Android动态生成表格
Posted 1270803966
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android动态生成表格相关的知识,希望对你有一定的参考价值。
最近刚刚学习完android的五大布局,现在我们进一步深入学习,尝试做一个动态生成表格功能的例子
样式布局代码如下:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 8 <LinearLayout 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:orientation="vertical" > 12 13 <LinearLayout 14 android:layout_weight="1" 15 android:layout_width="match_parent" 16 android:layout_height="wrap_content" 17 android:orientation="horizontal" > 18 19 <TextView 20 android:layout_width="wrap_content" 21 android:gravity="center_vertical" 22 android:layout_height="match_parent" 23 android:layout_marginLeft="10dp" 24 android:textSize="20sp" 25 android:text="请输入行:" 26 /> 27 28 <EditText 29 android:id="@+id/editText1" 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:ems="10" 33 android:hint="请输入数字!" 34 android:numeric="decimal" /> 35 36 </LinearLayout> 37 38 <LinearLayout 39 android:layout_weight="1" 40 android:layout_width="match_parent" 41 android:layout_height="wrap_content" 42 android:orientation="horizontal" > 43 44 <TextView 45 android:layout_width="wrap_content" 46 android:gravity="center_vertical" 47 android:layout_height="match_parent" 48 android:layout_marginLeft="10dp" 49 android:textSize="20sp" 50 android:text="请输入列:" 51 /> 52 53 <EditText 54 android:id="@+id/editText2" 55 android:layout_width="wrap_content" 56 android:layout_height="wrap_content" 57 android:ems="10" 58 android:hint="请输入数字!" 59 android:numeric="decimal"> 60 61 <requestFocus /> 62 </EditText> 63 64 </LinearLayout> 65 66 <LinearLayout 67 android:layout_width="match_parent" 68 android:layout_height="wrap_content" 69 android:orientation="horizontal" 70 > 71 72 <Button 73 android:layout_width="match_parent" 74 android:layout_height="wrap_content" 75 android:id="@+id/button1" 76 android:text="一键自动生成表格" 77 /> 78 79 </LinearLayout> 80 81 </LinearLayout> 82 83 84 <TableLayout 85 android:layout_width="match_parent" 86 android:layout_height="match_parent" 87 android:id="@+id/table1"> 88 89 90 </TableLayout> 91 92 </LinearLayout>
逻辑代码如下:
1 package com.example.dynamicgenerationtable; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.view.View; 6 import android.view.View.OnClickListener; 7 import android.view.ViewGroup; 8 import android.widget.Button; 9 import android.widget.EditText; 10 import android.widget.TableLayout; 11 import android.widget.TableRow; 12 import android.widget.TextView; 13 import android.widget.Toast; 14 15 16 public class MainActivity extends Activity { 17 private final int WC = ViewGroup.LayoutParams.WRAP_CONTENT; 18 private final int MP = ViewGroup.LayoutParams.MATCH_PARENT; 19 private EditText row; 20 private EditText column; 21 private Button bt1; 22 private TableLayout tableLayout; 23 24 @Override 25 protected void onCreate(Bundle savedInstanceState) { 26 super.onCreate(savedInstanceState); 27 setContentView(R.layout.activity_main); 28 //获取控件Button 29 bt1=(Button) findViewById(R.id.button1); 30 //获取文本输入框控件 31 row=(EditText) findViewById(R.id.editText1); 32 column=(EditText) findViewById(R.id.editText2); 33 34 //给button按钮绑定单击事件 35 bt1.setOnClickListener(new OnClickListener() { 36 37 @Override 38 public void onClick(View v) { 39 40 if(row.getText().length()>0&&column.getText().length()>0){ 41 //把输入的行和列转为整形 42 int row_int=Integer.parseInt(row.getText().toString()); 43 int col_int=Integer.parseInt(column.getText().toString()); 44 45 46 //获取控件tableLayout 47 tableLayout = (TableLayout)findViewById(R.id.table1); 48 //清除表格所有行 49 tableLayout.removeAllViews(); 50 //全部列自动填充空白处 51 tableLayout.setStretchAllColumns(true); 52 //生成X行,Y列的表格 53 for(int i=1;i<=row_int;i++) 54 { 55 TableRow tableRow=new TableRow(MainActivity.this); 56 for(int j=1;j<=col_int;j++) 57 { 58 //tv用于显示 59 TextView tv=new TextView(MainActivity.this); 60 //Button bt=new Button(MainActivity.this); 61 tv.setText("("+i+","+j+")"); 62 63 tableRow.addView(tv); 64 } 65 //新建的TableRow添加到TableLayout 66 67 tableLayout.addView(tableRow, new TableLayout.LayoutParams(MP, WC,1)); 68 69 } 70 }else{ 71 Toast.makeText(MainActivity.this,"请输入数值",1).show(); 72 } 73 } 74 }); 75 76 77 } 78 79 }
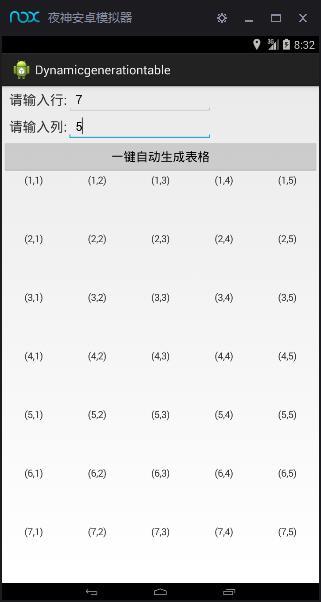
运行效果如下图:

以上就是一个简单的动态生成表格的例子
以上是关于Android动态生成表格的主要内容,如果未能解决你的问题,请参考以下文章