一起学Android之Layout
Posted 天马行空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一起学Android之Layout相关的知识,希望对你有一定的参考价值。
本文简述在android开发中布局的简单应用,属于基础知识,仅供学习分享使用。
概述
在Android UI开发中,布局类型主要有两种:LinearLayout(线性布局)和RelativeLayout(相对布局),两种布局类型各有各的优势与使用场景。
LinearLayout(线性布局)
线性布局允许所有的子元素,以单独的方向进行排列(水平或垂直),所有的元素像栈一样一个接一个的插入,所以如果是垂直(vertical)方向,则每一行只有一个元素。如果是水平( horizontal)方向,则只有一行。(如下图1所示)
线性布局重要属性
android:orientation 设置排列的方向。主要有两个值:horizontal(水平),vertical(垂直)。
android:layout_weight 权重,按比例分配剩余空间。


(图1) (图2)
RelativeLayout(相对布局)
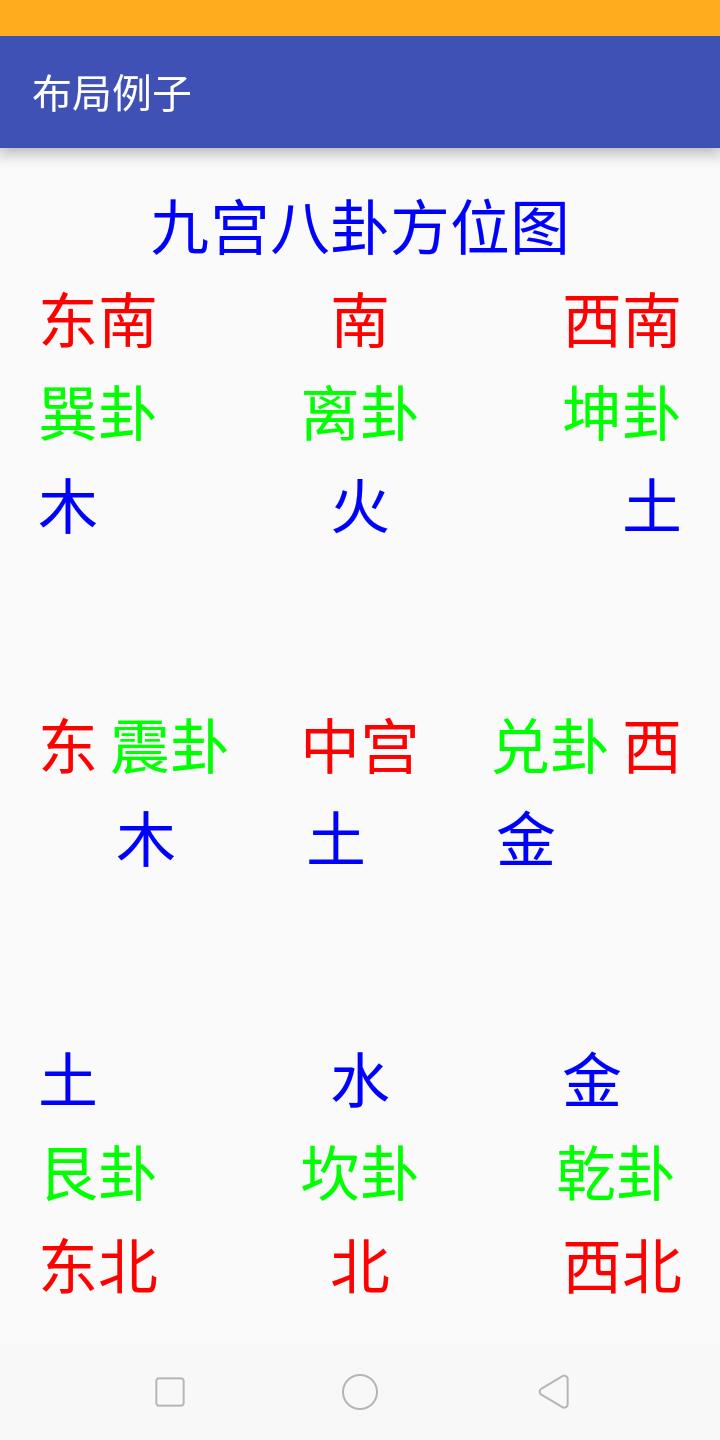
相对布局是指所有子元素以相对的位置进行定位。一个元素可以通过相对于指定的同级元素(如,左边,右边,上边,下边)进行定位,也可以通过父元素进行定位(如,布局控件的顶端,左端,右端,底部等)(如上图2 所示)。如果发现页面中有多个线性布局进行嵌套,那么你就应该用一个相对布局来替换它。
相对布局重要属性
- android:layout_alignParentTop 是否位于父控件的顶部(true 或 false)
- android:layout_alignParentBottom 是否位于父控件的底部(true 或 false)
- android:layout_alignParentLeft 是否位于父控件的左边(true 或 false)
- android:layout_alignParentRight 是否位于父控件的右边(true 或 false)
- android:layout_centerInParent 是否位于父控件的中心(true 或 false)
- android:layout_toLeftOf 位于指定控件的左边(值为控件的ID)
- android:layout_toRightOf 位于指定控件的右边(值为控件的ID)
- android:layout_above 位于指定控件的上边(值为控件的ID)
- android:layout_below 位于指定控件的下边(值为控件的ID)
实例截图
如下图1所示为线性布局(相对简单),如下图2所示,为相对布局(相对复杂)


图3 图4
布局源程序
线性布局

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:paddingBottom="@dimen/activity_vertical_margin" 8 android:paddingLeft="@dimen/activity_horizontal_margin" 9 android:paddingRight="@dimen/activity_horizontal_margin" 10 android:paddingTop="@dimen/activity_vertical_margin" 11 android:orientation="vertical" 12 tools:context="com.hex.demolayout.LinearActivity"> 13 <TextView 14 android:id="@+id/tv_text" 15 android:text="@string/tv_name" 16 android:textSize="20dp" 17 android:layout_marginTop="5dp" 18 android:textColor="@color/colorBlue" 19 android:layout_width="match_parent" 20 android:layout_height="wrap_content"/> 21 <EditText 22 android:id="@+id/txt_name" 23 android:hint="@string/hint_name" 24 android:layout_width="match_parent" 25 android:layout_height="wrap_content"/> 26 <TextView 27 android:id="@+id/tv_age" 28 android:text="@string/tv_age" 29 android:textSize="20dp" 30 android:layout_marginTop="5dp" 31 android:textColor="@color/colorBlue" 32 android:layout_width="match_parent" 33 android:layout_height="wrap_content"/> 34 <EditText 35 android:id="@+id/txt_age" 36 android:hint="@string/hint_name" 37 android:layout_width="match_parent" 38 android:layout_height="wrap_content"/> 39 <TextView 40 android:id="@+id/tv_sex" 41 android:text="@string/tv_sex" 42 android:textSize="20dp" 43 android:layout_marginTop="5dp" 44 android:textColor="@color/colorBlue" 45 android:layout_width="match_parent" 46 android:layout_height="wrap_content"/> 47 <RadioGroup 48 android:id="@+id/rg_sex" 49 android:layout_marginTop="5dp" 50 android:orientation="horizontal" 51 android:layout_width="match_parent" 52 