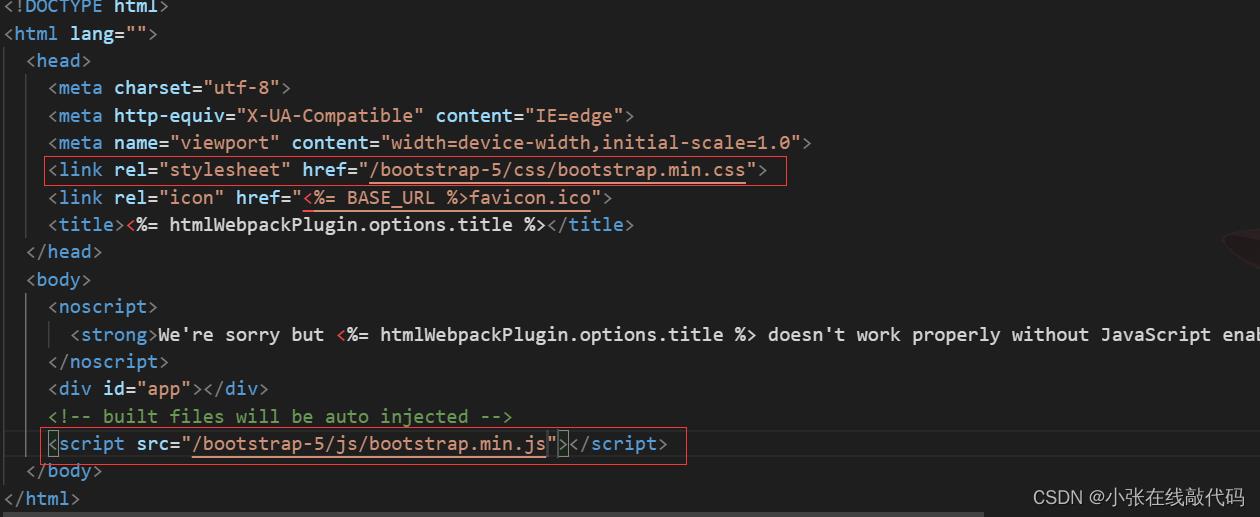
将css与js分别引入,css使用link引入,js在body标签结尾之前使用script引入

