json对象和formData相互转换
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了json对象和formData相互转换相关的知识,希望对你有一定的参考价值。
前言
大家都知道,前端在和后台进行交互联调时,肯定避免不了要传递参数,一般情况下,params 在 get 请求中使用,而 post 请求下,我们有两种常见的传参方式: JSON 对象格式和 formData 格式,但是一些场景是需要我们对这两种数据格式进行转换的,例如表单提交,有些是 JSON 对象格式的数据,有些是 FormData 格式的数据,这个时候就需要我们对其进行转换。
常见的 POST 提交数据方式
1. application/x-www-form-urlencoded
表单格式提交数据,通过 form 标签的 action 属性,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。
2. multipart/form-data
这也是一个常见的 post 数据提交的方式,我们使用表单上传文件时,就要让 form 的 enctype 等于这个值,多用于文件上传。
3. application/json
application/json 这个 Content-Type 作为响应头大家肯定不陌生,客观来说,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 json 字符串。由于 json 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 json 的函数,使用 json 不会遇上什么麻烦,并且 json 格式支持比键值对复杂的多的结构化数据。
4. text/xml
相比于 json,xml 不能更好的适用于数据交换,它包含了太多的包装,而且它跟大多数编程语言的数据模型不匹配,xml 是面向数据的,json 是面向对象和结构的。目前多用于 XML 存储数据,存储配置文件等需要结构化存储的地方使用。
JSON 格式和 formData 格式的区别
JSON 请求头:

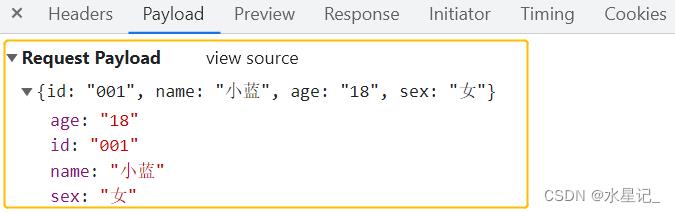
JSON 负荷:

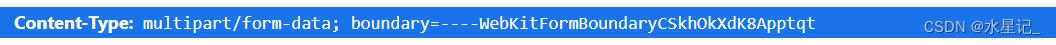
formData 请求头:

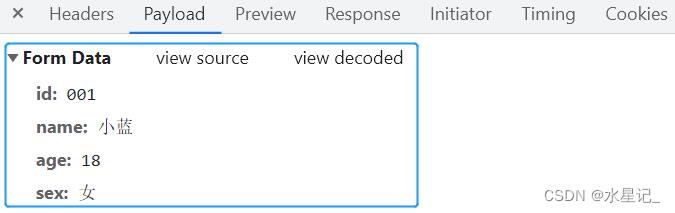
formData 负荷:

通过上面的几张图我们就能大概明白了,前端传的都是二进制数据,两者的 content-type 是不同的,json 我们已经序列化好了,而 formdata 还是需要进行处理。
formdata 的两种格式
multipart/form-data:既可以上传文件等二进制数据,也可以上传表单键值对,只是最后会转化为一条信息;x-www-form-urlencoded:只能上传键值对,并且键值对都是间隔分开的。
json 对象转 formData
逐个转换
let obj =
id: "001",
name: "小蓝",
age: "18",
sex: "女",
;
const formData = new FormData();
formData.append("id", obj.id);
formData.append("name", obj.name);
formData.append("age", obj.age);
formData.append("sex", obj.sex);
console.log(formData);
所有属性值转换
let obj =
id: "001",
name: "小蓝",
age: "18",
sex: "女",
;
const formData = new FormData();
Object.keys(obj).map((key) =>
formData.append(key, obj[key]);
);
console.log(formData);
formData 对象转 json
var jsonObj = ;
formData.forEach((value, key) => (jsonObj[key] = value));
以上是关于json对象和formData相互转换的主要内容,如果未能解决你的问题,请参考以下文章