零基础入门前端系列—网页标题段落标记强制换行水平线
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础入门前端系列—网页标题段落标记强制换行水平线相关的知识,希望对你有一定的参考价值。
【零基础入门前端系列】—网页标题、段落标记、强制换行、水平线(二)
一、标题
标题(Heading)是通过 <h1> - <h6> 标签进行定义的。
<h1> 定义最大的标题。 <h6> 定义最小的标题。
<h1>这是一个标题。</h1>
<h2>这是一个标题。</h2>
<h3>这是一个标题。</h3>
<h4>这是一个标题。</h4>
<h5>这是一个标题。</h5>
<h6>这是一个标题。</h6>

- 请确保将 html 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。
- 搜索引擎使用标题为您的网页的结构和内容编制索引。
- 因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
- 应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。

<h1 align="center">这是一个标题。</h1>
<h2 align="right">这是一个标题。</h2>
<h3 align="left">这是一个标题。</h3>
<h4>这是一个标题。</h4>
<h5>这是一个标题。</h5>
<h6>这是一个标题。</h6>

二、段落标记
段落是通过 <p> 标签定义的。
注意:浏览器会自动地在段落的前后添加空行。(</p> 是块级元素)

<p align="center">这是一个段落 </p>
<p>这是另一个段落</p>

三、强制换行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br/> 标签:
<p>这个<br/>段落<br/>演示了分行的效果</p>

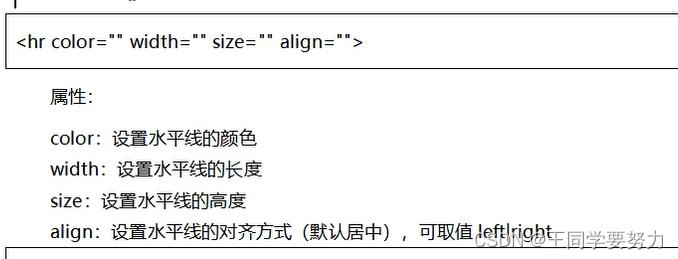
四、水平线
<hr /> 标签定义 HTML 页面中的主题变化(比如话题的转移),并显示为一条水平线。
<hr /> 元素被用来分隔 HTML 页面中的内容(或者定义一个变化)。
<h1>HTML</h1>
<p>HTML 是用于描述 web 页面的一种语言。</p>
<hr/>
<h1>CSS</h1>
<p>CSS 定义如何显示 HTML 元素。</p>



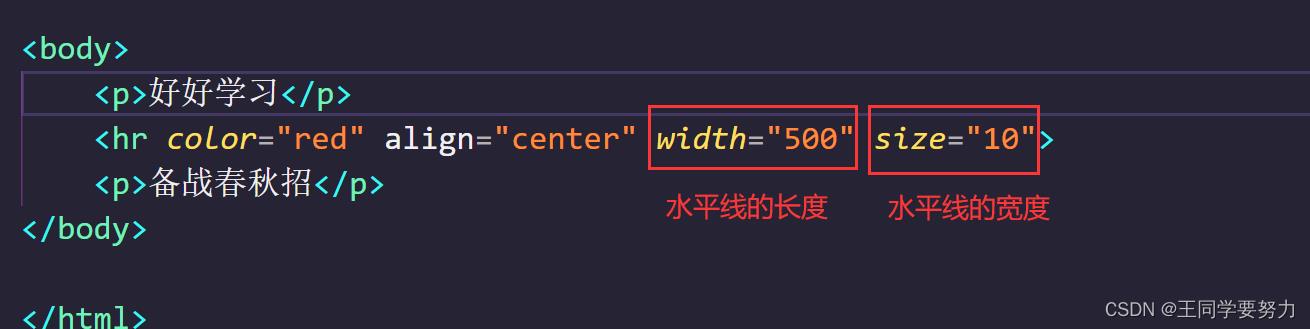
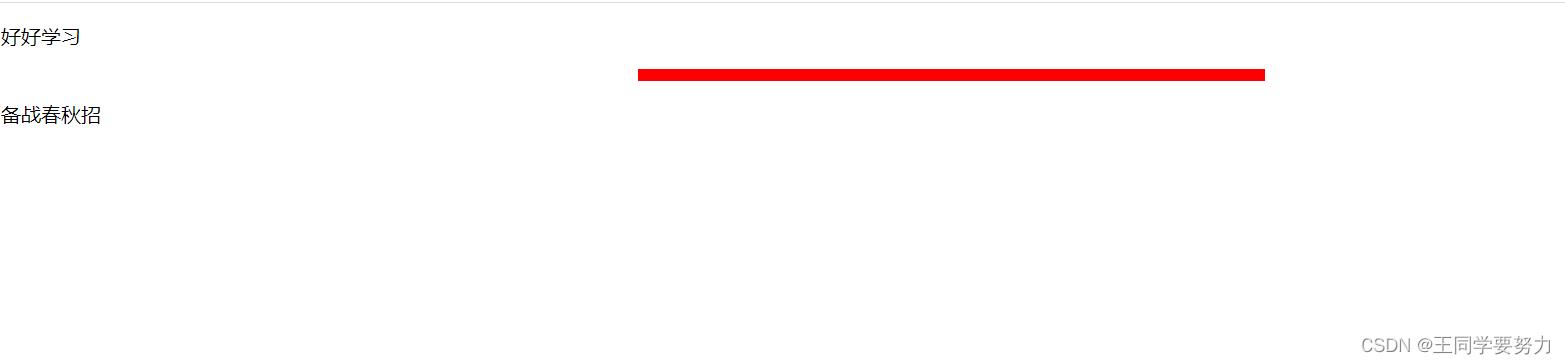
<p>好好学习</p>
<hr color="red" align="center" width="500" size="10">
<p>备战春秋招</p>


以上是关于零基础入门前端系列—网页标题段落标记强制换行水平线的主要内容,如果未能解决你的问题,请参考以下文章