基于Html5 Plus + Vue + Mui 移动App开发-文件操作(读取保存更新数据)
Posted 专注于房地产领域信息化-管理系统开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Html5 Plus + Vue + Mui 移动App开发-文件操作(读取保存更新数据)相关的知识,希望对你有一定的参考价值。
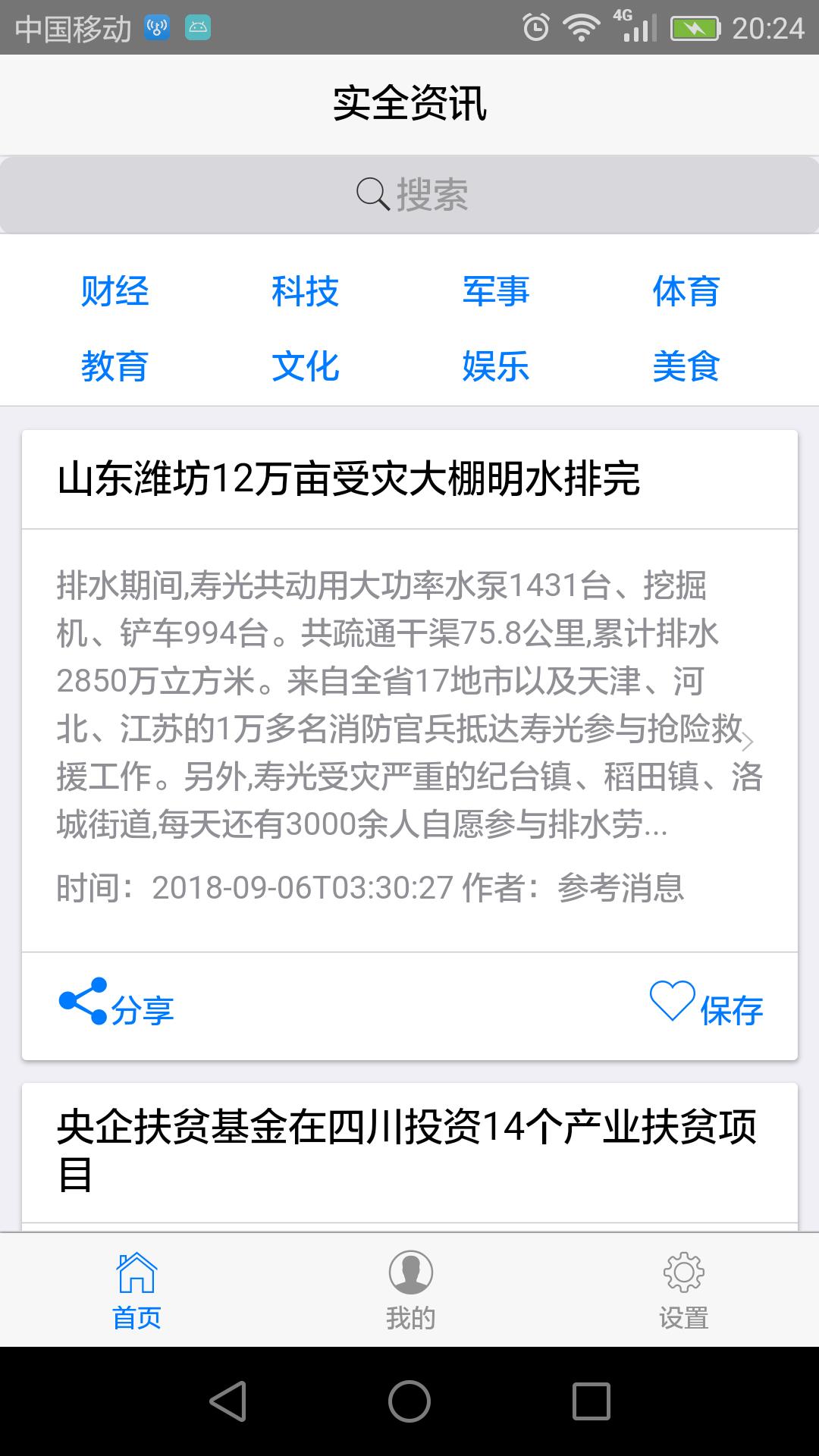
随着手机的发展,现在越来越多的人选择在手机上看书。无论是专业书籍、文学、英语还是网络小说,在手机上看新闻成了人们处理零碎时间的办法。在智能手机里安装一个资讯APP,可以随时、随地查看自己想看的资讯。实全资讯-支持搜索站点定义,目前支持凤凰资讯、参考信息、腾讯资讯及百度资讯;支持搜索关键字定义,App默认:财经、科技、体育、教育、文化、美食等关键;支持资讯收藏保存功能,便于下次继续阅读。更多内容,欢迎下载体验!
