uni-app 生命周期
Posted Sunsin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app 生命周期相关的知识,希望对你有一定的参考价值。
生命周期分为:页面生命周期和应用生命周期
生命周期可参考:uni-app官方API
注意平台支持,仅某个平台支持会显示,5+App是超html5+的App方案.
例如分享:只有小程序支持.这时我们就要采用跨终端解决方案:https://uniapp.dcloud.io/platform
1.应用生命周期

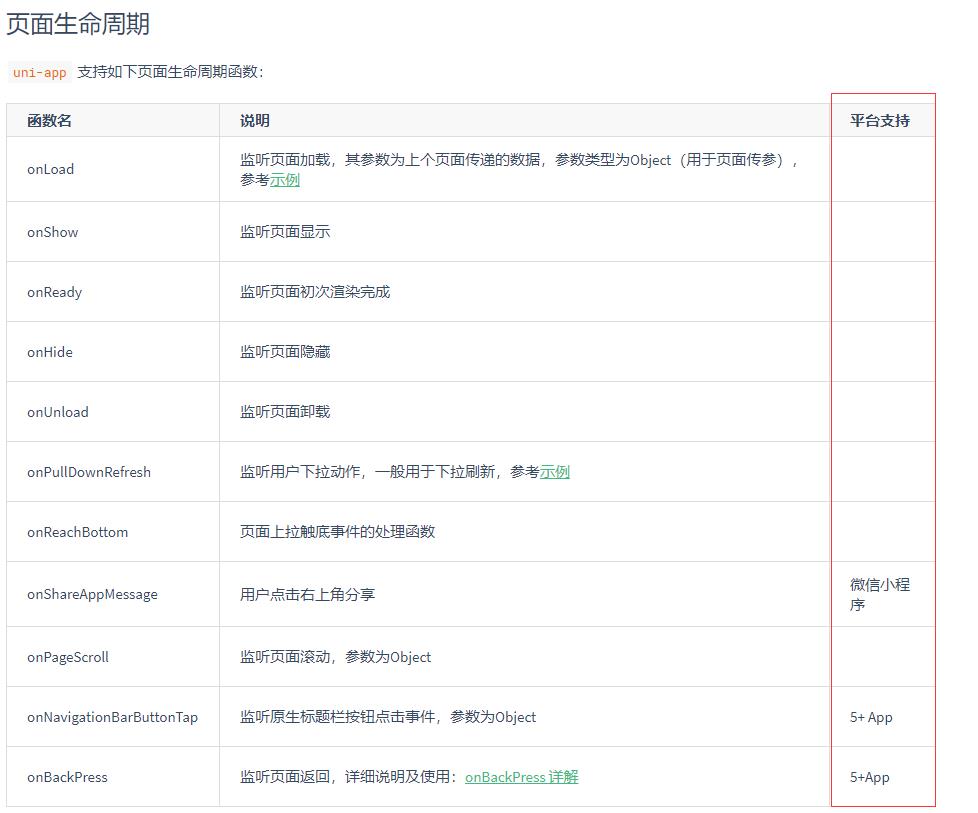
2.页面生命周期

1 <template>
2 <view class="content">
3 <image class="logo" src="../../static/image/myHover.png" @click="tap"></image>
4 <view>
5 <text class="title">{{title}}</text>
6 </view>
7 </view>
8 </template>
9
10 <script>
11
12 // 跨终端解决方案:https://uniapp.dcloud.io/platform
13 // 生命周期:https://uniapp.dcloud.io/frame?id=%E9%A1%B5%E9%9D%A2%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F
14
15 export default {
16 data() {
17 return {
18 title: \'Hello\'
19 }
20 },
21 onLoad() {
22 console.log(\'页面加载\')
23 },
24 onShow() {
25 console.log(\'页面显示\')
26 },
27 onReady(){
28 console.log(\'页面初次显示\')
29 },
30 onHide() {
31 console.log(\'页面隐藏\')
32 },
33 onUnload() {
34 console.log(\'页面卸载\')
35 },
36 onBackPress(){
37 console.log(\'页面返回...\')
38 },
39 onShareAppMessage() {
40 console.log(\'分享!\')
41 },
42 onReachBottom() {
43 console.log(\'下拉加载...\')
44 },
45 onPageScroll(){
46 console.log(\'页面滚动...\')
47 },
48 onPullDownRefresh() {
49 console.log(\'上拉刷新...\')
50 uni.stopPullDownRefresh();
51 },
52
53 // #ifdef APP-PLUS
54 onNavigationBarButtonTap(){
55
56 },
57 // #endif
58
59 methods: {
60 tap(){
61 console.log(\'tap点击!\');
62 }
63 }
64 }
65 </script>
66
67 <style lang="scss">
68 .content {
69 text-align: center;
70 height: 400upx;
71 }
72
73 .logo {
74 height: 200upx;
75 width: 200upx;
76 margin-top: 200upx;
77 }
78
79 .title {
80 font-size: 36upx;
81 color: #8f8f94;
82 }
83 </style>
页面栈以何种方式进入或退出以及tabbar的路由切换触发页面生命周期的行为.

以上是关于uni-app 生命周期的主要内容,如果未能解决你的问题,请参考以下文章