android:layout_height="wrap_content"> 53 <RadioButton 54 android:id="@+id/rb_male" 55 android:text="@string/male" 56 android:textSize="20sp" 57 android:checked="true" 58 android:layout_width="wrap_content" 59 android:layout_height="wrap_content"/> 60 <RadioButton 61 android:id="@+id/rb_female" 62 android:textSize="20sp" 63 android:text="@string/female" 64 android:layout_marginLeft="30dp" 65 android:layout_width="wrap_content" 66 android:layout_height="wrap_content"/> 67 </RadioGroup> 68 <TextView 69 android:id="@+id/tv_love" 70 android:text="@string/love" 71 android:textSize="20dp" 72 android:layout_marginTop="5dp" 73 android:textColor="@color/colorBlue" 74 android:layout_width="match_parent" 75 android:layout_height="wrap_content"/> 76 <LinearLayout 77 android:layout_width="match_parent" 78 android:layout_height="wrap_content" 79 android:layout_marginTop="10dp" 80 android:orientation="horizontal"> 81 <CheckBox 82 android:id="@+id/ck_basketball" 83 android:text="@string/basketball" 84 android:textSize="20dp" 85 android:layout_width="wrap_content" 86 android:layout_height="wrap_content"/> 87 <CheckBox 88 android:id="@+id/ck_football" 89 android:text="@string/football" 90 android:textSize="20dp" 91 android:layout_marginLeft="30dp" 92 android:layout_width="wrap_content" 93 android:layout_height="wrap_content"/> 94 <CheckBox 95 android:id="@+id/ck_game" 96 android:text="@string/game" 97 android:textSize="20dp" 98 android:layout_marginLeft="30dp" 99 android:layout_width="wrap_content" 100 android:layout_height="wrap_content"/> 101 </LinearLayout> 102 <TextView 103 android:id="@+id/tv_school" 104 android:text="@string/school" 105 android:textSize="20dp" 106 android:layout_marginTop="5dp" 107 android:textColor="@color/colorBlue" 108 android:layout_width="match_parent" 109 android:layout_height="wrap_content"/> 110 <EditText 111 android:id="@+id/txt_school" 112 android:hint="@string/hint_school" 113 android:layout_width="match_parent" 114 android:layout_height="wrap_content"/> 115 <TextView 116 android:id="@+id/tv_addr" 117 android:text="@string/addr" 118 android:textSize="20dp" 119 android:layout_marginTop="5dp" 120 android:textColor="@color/colorBlue" 121 android:layout_width="match_parent" 122 android:layout_height="wrap_content"/> 123 <EditText 124 android:id="@+id/txt_addr" 125 android:hint="@string/hint_addr" 126 android:layout_width="match_parent" 127 android:layout_height="wrap_content"/> 128 <Button 129 android:id="@+id/bn_submit" 130 android:text="@string/bn_submit" 131 android:textColor="@color/colorBlue" 132 android:layout_width="match_parent" 133 android:layout_height="wrap_content"/> 134 </LinearLayout>
相对布局