<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" href="/bootstrap-5/css/bootstrap.min.css">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
<script src="/bootstrap-5/js/bootstrap.min.js"></script>
</body>
</html>
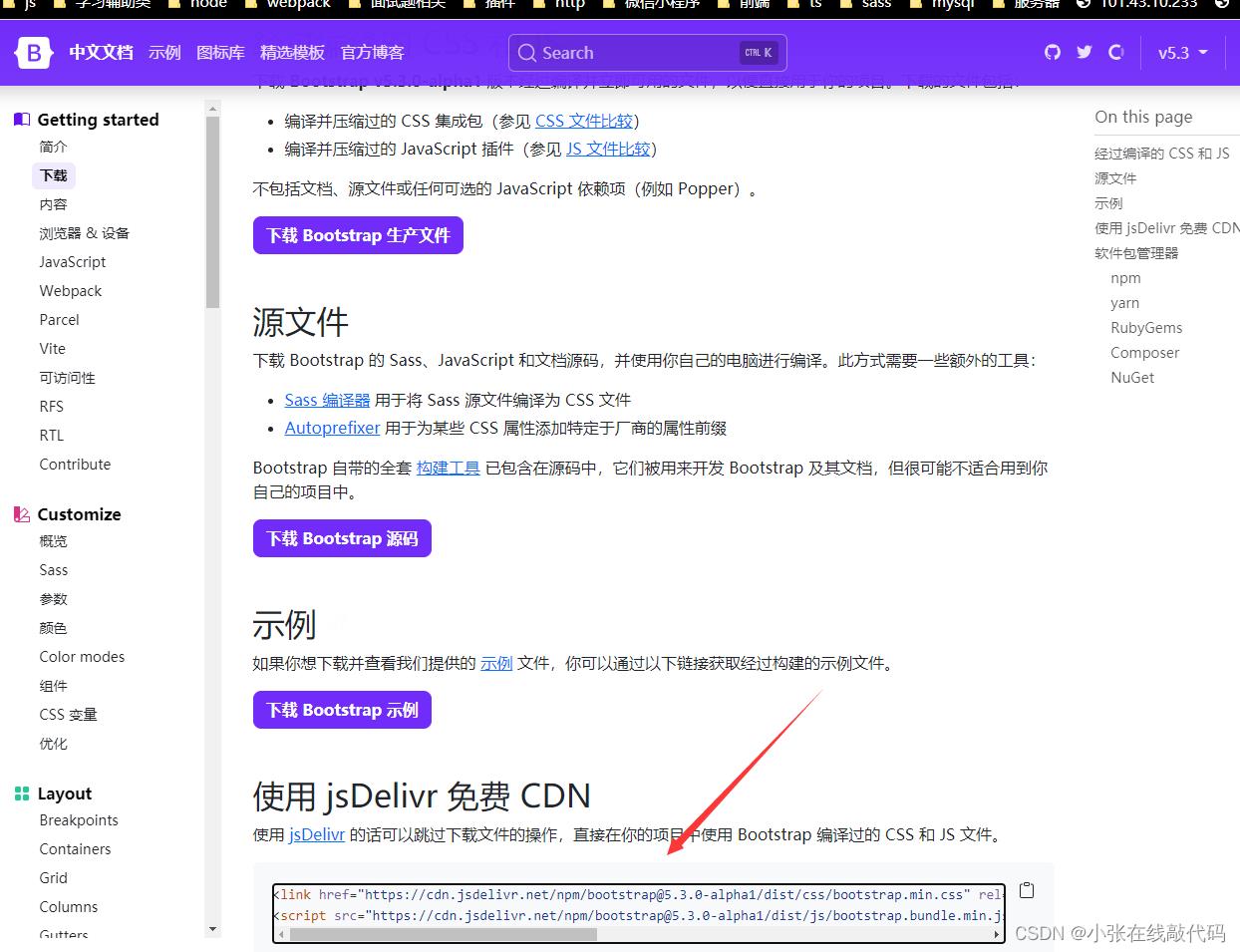
方式二:使用Bootstrap官方cdn
直接复制粘贴到对应位置就可以啦(注意要将integrity属性和crossorigin属性删掉不然会提示错误信息)

<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" />
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" ></script>
</body>
</html>
二.Bootstrap容器
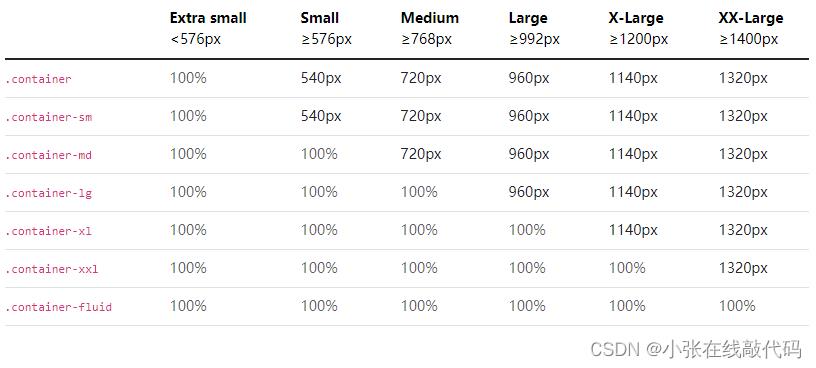
从超小到小屏幕然后中等–>大屏幕–>特大屏幕–>超级大屏幕这几个阶段显示的宽度状态也截然不同