实全资讯采用基于html5 Plus + Vue + Mui 移动App。主要实现功能包括:
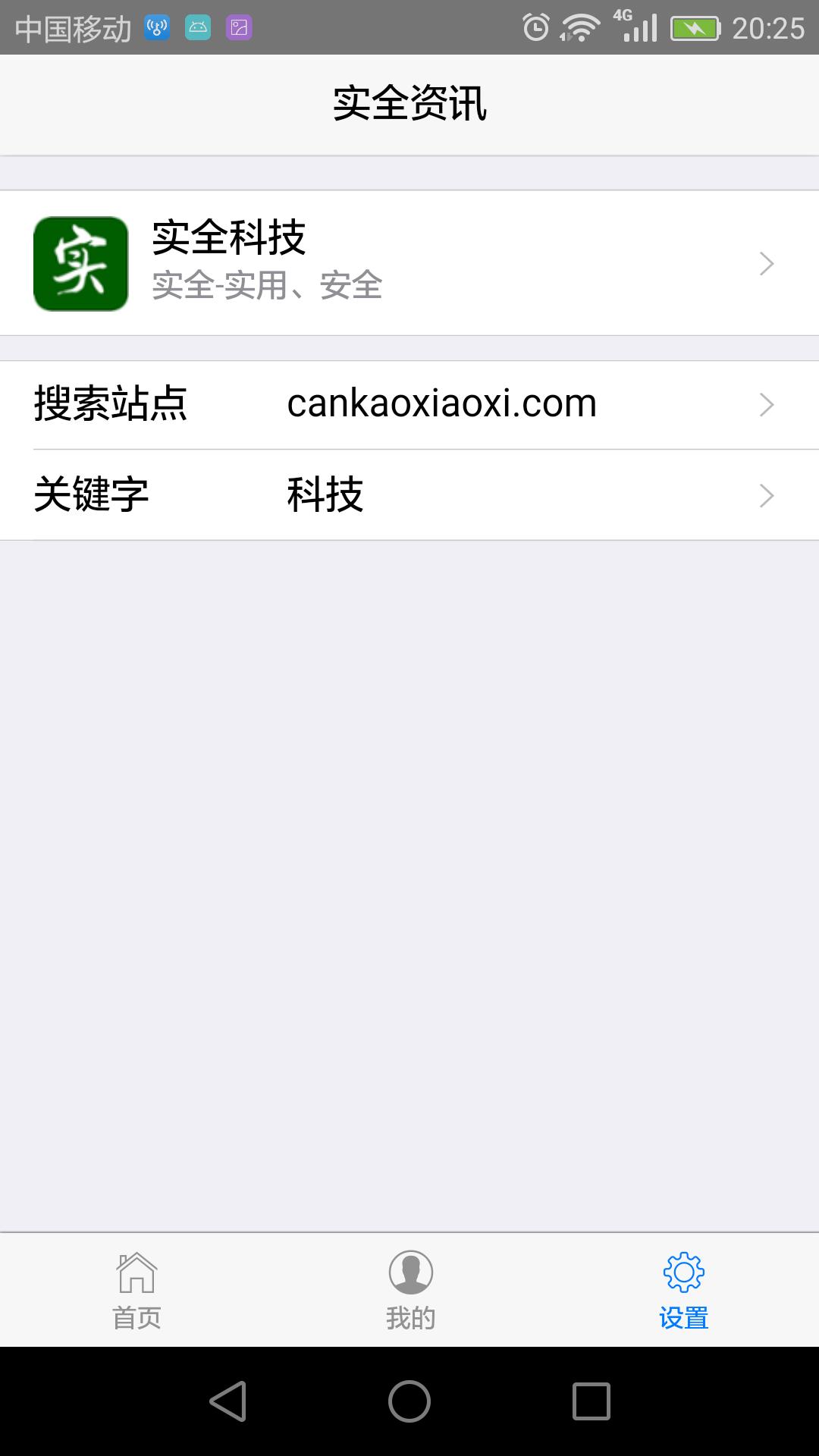
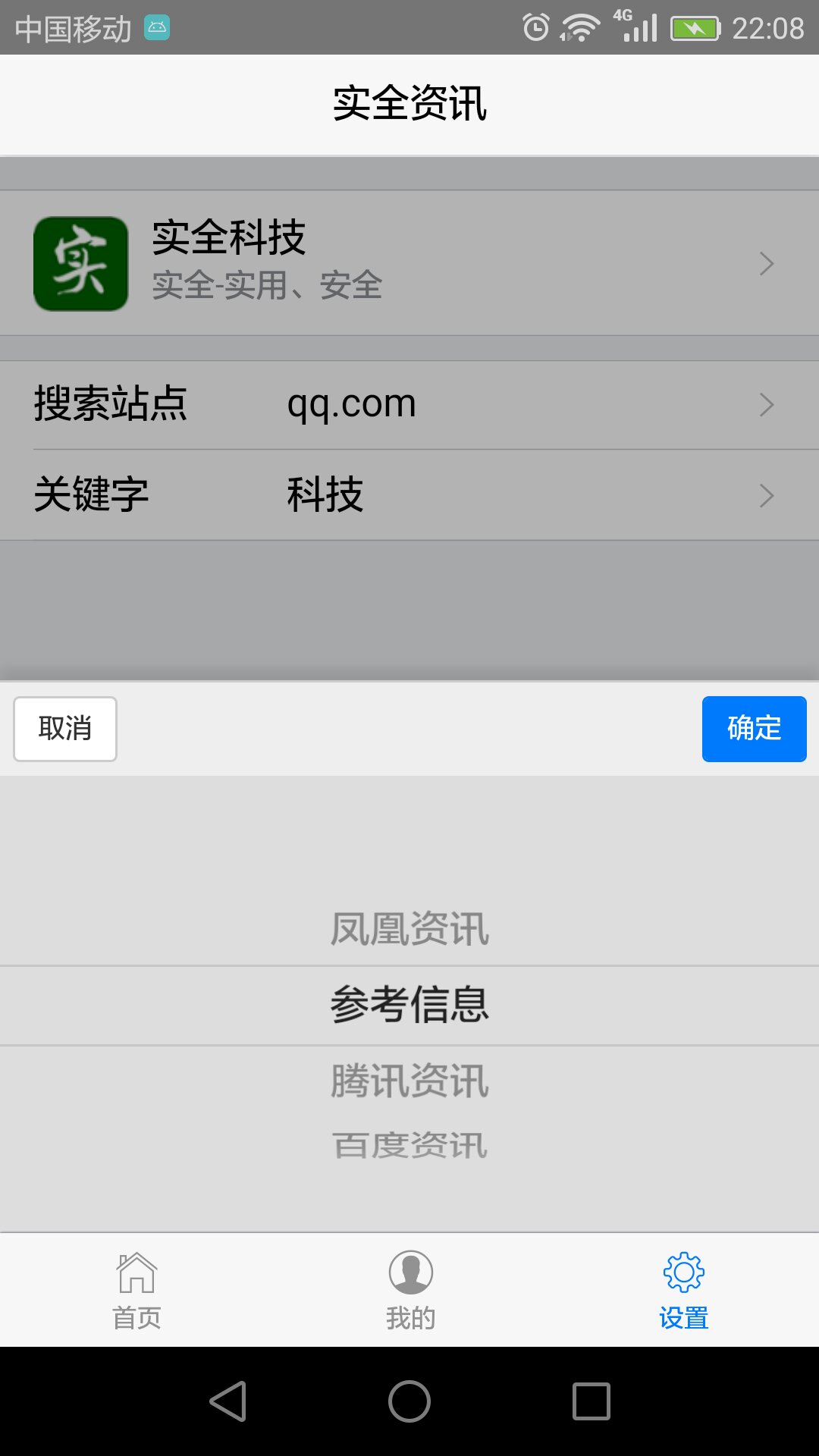
- 实现搜索站点设置
- 实现搜索关键字定义
- 实现搜索资讯保存、删除功能。
- 主界面实现关键字搜索、预定义关键字搜索,下拉刷新,支持搜索结果保存、分享.

- 我的界面主要是展示自己保存的搜索资讯,支持删除、分享。

- 设置界面主要实现搜索站点、初始搜索关键字定义。

- 搜索站点目前支持:凤凰资讯、参考信息、腾讯资讯、百度资讯:

- 读取数据
-
/*读取内容*/ shiquan.readNews = function(callback){ callback = callback || mui.noop; plus.io.requestFileSystem( plus.io.PRIVATE_DOC, function( fs ) { // fs.root是根目录操作对象DirectoryEntry //console.log("url="+fs.toURL()); fs.root.getFile(\'shiquan.json\',{create:true}, function(fileEntry){ fileEntry.file( function(file){ console.log(file.size + \'--\' + file.name); var fileReader = new plus.io.FileReader(); console.log("getFile:" + JSON.stringify(file)); fileReader.readAsText(file, \'utf-8\'); fileReader.onloadend = function(evt) { console.log("11" + evt); console.log("evt.target" + evt.target); console.log(evt.target.result); let news = []; var result = evt.target.result; if(result != "") news = JSON.parse(result); callback({state:1,message:"读取成功!",data:news}); } }); }); }, function ( e ) { callback({state:-1,message:e.message}); } ); };
- 保存、更新数据
-
/*保存内容*/ shiquan.saveNews = function(news,callback){ callback = callback || mui.noop; plus.io.requestFileSystem( plus.io.PRIVATE_DOC, function( fs ) { // fs.root是根目录操作对象DirectoryEntry //console.log("url="+fs.toURL()); fs.root.getFile(\'shiquan.json\',{create:true}, function(fileEntry){ fileEntry.createWriter( function ( writer ) { writer.onwrite = function ( e ) { console.log( "Write data success!" ); }; let data = JSON.stringify(news); console.log(data); writer.seek(0); writer.write(data); callback({state:1,message:"保存数据成功!"}); }, function ( e ) { callback({state:-1,message:e.message}); } ); }); }, function ( e ) { callback({state:-1,message:e.message}); } ); };
至此分享完毕,欢迎提供宝贵意见!
以上是关于基于Html5 Plus + Vue + Mui 移动App开发-文件操作(读取保存更新数据)的主要内容,如果未能解决你的问题,请参考以下文章