1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:paddingBottom="@dimen/activity_vertical_margin" 8 android:paddingLeft="@dimen/activity_horizontal_margin" 9 android:paddingRight="@dimen/activity_horizontal_margin" 10 android:paddingTop="@dimen/activity_vertical_margin" 11 tools:context="com.hex.demolayout.MainActivity"> 12 13 <TextView 14 android:id="@+id/tv_title" 15 android:layout_centerHorizontal="true" 16 android:layout_alignParentTop="true" 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:textSize="30dp" 20 android:textColor="@color/colorBlue" 21 android:layout_margin="3dp" 22 android:text="@string/nine_tip"/> 23 <TextView 24 android:id="@+id/tv_center" 25 android:text="@string/center" 26 android:textSize="30dp" 27 android:layout_margin="3dp" 28 android:onClick="open" 29 android:textColor="@color/colorRed" 30 android:layout_centerInParent="true" 31 android:layout_width="wrap_content" 32 android:layout_height="wrap_content"/> 33 <TextView 34 android:id="@+id/tv_east" 35 android:text="@string/east" 36 android:textSize="30dp" 37 android:layout_margin="3dp" 38 android:textColor="@color/colorRed" 39 android:layout_alignParentLeft="true" 40 android:layout_centerVertical="true" 41 android:layout_width="wrap_content" 42 android:layout_height="wrap_content"/> 43 <TextView 44 android:id="@+id/tv_west" 45 android:text="@string/west" 46 android:textSize="30dp" 47 android:layout_margin="3dp" 48 android:textColor="@color/colorRed" 49 android:layout_alignParentRight="true" 50 android:layout_centerVertical="true" 51 android:layout_width="wrap_content" 52 android:layout_height="wrap_content"/> 53 <TextView 54 android:id="@+id/tv_north" 55 android:text="@string/north" 56 android:textSize="30dp" 57 android:layout_margin="3dp" 58 android:textColor="@color/colorRed" 59 android:layout_alignParentBottom="true" 60 android:layout_centerHorizontal="true" 61 android:layout_width="wrap_content" 62 android:layout_height="wrap_content"/> 63 <TextView 64 android:id="@+id/tv_south" 65 android:text="@string/south" 66 android:textSize="30dp" 67 android:layout_margin="3dp" 68 android:textColor="@color/colorRed" 69 android:layout_below="@id/tv_title" 70 android:layout_centerHorizontal="true" 71 android:layout_width="wrap_content" 72 android:layout_height="wrap_content"/> 73 <TextView 74 android:id="@+id/tv_east_south" 75 android:text="@string/east_south" 76 android:textSize="30dp" 77 android:layout_margin="3dp" 78 android:textColor="@color/colorRed" 79 android:layout_below="@id/tv_title" 80 android:layout_alignParentLeft="true" 81 android:layout_width="wrap_content" 82 android:layout_height="wrap_content"/> 83 <TextView 84 android:id="@+id/tv_west_south" 85 android:text="@string/west_south" 86 android:textSize="30dp" 87 android:layout_margin="3dp" 88 android:textColor="@color/colorRed" 89 android:layout_below="@id/tv_title" 90 android:layout_alignParentRight="true" 91 android:layout_width="wrap_content" 92 android:layout_height="wrap_content"/> 93 <TextView 94 android:id="@+id/tv_east_north" 95 android:text="@string/east_north" 96 