.container用于创建固定宽度的响应式页面
.container-luid类用于创建一个全屏幕尺寸的容器,容器始终跨越整个屏幕宽度(100%)
区别:
相同点就是俩者都可以将高度设置为auto
不同点就是containe根据屏幕利用媒体查询,设置了固定的宽度,它是阶段性的改变宽度,而container-fluid则是将宽度设定为auto,所以当浏览器缩放时,它始终保持100%大小
下面是屏幕宽度在不同大小时不同容器的显示状态
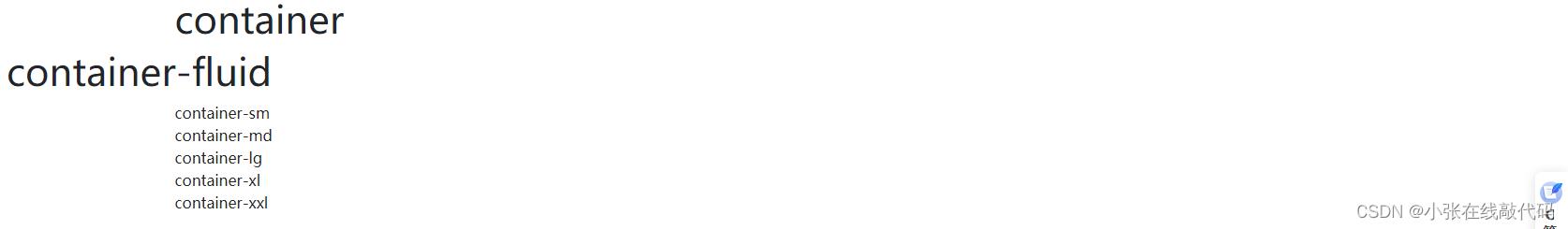
宽度大于1400显示如下(1920)

宽度大于1200<1400显示如下(1360)

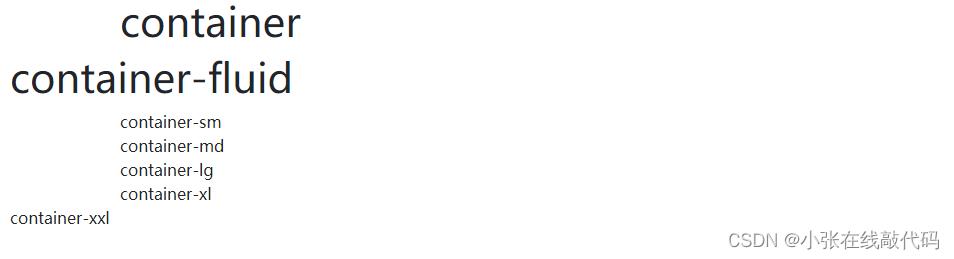
宽度大于992<1200显示如下(1080)

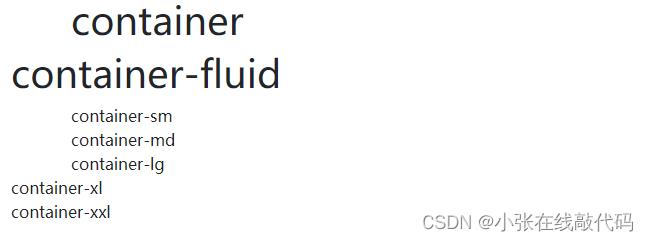
宽度大于768<992显示如下(820)

宽度大于576<768显示如下(640)

宽度小于576显示如下(375)

三.Bootstrap栅格系统
bootatrap提供了一套响应式,移动设备优先的流式网格系统,随着屏幕或者视口尺寸的增加,系统会自动分为最多12列,多出12列的将不再此行显示(换行显示)
bootstrap网格系统有以下六个类
重点:
- .col 针对所有设备
- .col-sm 平板-屏幕宽度等于或大于576px
- .col-md 桌面显示器-屏幕宽度等于或者大于768px
- .col-lg 大桌面显示器-屏幕宽度等于或大于992px
- .col-xl 特大桌面显示器-屏幕宽度等于或大于1200px
- .col-xxl 超级大桌面显示器-屏幕宽度等于或大于1400px
网格系统规则
- 使用行来创建水平的列组
- 网格每一行需要方式在设置了.container或者其他类的容器中,这样就可以自动设置一些外边距与内边距
- 内容需要放置在列中,并且只有列可以是行的直接子节点
- 预定义的类如.row和.col-sm-4可以用于快速制作网格布局
示例(第一行等分为12份):
container和row共同组成栅格容器,row代表的是一行
创建栅格容器后,设置名为.col-sm的div,当尾数为1时,则表示每个div宽度占1/12
<div class="container">
<div class="row">
<h1>第一行</h1>
<!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 -->
<div class="col-sm-1">1</div>
<div class="col-sm-1">2</div>
<div class="col-sm-1">3</div>
<div class="col-sm-1">4</div>
<div class="col-sm-1">5</div>
<div class="col-sm-1">6</div>
<div class="col-sm-1">7</div>
<div class="col-sm-1">8</div>
<div class="col-sm-1">9</div>
<div class="col-sm-1">10</div>
<div class="col-sm-1">11</div>
<div class="col-sm-1">12</div>
</div>
</div>
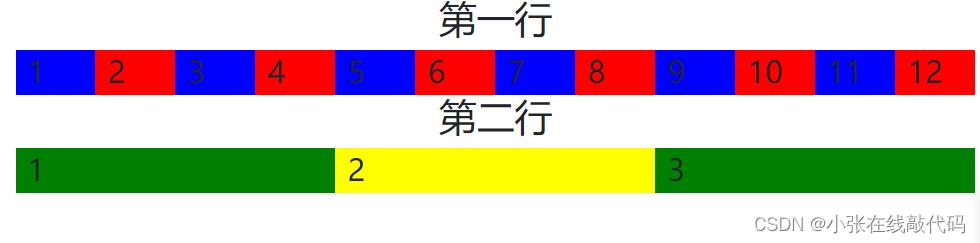
屏幕宽度大于576px显示如下:

