手机端app开发初识
Posted Learning
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手机端app开发初识相关的知识,希望对你有一定的参考价值。
1.所需软件说明
百度云下载链接: https://pan.baidu.com/s/1-TEQZP9QbJSlGSYedyAUFw 密码: 2z8l
或者官方链接:
Hbuilder:http://www.dcloud.io/
夜神模拟器:https://www.yeshen.com/
1.1 Hbuilder
html开发工具,强大的代码助手帮你快速完成开发,当中对于大众来说最友好的可能是它所具有的的提示功能以及官方文档的代码块功能,它提供给了我们完善的组件,帮助我们快速开发相应的功能块
1.2 夜神模拟器
一款安卓模拟器,用于通过电脑控制手机端
2.安装说明
两款软件建议安装在同一磁盘下,如
夜神模拟器 安装路径D盘
HBuilder 安装路径D盘
2.1 模拟器访问移动app
打开我们之前下载的模拟器安装包,他有一个adb.bat文件,对他默认的路径进行修改
cd D:\\Program Files\\Nox\\bin D: nox_adb connect 127.0.0.1:62001 nox_adb devices cd D:\\HBuilder下载包\\tools\\adbs adb connect 127.0.0.1:62001 adb devices pause
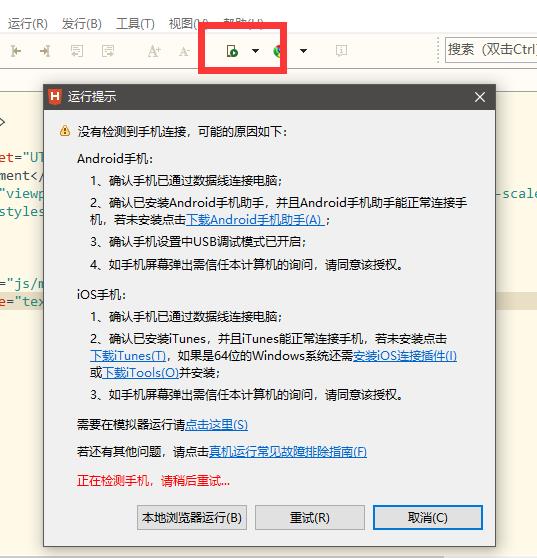
右键管理员身份运行该文件,出现 successfully 表示连接成功,运行Hbuilder,点击如下按钮,出现链接提示,等待即可

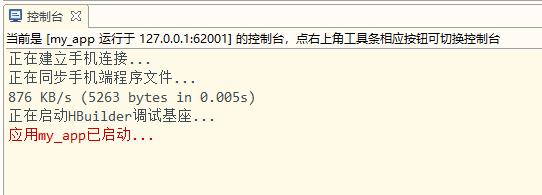
下方控制台

此时出现在模拟器中出现一个Hbuilder的app应用
3. Webview模块管理
打开文档:http://www.html5plus.org/doc/zh_cn/webview.html
以上是关于手机端app开发初识的主要内容,如果未能解决你的问题,请参考以下文章