android:textSize="30dp" 97 android:layout_margin="3dp" 98 android:textColor="@color/colorRed" 99 android:layout_alignParentBottom="true" 100 android:layout_width="wrap_content" 101 android:layout_height="wrap_content"/> 102 <TextView 103 android:id="@+id/tv_west_north" 104 android:text="@string/west_north" 105 android:textSize="30dp" 106 android:layout_margin="3dp" 107 android:textColor="@color/colorRed" 108 android:layout_alignParentBottom="true" 109 android:layout_alignParentRight="true" 110 android:layout_width="wrap_content" 111 android:layout_height="wrap_content"/> 112 <TextView 113 android:id="@+id/tv_xun" 114 android:text="@string/xun" 115 android:textSize="30dp" 116 android:layout_margin="3dp" 117 android:textColor="@color/colorGreen" 118 android:layout_below="@id/tv_east_south" 119 android:layout_width="wrap_content" 120 android:layout_height="wrap_content"/> 121 <TextView 122 android:id="@+id/tv_li" 123 android:text="@string/li" 124 android:textSize="30dp" 125 android:layout_margin="3dp" 126 android:textColor="@color/colorGreen" 127 android:layout_below="@id/tv_south" 128 android:layout_centerHorizontal="true" 129 android:layout_width="wrap_content" 130 android:layout_height="wrap_content"/> 131 <TextView 132 android:id="@+id/tv_kun" 133 android:text="@string/kun" 134 android:textSize="30dp" 135 android:layout_margin="3dp" 136 android:textColor="@color/colorGreen" 137 android:layout_below="@id/tv_west_south" 138 android:layout_alignParentRight="true" 139 android:layout_width="wrap_content" 140 android:layout_height="wrap_content"/> 141 <TextView 142 android:id="@+id/tv_zen" 143 android:text="@string/zen" 144 android:textSize="30dp" 145 android:layout_margin="3dp" 146 android:textColor="@color/colorGreen" 147 android:layout_toRightOf="@id/tv_east" 148 android:layout_centerVertical="true" 149 android:layout_width="wrap_content" 150 android:layout_height="wrap_content"/> 151 <TextView 152 android:id="@+id/tv_dui" 153 android:text="@string/dui" 154 android:textSize="30dp" 155 android:layout_margin="3dp" 156 android:textColor="@color/colorGreen" 157 android:layout_toLeftOf="@id/tv_west" 158 android:layout_centerVertical="true" 159 android:layout_width="wrap_content" 160 android:layout_height="wrap_content"/> 161 <TextView 162 android:id="@+id/tv_gen" 163 android:text="@string/gen" 164 android:textSize="30dp" 165 android:layout_margin="3dp" 166 android:textColor="@color/colorGreen" 167 android:layout_above="@id/tv_east_north" 168 android:layout_width="wrap_content" 169 android:layout_height="wrap_content"/> 170 <TextView 171 android:id="@+id/tv_kan" 172 android:text="@string/kan" 173 android:textSize="30dp" 174 android:layout_margin="3dp" 175 android:layout_above="@id/tv_north" 176 android:textColor="@color/colorGreen" 177 android:layout_centerHorizontal="true" 178 以上是关于一起学Android之Layout的主要内容,如果未能解决你的问题,请参考以下文章