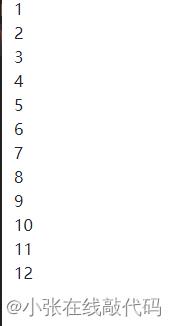
宽度小于576px则是这样显示

示例(第二行等分为3份):
<div class="container">
<div class="row">
<h1>第一行</h1>
<!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 -->
<div class="col-sm-1">1</div>
<div class="col-sm-1">2</div>
<div class="col-sm-1">3</div>
<div class="col-sm-1">4</div>
<div class="col-sm-1">5</div>
<div class="col-sm-1">6</div>
<div class="col-sm-1">7</div>
<div class="col-sm-1">8</div>
<div class="col-sm-1">9</div>
<div class="col-sm-1">10</div>
<div class="col-sm-1">11</div>
<div class="col-sm-1">12</div>
</div>
<div class="row">
<h1>第二行</h1>
<!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 -->
<div class="col-sm-4">1</div>
<div class="col-sm-4">2</div>
<div class="col-sm-4">3</div>
</div>
</div>

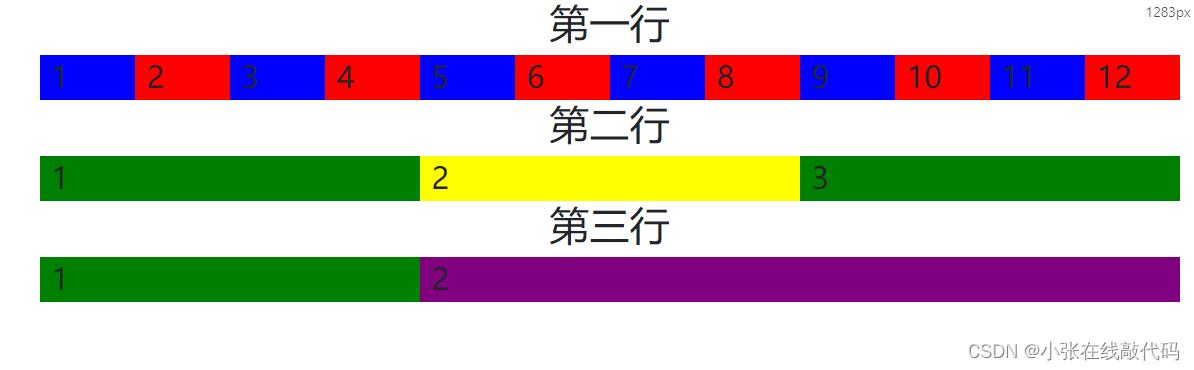
示例(第三行 不等分左边占用三分之一右边占用三分之二):
<div class="container">
<div class="row">
<h1>第一行</h1>
<!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 -->
<div class="col-sm-1">1</div>
<div class="col-sm-1">2</div>
<div class="col-sm-1">3</div>
<div class="col-sm-1">4</div>
<div class="col-sm-1">5</div>
<div class="col-sm-1">6</div>
<div class="col-sm-1">7</div>
<div class="col-sm-1">8</div>
<div class="col-sm-1">9</div>
<div class="col-sm-1">10</div>
<div class="col-sm-1">11</div>
<div class="col-sm-1">12</div>
</div>
<div class="row">
<h1>第二行</h1>
<!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 -->
<div class="col-sm-4">1</div>
<div class="col-sm-4">2</div>
<div class="col-sm-4">3</div>
</div>
<div class="row">
<h1>第三行</h1>
<!-- 最多可以分成12个网格,下面是每一个网格占用1个比例 -->
<div class="col-sm-4">1</div>
<div class="col-sm-8">2</div>
</div>
</div>

