android -------- ConstraintLayout介绍
Posted 切切歆语
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android -------- ConstraintLayout介绍 相关的知识,希望对你有一定的参考价值。
ConstraintLayout 翻译为 约束布局,也有人把它称作 增强型的相对布局,由 2016 年 Google I/O 推出。
扁平式的布局方式,无任何嵌套,减少布局的层级,优化渲染性能。从支持力度而言,将成为主流布局样式,完全代替其他布局。
版本
android Studio是2.2或以上版本
ConstraintLayout是一个Support库,意味着向前兼容,它可以兼容至API 9,也就是Android 2.3,鉴于现在市场上手机基本都是2.3及以上的,所以如果不是特殊情况,开发者可以不用考虑版本问题。
需要在build.gradle中加入
implementation \'com.android.support.constraint:constraint-layout:1.1.1\'
新特性
相对于传统布局,ConstraintLayout在以下方面提供了一些新的特性:
- 相对定位
- 外边距
- 居中和倾向
- 可见性的表现
- 尺寸约束
- Chain
- 辅助工具
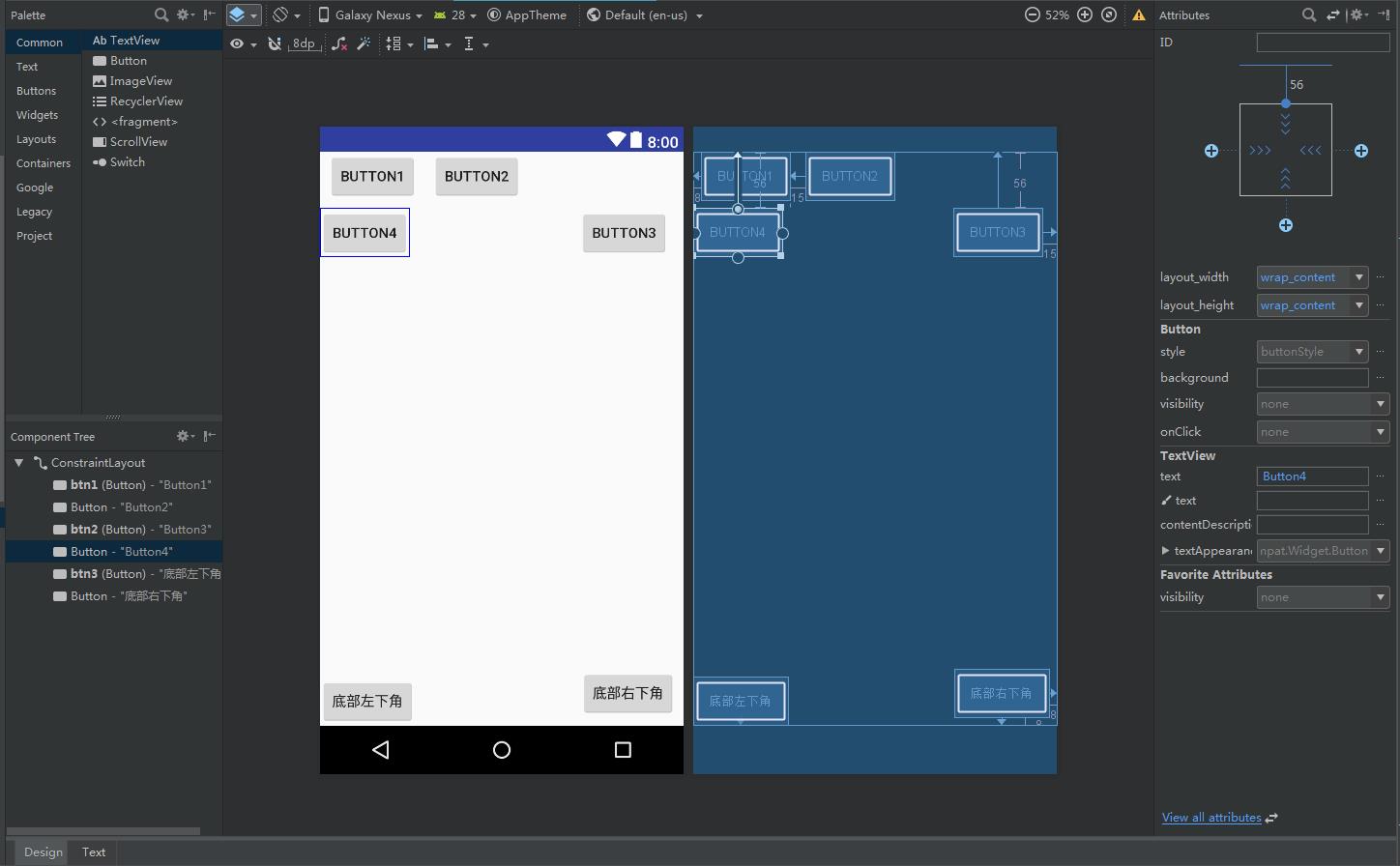
Layout Editor全景

- 工具栏(Toolbar):提供在编辑器中配置布局外观和编辑布局属性的按钮
- Palette:提供小部件和布局的列表,您可以将它们拖动到编辑器内的布局中
- Component Tree:显示布局的视图层次结构。在此处点击某个项目将看到它在编辑器中被选中
- 设计视图:用来显示界面
- blueprint视图:在该视图中可以清晰的看到布局相关信息,约束关系、边距等
- 属性(Attributes):针对当前选择的视图提供属性控件
Design和Text选项卡
- Design:可以在LayoutEditor中配置布局的外观
- Text :查看xml中的布局代码,同时在Preview窗口中查看当前界面显示
优点:
1.性能更优,在测量/布局阶段的性能比RelativeLayout高40%,详细对比可见:解析ConstraintLayout的性能优势
2.基本所有复杂的布局都只需要一层,之所以说是基本所有,意味着有特殊情况,就需要嵌套了
3.百分比对齐自适应,美滋滋,可以使用Guidelines参照线,美滋滋。
4.可以直接拖拽控件,手动调整参数。
缺点:
1.界面控件很复杂的时候,拖拉卡顿,以及容易误操作;
2.更多的新增的XML属性;
3.不支持gravity属性;
4.每个控件都必须有id;
拖拽控件可以参考郭霖大神的博客: https://blog.csdn.net/guolin_blog/article/details/53122387
官网:
https://constraintlayout.com/basics/barriers.html
https://developer.android.google.cn/reference/android/support/constraint/ConstraintLayout#Chains
以上是关于android -------- ConstraintLayout介绍 的主要内容,如果未能解决你的问题,请参考以下文章