Hybrid app混合开发模式
Posted riemann66l
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hybrid app混合开发模式相关的知识,希望对你有一定的参考价值。
hybrid app是什么?
这里我们先看一下词条上的定义
Hybrid App:Hybrid App is a mobile application that is coded in both browser-supported language and computer language. They are available through application distribution platforms such as the Apple App Store, Google Play etc. Usually, they are downloaded from the platform to a target device, such as iPhone, android phone or Windows Phone. The subscribers need to install to run them.
翻译过来的意思是
1、明确主体是一款mobile app(即手机App)
2、使用浏览器支持及计算机语言编码
3、可以发布在各个手机平台的应用商店里
4、可安装运行
这里我个人的理解是首先它是一款App,作为一款App应该有的功能就是可以发布和安装运行,也就是上面??的3和4,而它的组成是计算机编码。
其次再理解字面意思,hybrid的意思是混合,与之相对应的是native app和web app,native的意思是原生,web的意思是网页,而hybrid的意思自然是要兼顾二者之长,举个栗子就像油电混合动力的汽车一样。web app的好处是兼容性比较好,native app的好处是性能和用户体验性比较好,而hybrid app要兼容这两者,但目前对于hybrid app开发来讲这是个对立与统一的命题。
实现模式
native app构建一个全屏化的web浏览器,进入app默认打开主页
用户界面渲染构建采用web app模式,即浏览器支持语言 html + css + js编码构建界面
发布构建采用native app模式,只是不同于原生模式的是引入的是经过自动化构建工具封装的资源文件(一般在www文件夹下)
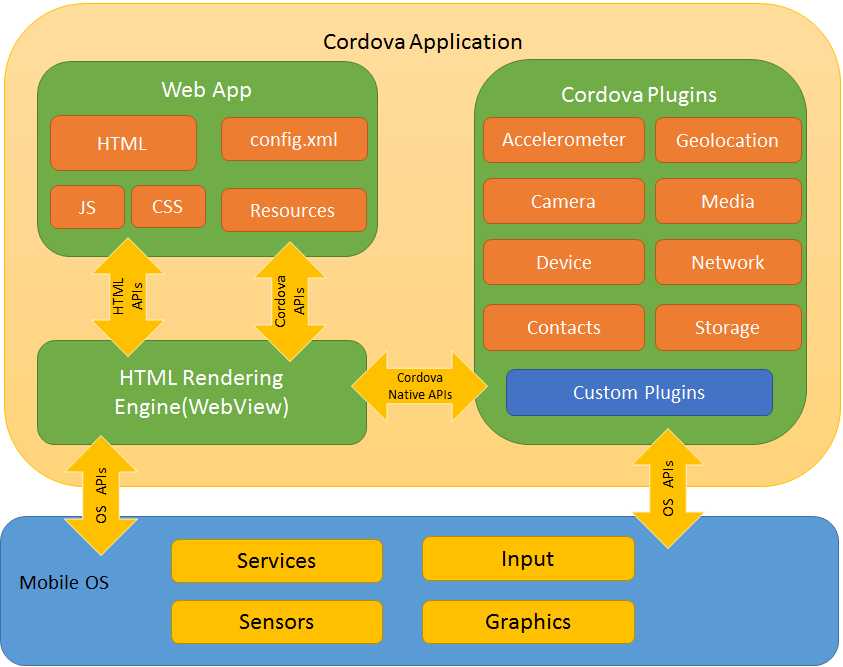
native app与web app的通信方式是通过JSAPI模式进行回调,比如Cordova、JSBridge以及其他框架下封装的方式,但这个过程是大同小异的,这里列举Cordova的通信模式图

从体验上来讲,hybrid肯定比不上native的,native具备与生俱来的性能优势,但开发成本比较大,对于一个需要快速迭代成型并且占领市场的产品来说native开发显得不太合适,而hybrid拥有在成本控制上的优势,虽然媲美不上native,但却拥有比较接近native的体验,这是个比较折中的方案选择,但对于产品长期生存来讲,不断提升用户体验才是最好的选择。
分工合作
正如上面实现模式所讲的,native原则上是为web开发提供了一套宿主环境,而这个宿主环境本质上是一个基于H5的webkit内核的native浏览器,而且这个浏览器提供了调用native方式的接口,相当于native开发为前端开发提供了系统级的API,因此从前端的角度看过去就是自己很熟悉的接口调用,只是不同的是这些系统级的API不是传统的HTTP请求,而是在寄生在这个浏览器的公共变量里,比如window对象。
目前工作上用到的通信方式是Cordova,Cordova整理的资源如下:
官网:https://cordova.apache.org/docs/en/8.x/guide/overview/index.html
GitHub资源:https://ionicframework.com/docs/native/(这个资源要看GitHub地址上的文档说明)
以上是关于Hybrid app混合开发模式的主要内容,如果未能解决你的问题,请参考以下文章