示例(网格嵌套列)
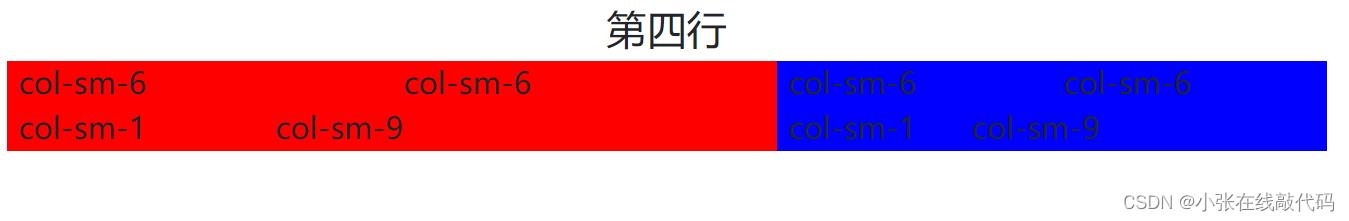
下面代码将布局分为了俩列(左侧一列占7份,右侧占5份),其中每列内部还设置有俩行,总和并超过了外面设置的7份或者5份,这么设置会不会正常显示呢?我们接着往下看
<div class="row">
<h1>第四行</h1>
<div class="col-sm-7" style="background: red;">
<div class="row">
<div class="col-sm-6">col-sm-6</div>
<div class="col-sm-6">col-sm-6</div>
</div>
<div class="row">
<div class="col-sm-4">col-sm-1</div>
<div class="col-sm-6">col-sm-9</div>
</div>
</div>
<div class="col-sm-5" style="background: blue;">
<div class="row" >
<div class="col-sm-6">col-sm-6</div>
<div class="col-sm-6">col-sm-6</div>
</div>
<div class="row">
<div class="col-sm-4">col-sm-1</div>
<div class="col-sm-6">col-sm-9</div>
</div>
</div>
</div>
</div>
可以正常显示,说明每一列中的每一行占用的空间是将父级列所占用的空间又等分成了12份,并不是说父级列设置了7或者5,里面行的总和就得小于这个数

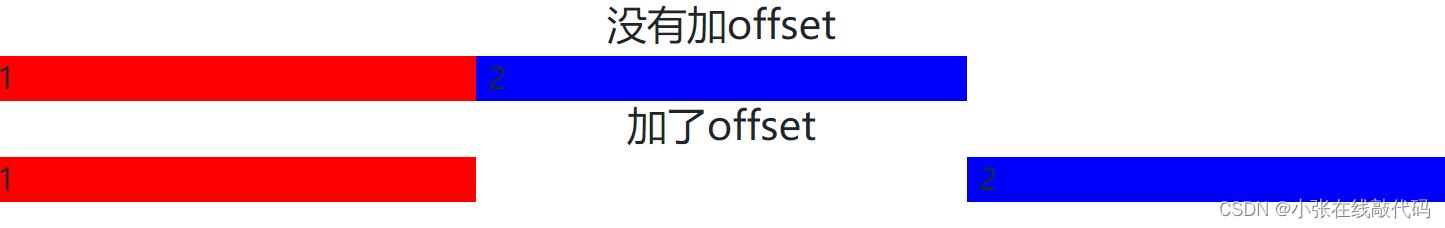
示例(网格偏移列)
网格列偏移是通过类名offset- * - * 来设置的
第一个*号是表示屏幕设备类型例如sm,md,lg等等
第二个*号是表示偏移度可以设置1-11的数字
例子:offset-md-4是往右边移动了4格
<div class="row">
<h1>第五行</h1>
<div class="col-sm-4" style="background: red;">1</div>
<div class="col-sm-4 offset-sm-4" style="background: blue;" >2</div>
</div>
俩列共占用8格,还剩余四格,所以想要蓝色格子到最右边,则给右边格子设置4偏移量offset-sm-4

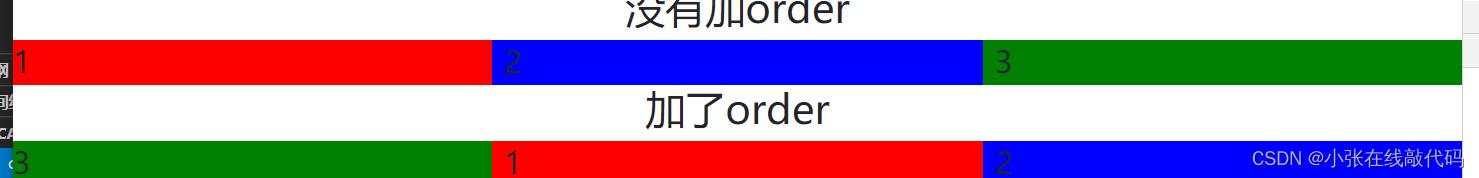
示例(网格列顺序 )
网格列顺序是通过类order来控制内容的可视顺序,order-sm-1
<div class="row">
<h1>没有加order</h1>
<div class="col-sm-4" style="background: red;">1</div>
<div class="col-sm-4" style="background: blue;" >2</div>
<div class="col-sm-4" style="background: green;" >3</div>
</div>
<div class="row">
<h1>加了order</h1>
<div class="col-sm-4 order-sm-2" style="background: red;">1</div>
<div class="col-sm-4 order-sm-3" style="background: blue;" >2</div>
<div class="col-sm-4 order-sm-1" style="background: green;" >3</div>
</div>

网格排版规则
排列数字1-5会起作用,5之后的数字不起作用
用数字设置顺序,导致的问题比如有八个div如果只是给前三个设置order后面没有设置顺序,则后面的div就会排到前面去然后紧接着是加了顺序的123div
order-first和order-last顺序设置时候不会出现上面那种问题,设置第一个就是第一个,设置最后就是最后,且优先级比设置数字要高
四.Bootstrap文本
文本对齐方式
基本对齐方式如下:
- .text-start 文本居左
- .text-center 文本居中
- .text-end 文本靠右
除了上面基本的对齐方式,还可以配置屏幕宽度大小来实现响应式文本对齐类
响应式对齐方式如下:
- text-sm-center 当屏幕宽度大于等于576px时候保持居中
- text-md-start 当屏幕宽度大于等于768px时候保持居左
- text-lg-end 当屏幕宽度大于等于992px时候保持居右
- …
- …
<div class="container">
<p class="text-center">这是一个居中的段落</p>
<p class="text-start">这是一个靠左的段落</p>
<p class="text-end">这是一个靠右的段落</p>
<!-- 当屏幕宽度大于等于576px时,这个文本一直保持居中 -->
<p class="text-sm-center">这是一个居中的段落</p>
</div>
文本转换
可以将字母转换为小写,大写,设置单词首字母大写等
- text-lowercase 字母转小写
- text-uppercase 字母转大写
- text-capitalize 单词首字母大写
代码示例及显示结果
<div class="container">
<!-- 转换结果aaaa -->
<p class="text-lowercase">AAAAA</p>
<!-- 转换结果AAAA -->
<p class="text-uppercase">aaaa</p>
<!-- 转换结果Shop -->
<p class="text-capitalize">shop</p>
</div>
长文本截断
对于比较长的文本,可以使用.text-truncate用省略号截断文本
代码示例及显示结果
<div class="container">
<div class="col-sm-1 text-truncate">我是一个很长很长的段落</div>
<!-- 页面显示我是...... -->
</div>
文本换行和溢出
- .text-wrap 实现文本在超过盒子宽度时候自动换行
- .text-nowrap 阻止文本换行,并使文字溢出当前盒子
史上最简单&最全&最基础&入门到精通的opencv图像处理 第十九课:图像近似
